Overview
I redesigned the website of Mousebird Consulting, a company that engineers geospatial data display for mobile devices. I reorganized the content of the homepage, modernized the site’s appearance, implemented responsive-design practices, and refined the company’s branding. In addition to the homepage, the project encompassed the main blog page and blog posts.
In its review of my work, Mousebird Consulting wrote:
Dawn did an excellent job on the graphic art, providing a clean and consistent look to the web site. She also did an amazing job structuring the formatting in CSS-friendly ways that made implementation much easier across a broad range of screen sizes.
The owners of Mousebird soon hired me to design a website for a sister company, Wet Dog Weather.
Selected Work
Initial Concepts
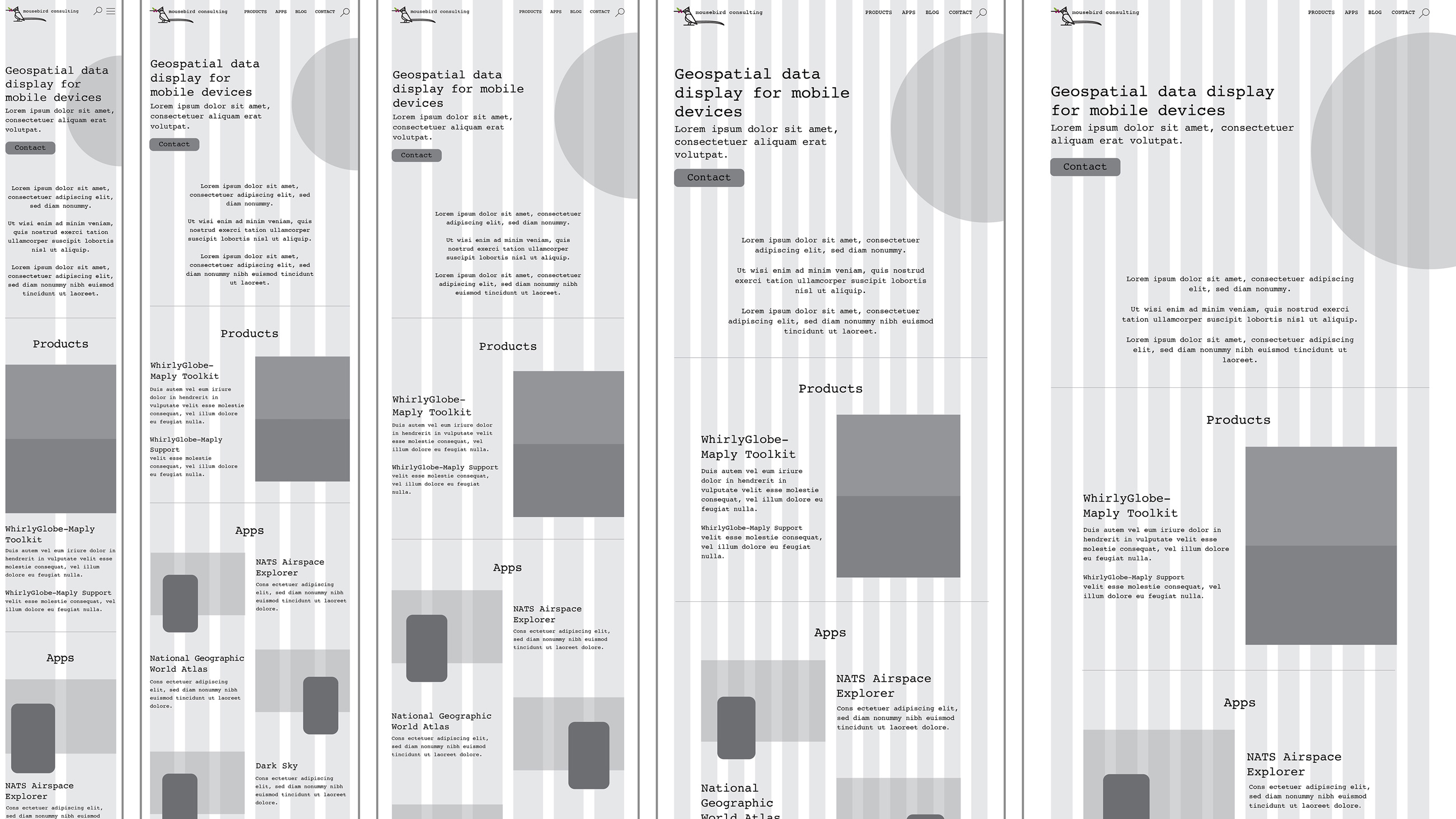
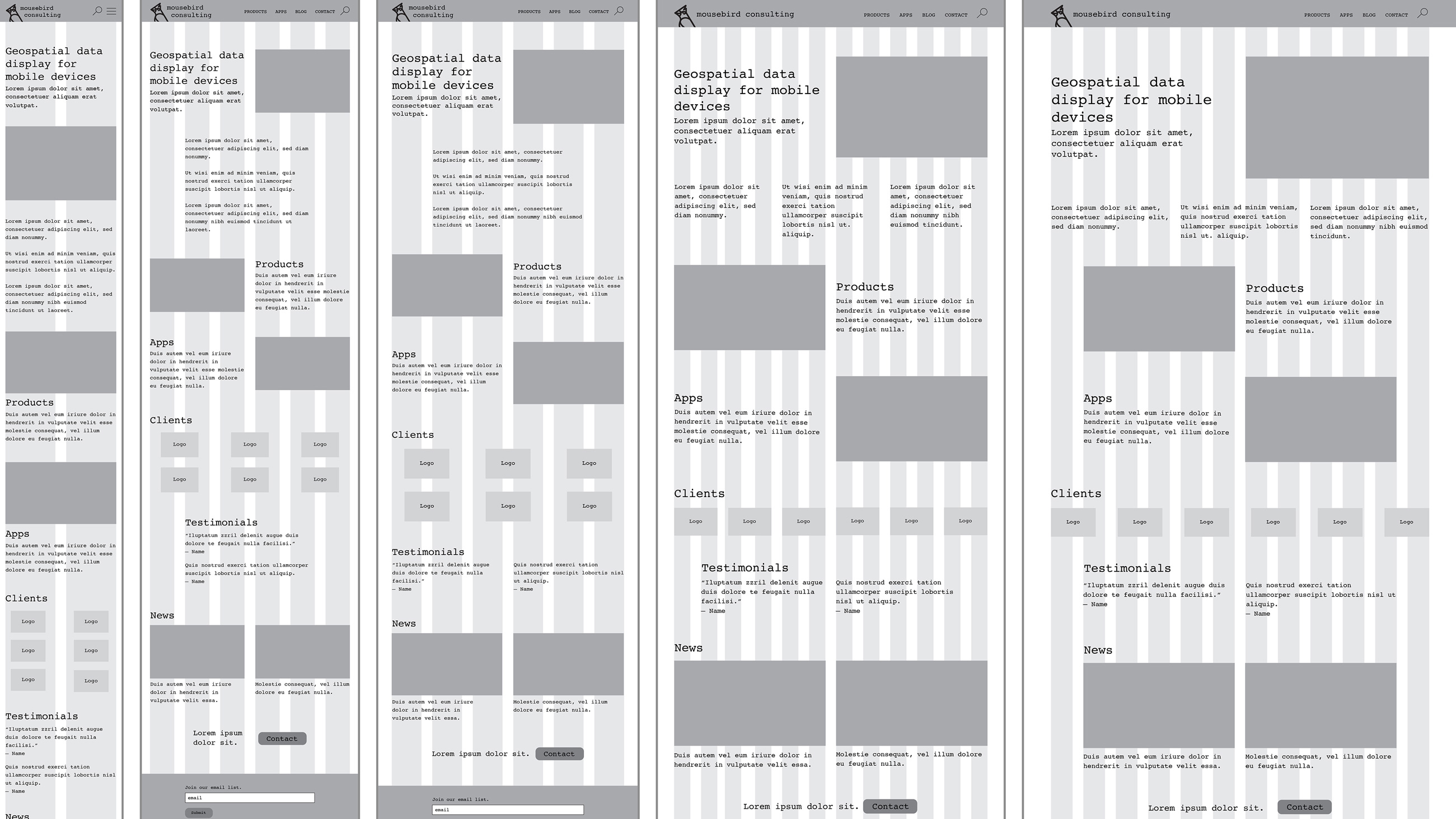
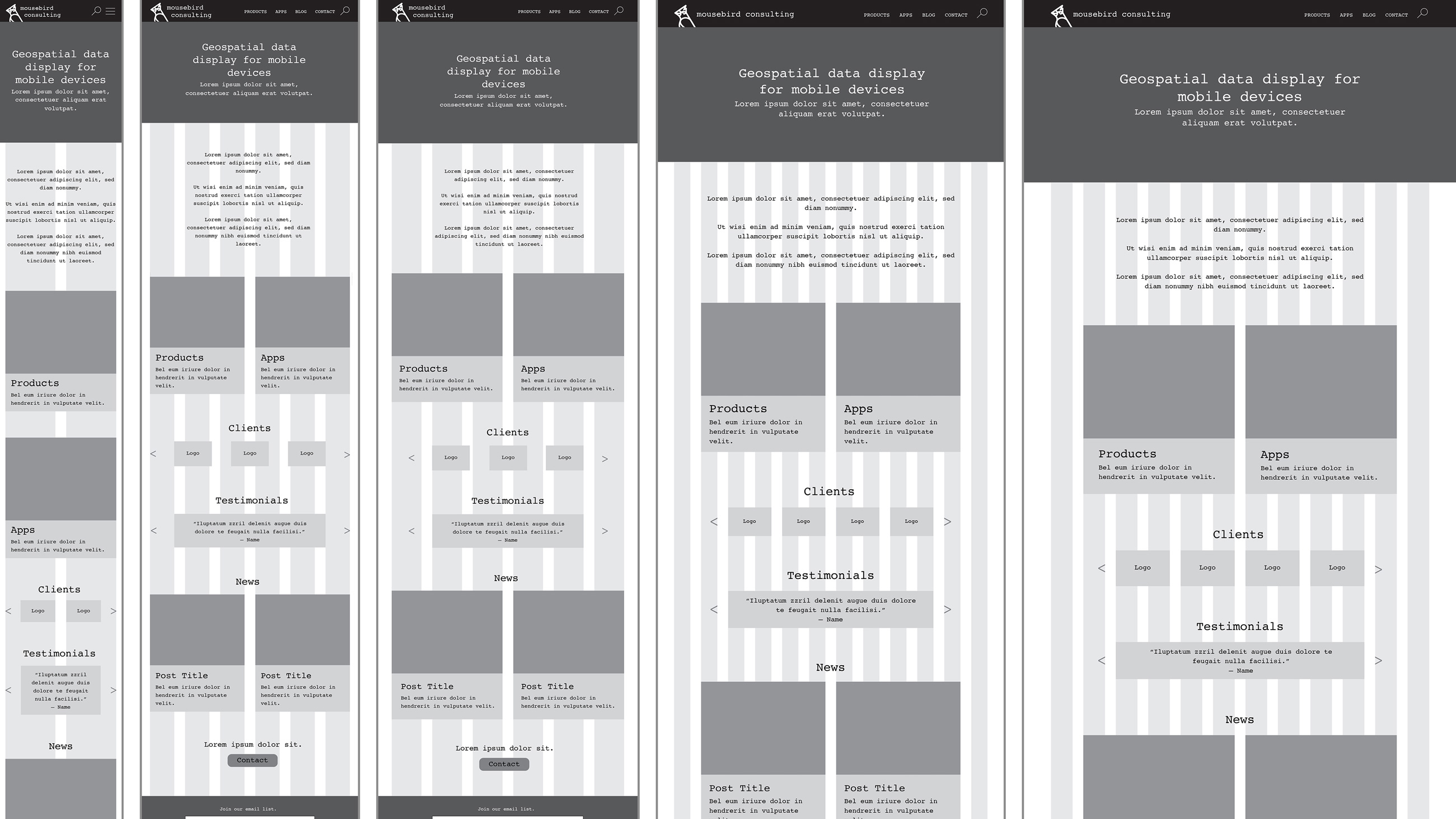
After determining the responsive breakpoints and column grids for the site, I prepared three possible layouts for the homepage. Mousebird chose the first option (first slide in this slideshow).
Learn more about the concepts.
Wireframes
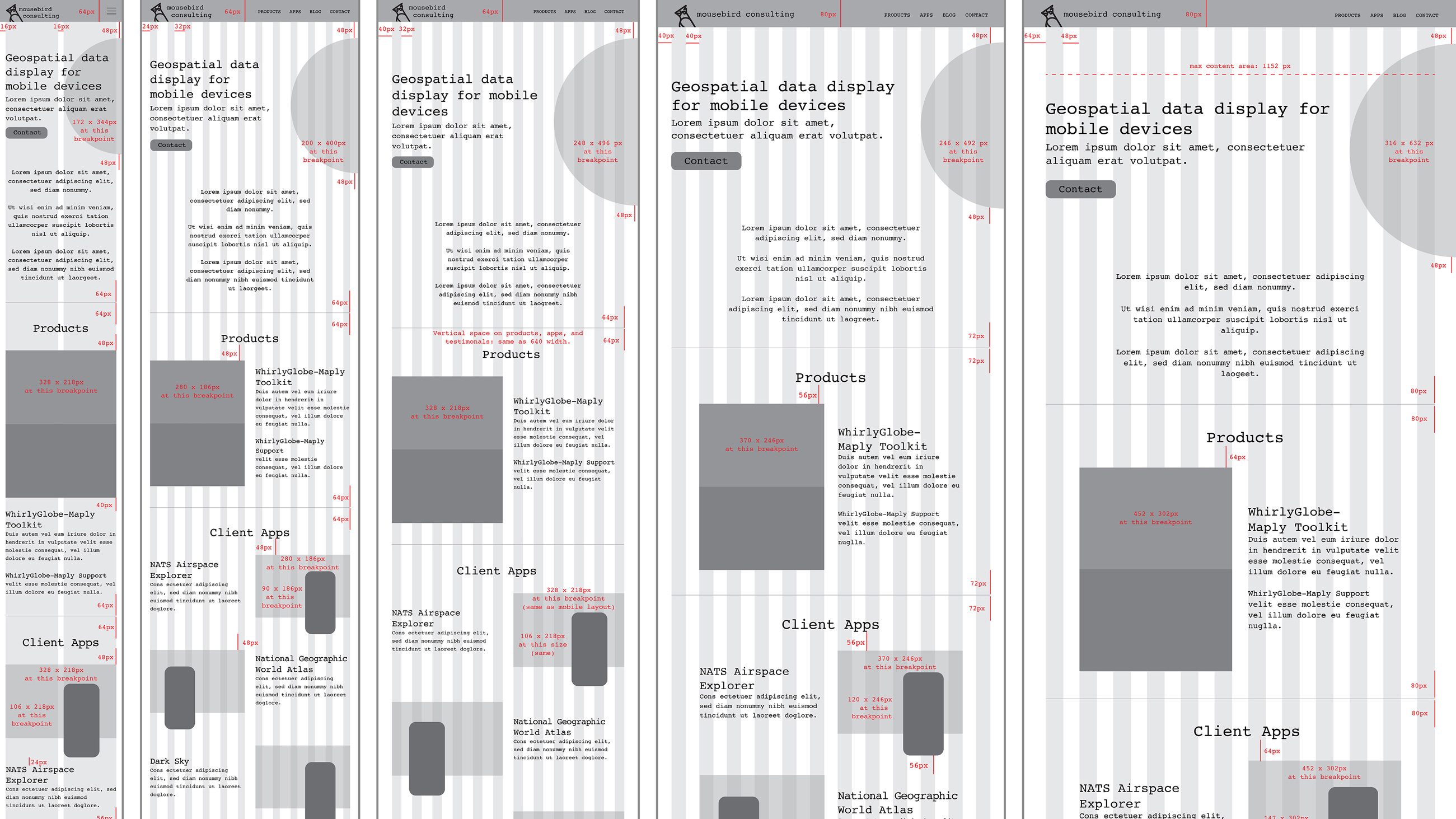
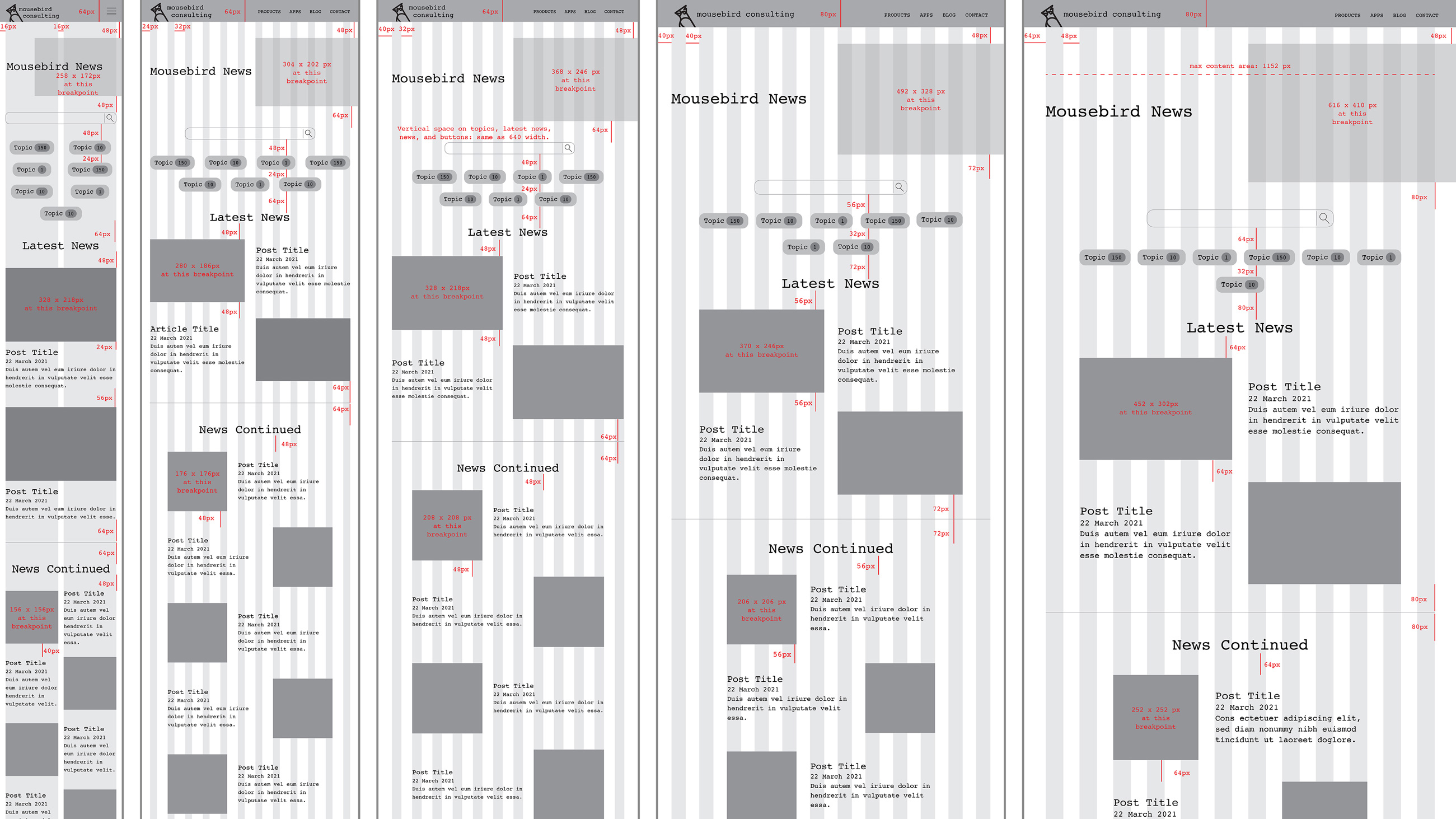
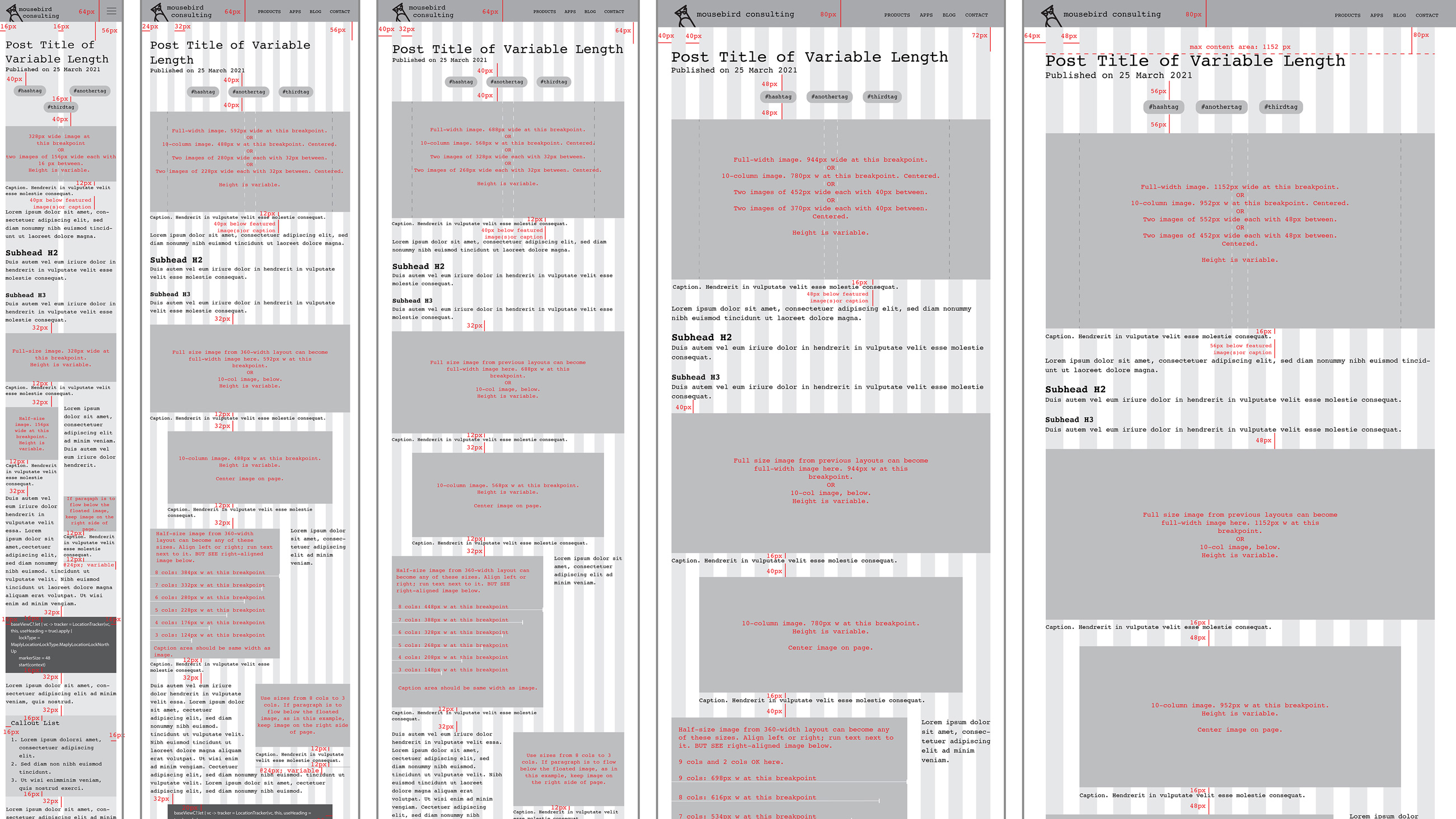
I refined the chosen wireframe for the homepage and created wireframes for the main blog (“News”) page and blog posts. Marking up the wireframes with measurements, I began to build a comprehensive style guide.
Learn more about the wireframes.
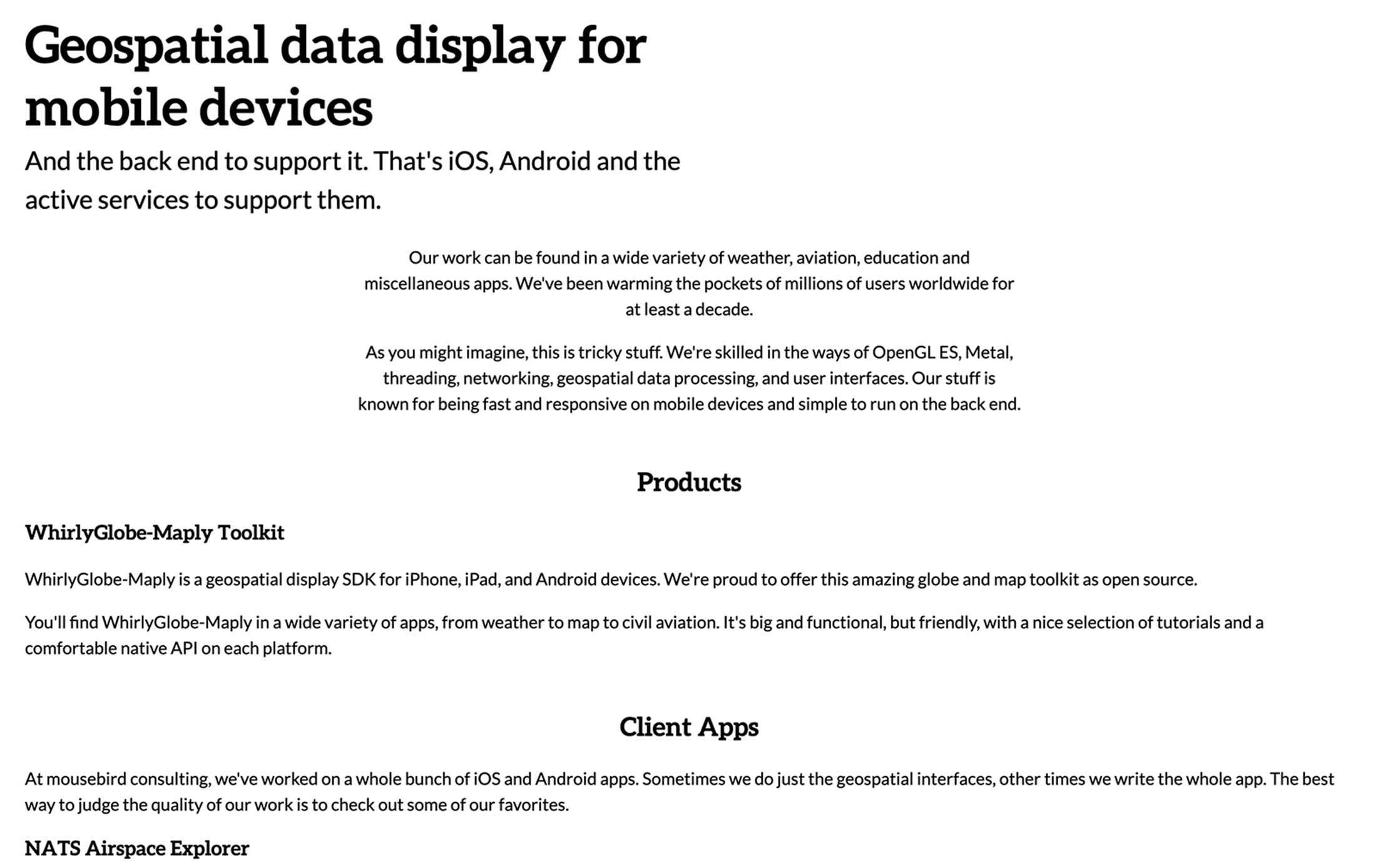
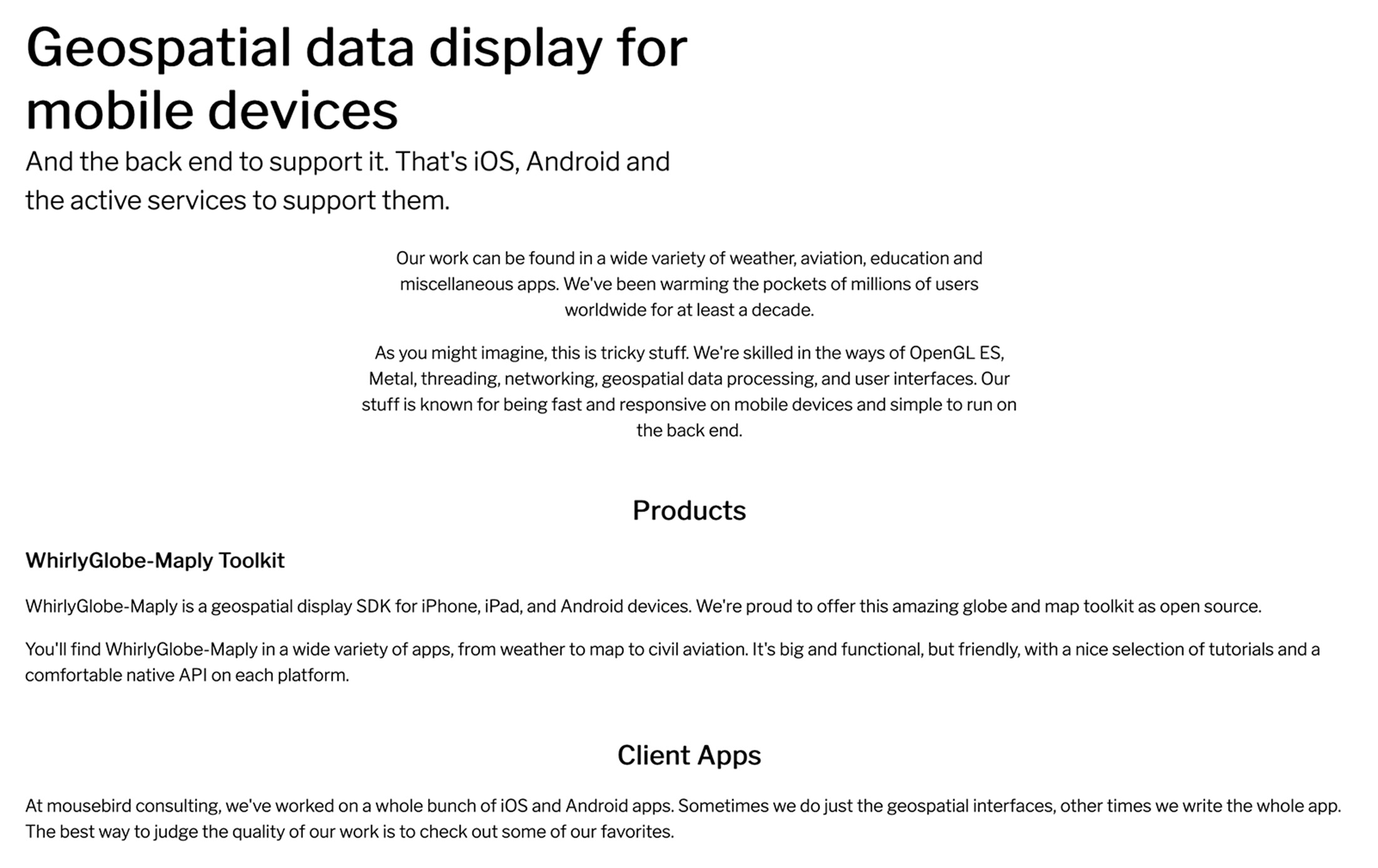
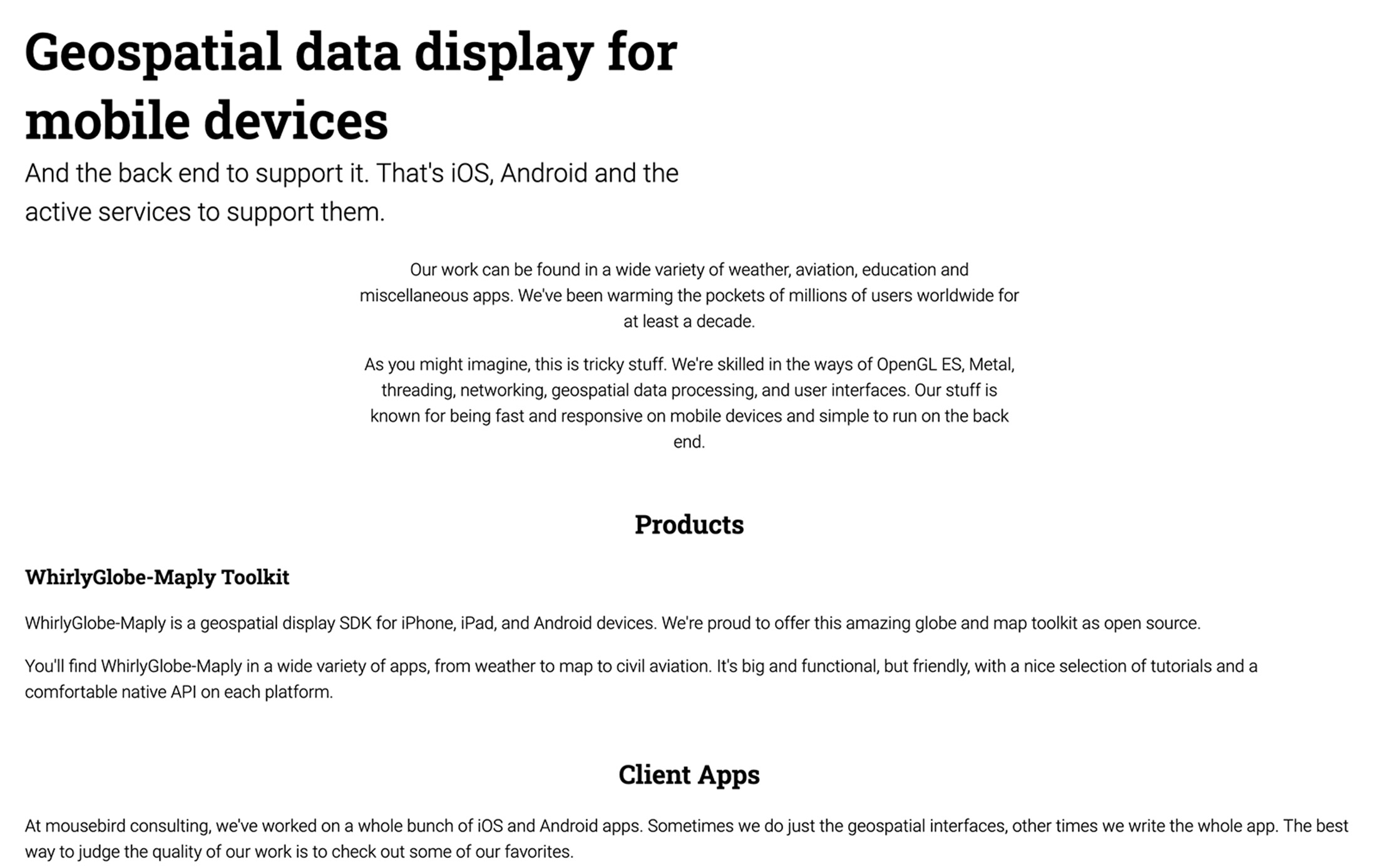
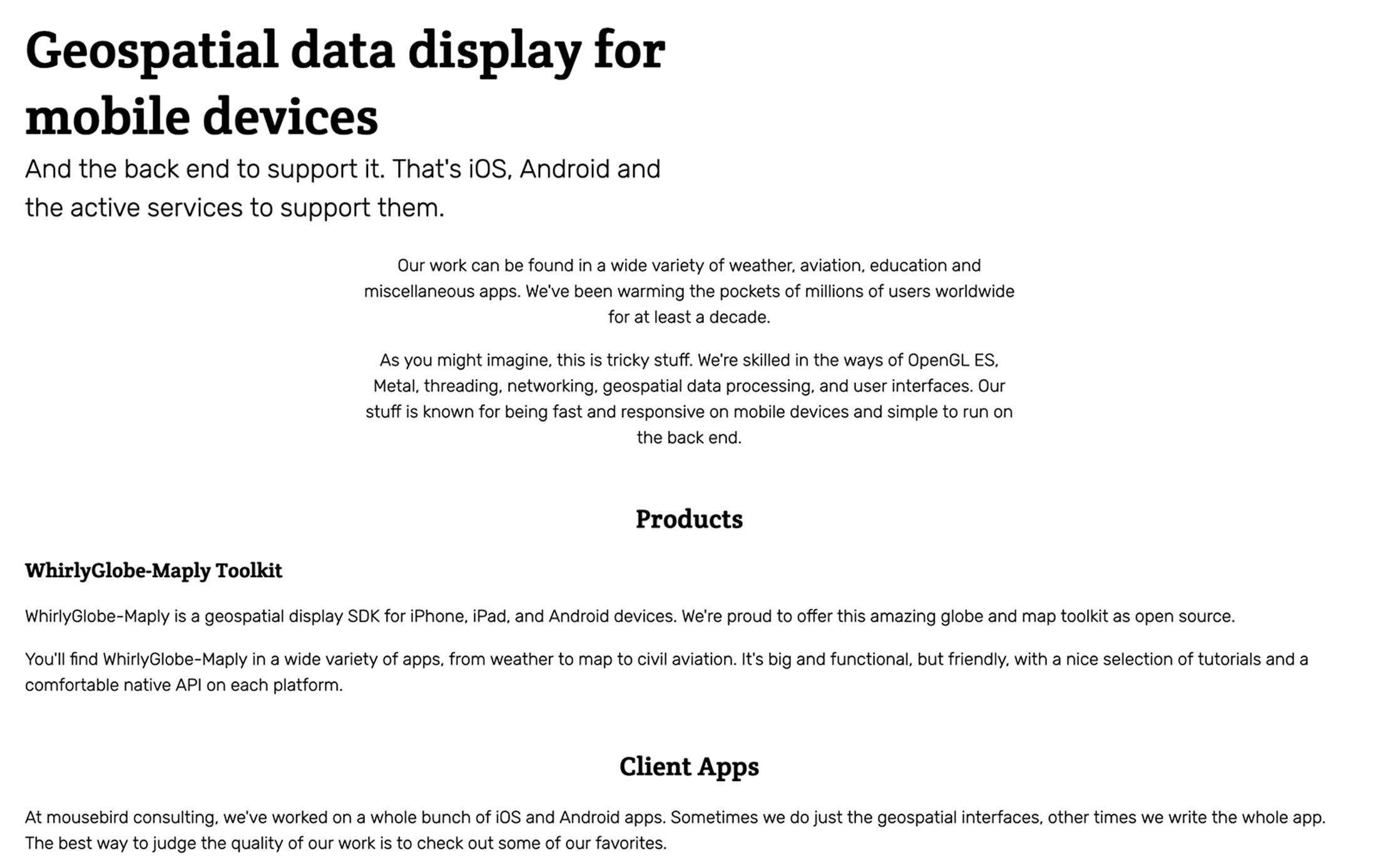
Fonts
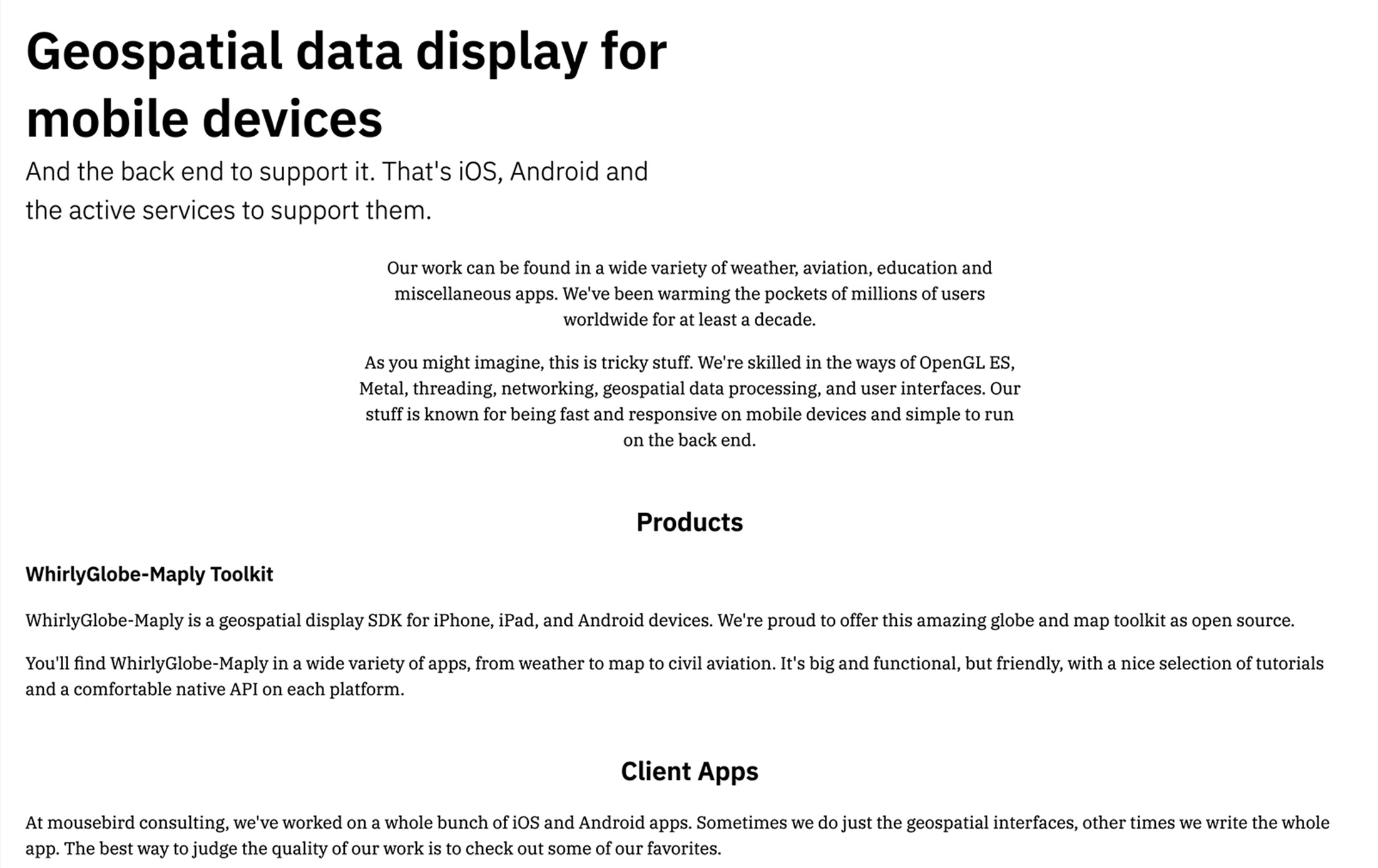
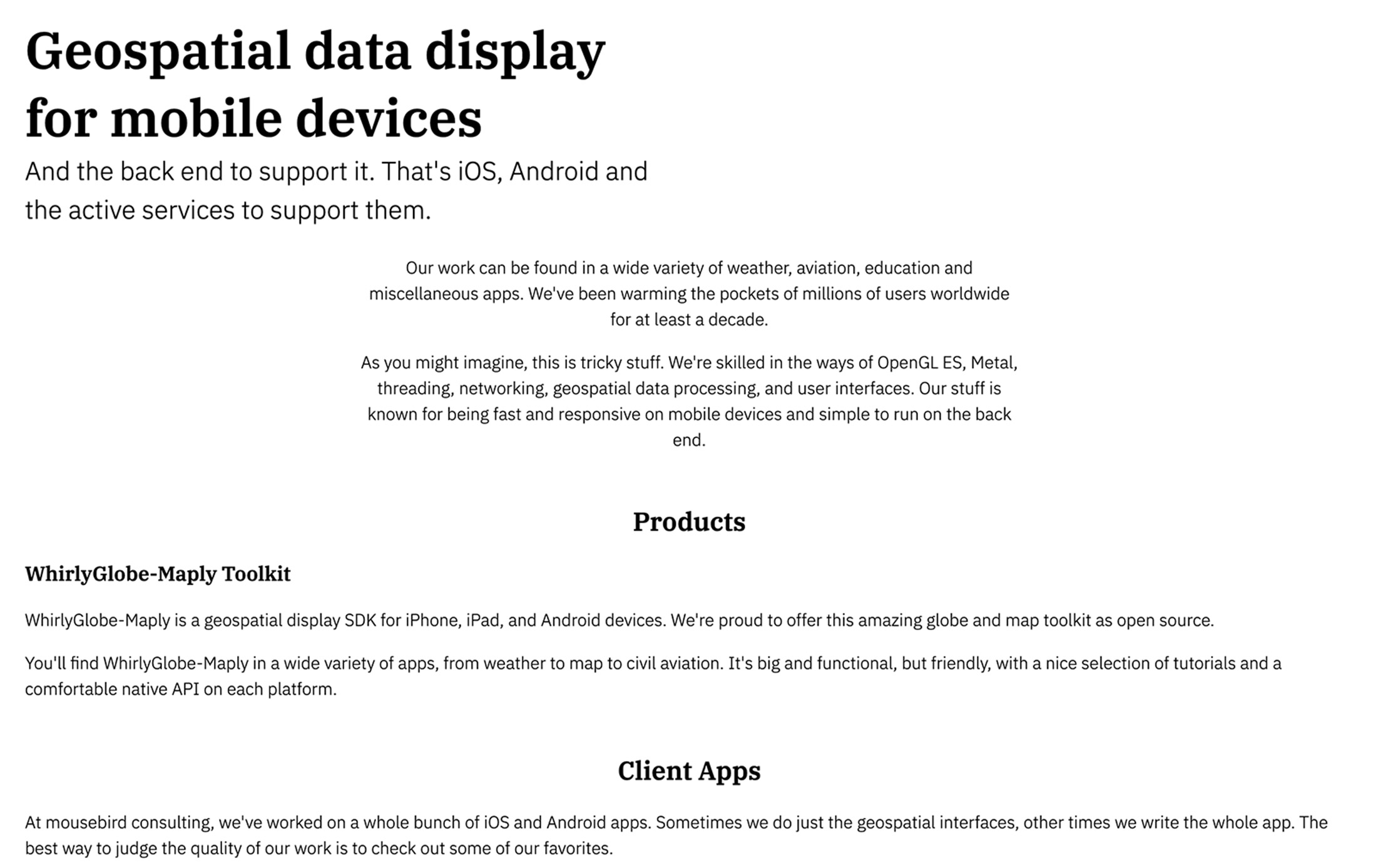
I examined Google’s font offerings and narrowed down the possible combinations for heads and text to six. Using Mousebird’s real copy, I prepared mock-ups in HTML/CSS to show how each combination would look within the basic design. Mousebird preferred the first.
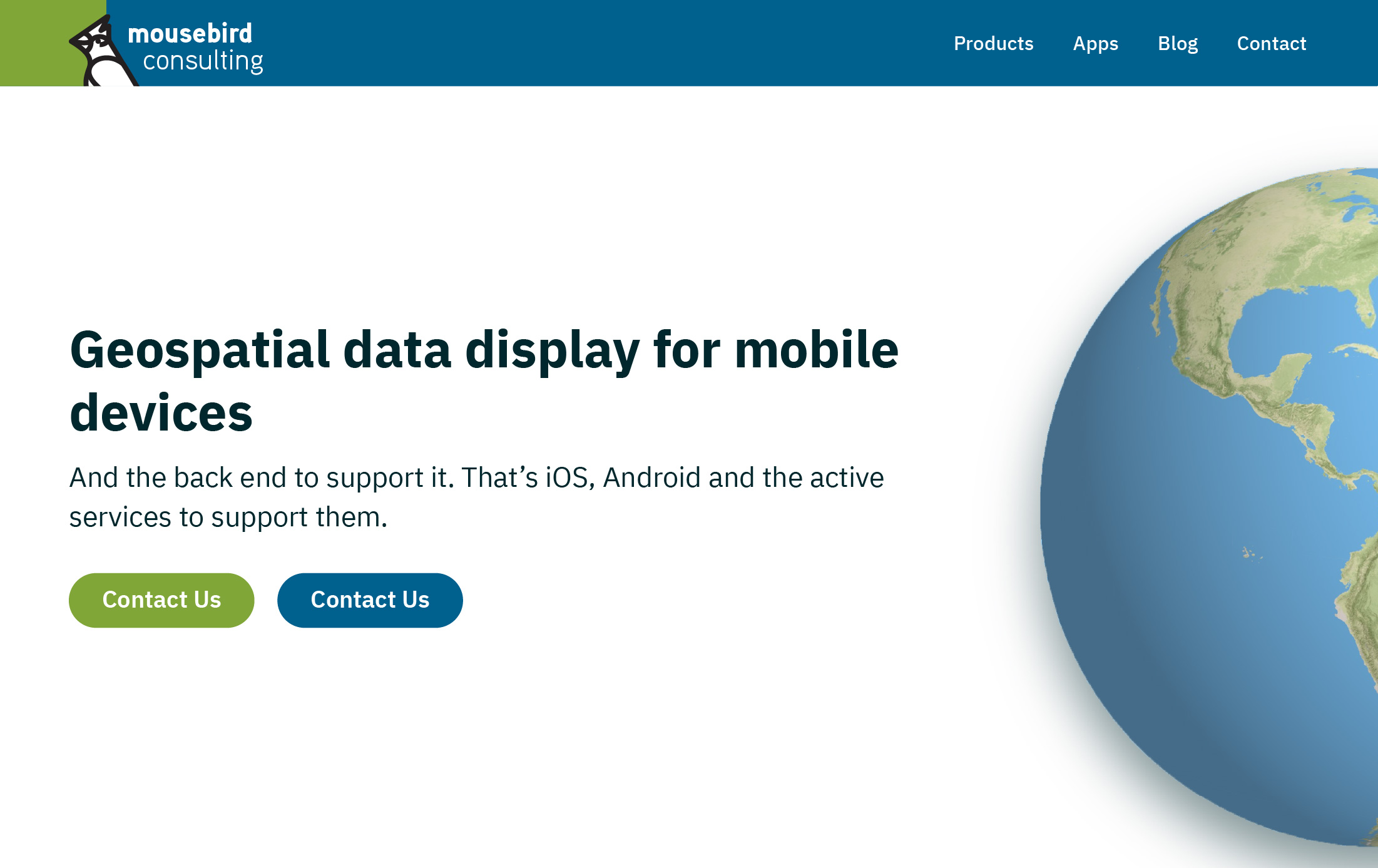
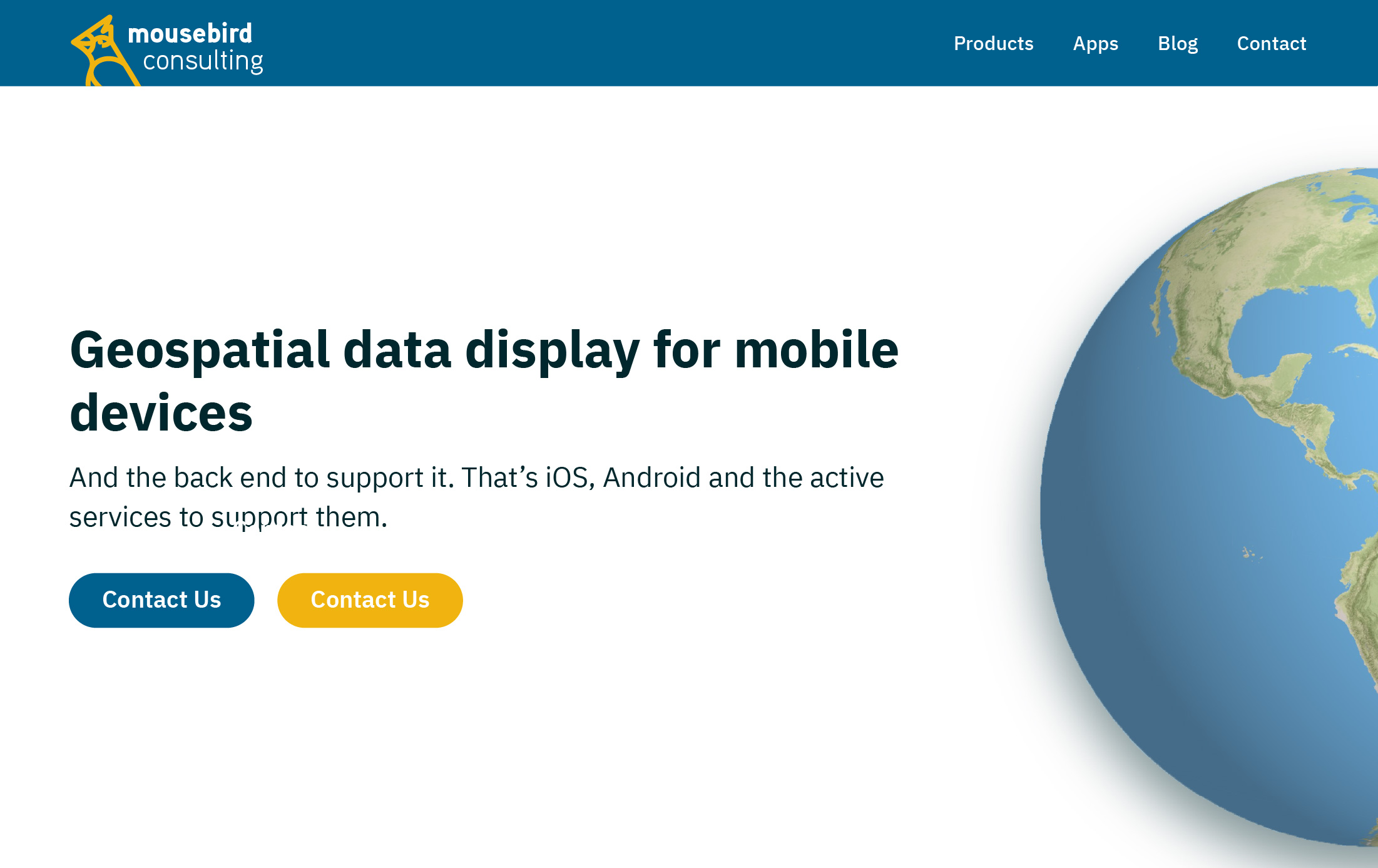
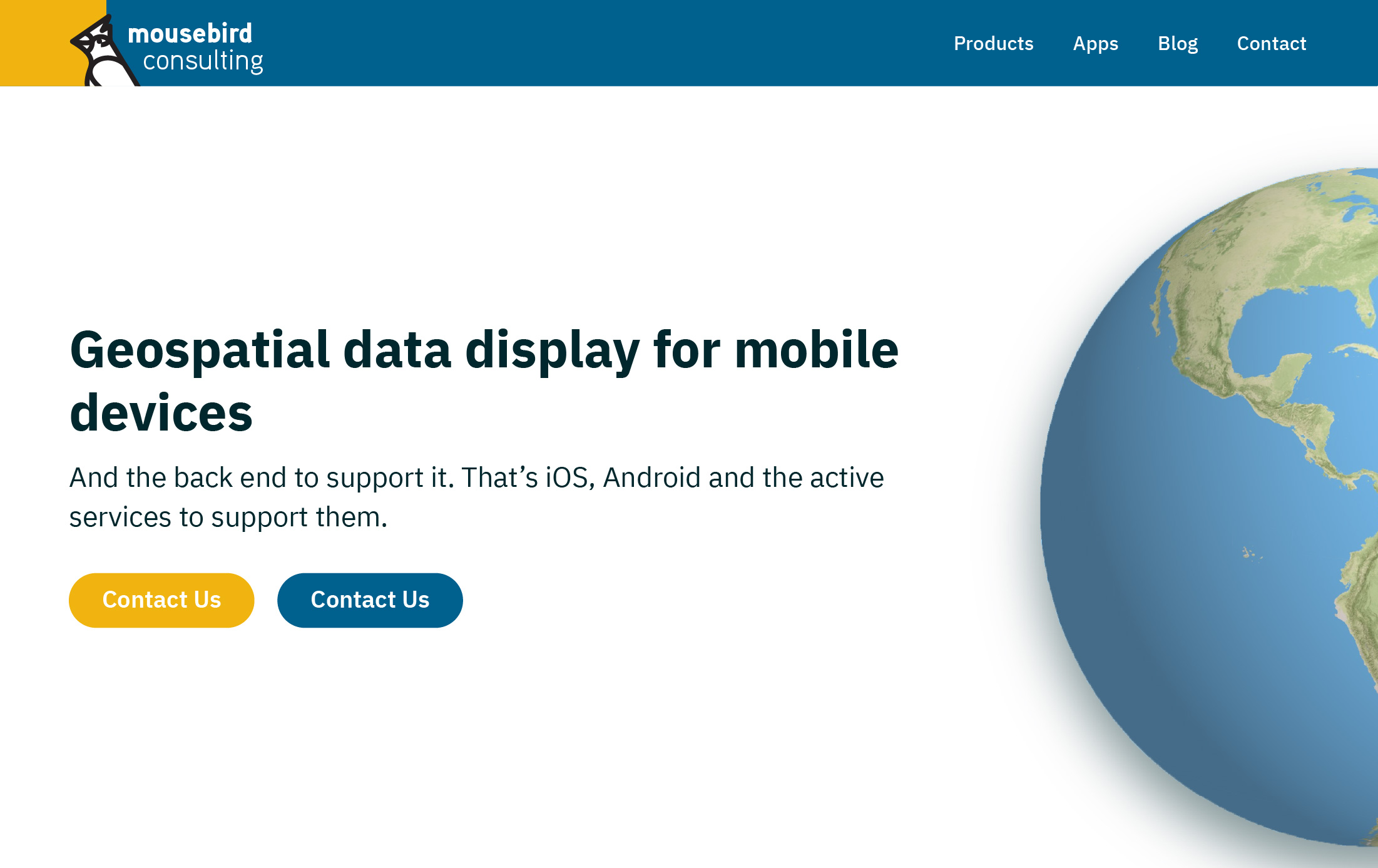
Colors and Logo
After placing the half globe that I had imagined in the first step and setting the type with the chosen typefaces, I presented seven options for color and logo placement. Mousebird selected the first.
Logo
I reset the text of Mousebird’s logo. For the header, Mousebird chose black and white for the bird symbol. For the footer, I decided to use an extended version of the bird, with a white outline (and supplemental red and green).
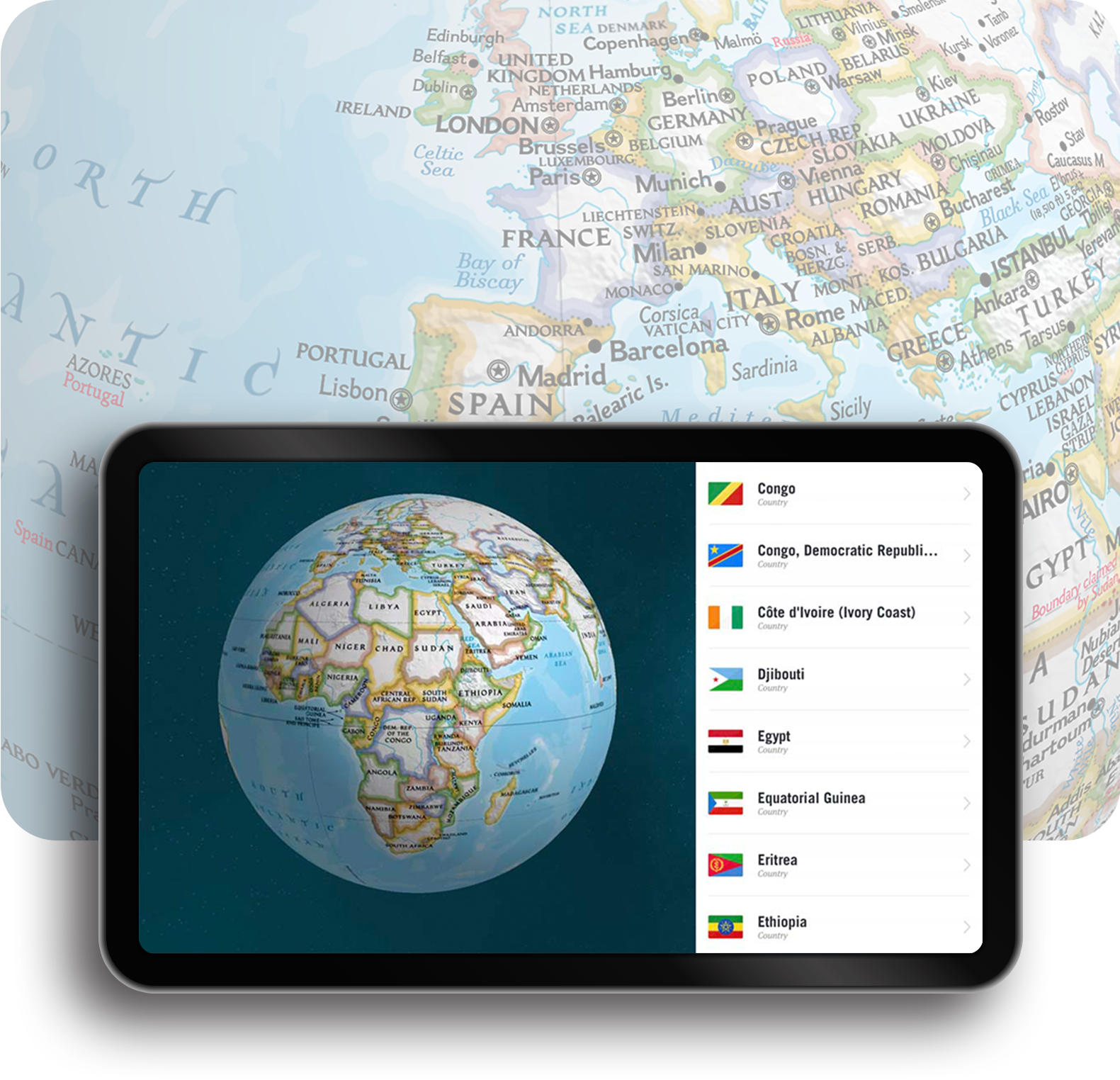
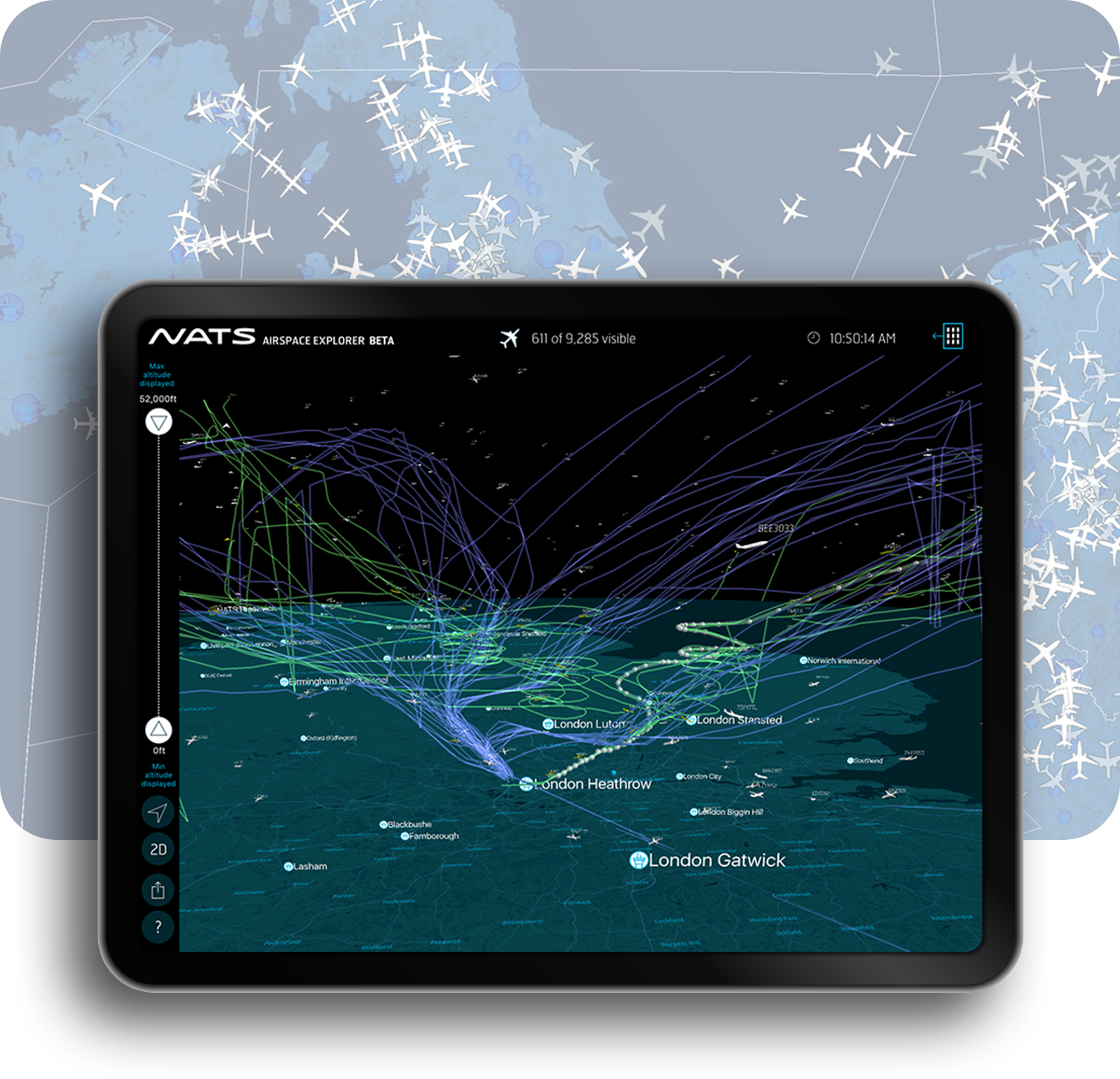
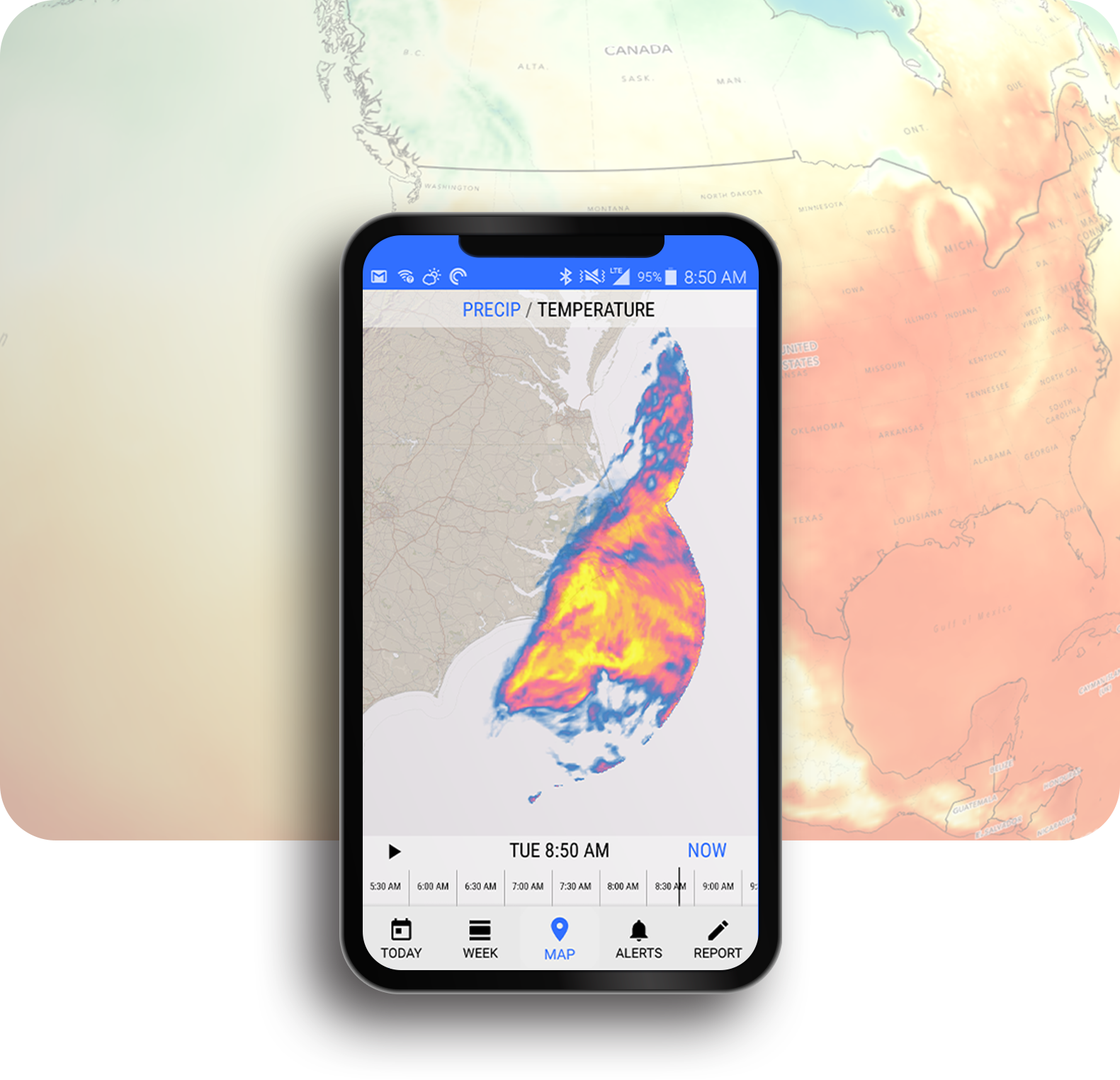
Images
I designed the composite images that I had conceived in the earliest design stage. These images showcased apps that Mousebird had built for clients; shown here are the composites for National Geographic World Atlas; NATS, the National Air Traffic Control System of the UK; Dark Sky; and Saildrone Forecast.
My work entailed:
- Determining effects such as transparency, drop shadows, and rounded corners.
- Drawing the frame of the mobile device in vector format so that it could be adjusted to accommodate differently proportioned screenshots.
- Supplying final, web-ready images sized for the various breakpoints.
- Providing a Photoshop template and written instructions to allow Mousebird to create composites for apps that they might develop later.
Final Homepage
I designed the final visuals for the homepage at the five breakpoints, incorporating all of Mousebird’s decisions and feedback.
Learn more about the homepage.
Blog
For the main blog (“News”) page, I selected the hero image from Mousebird’s collection and designed topic buttons and a search field. Styles from the homepage for elements such as heads and text formed a basis for styles here and for blog posts.

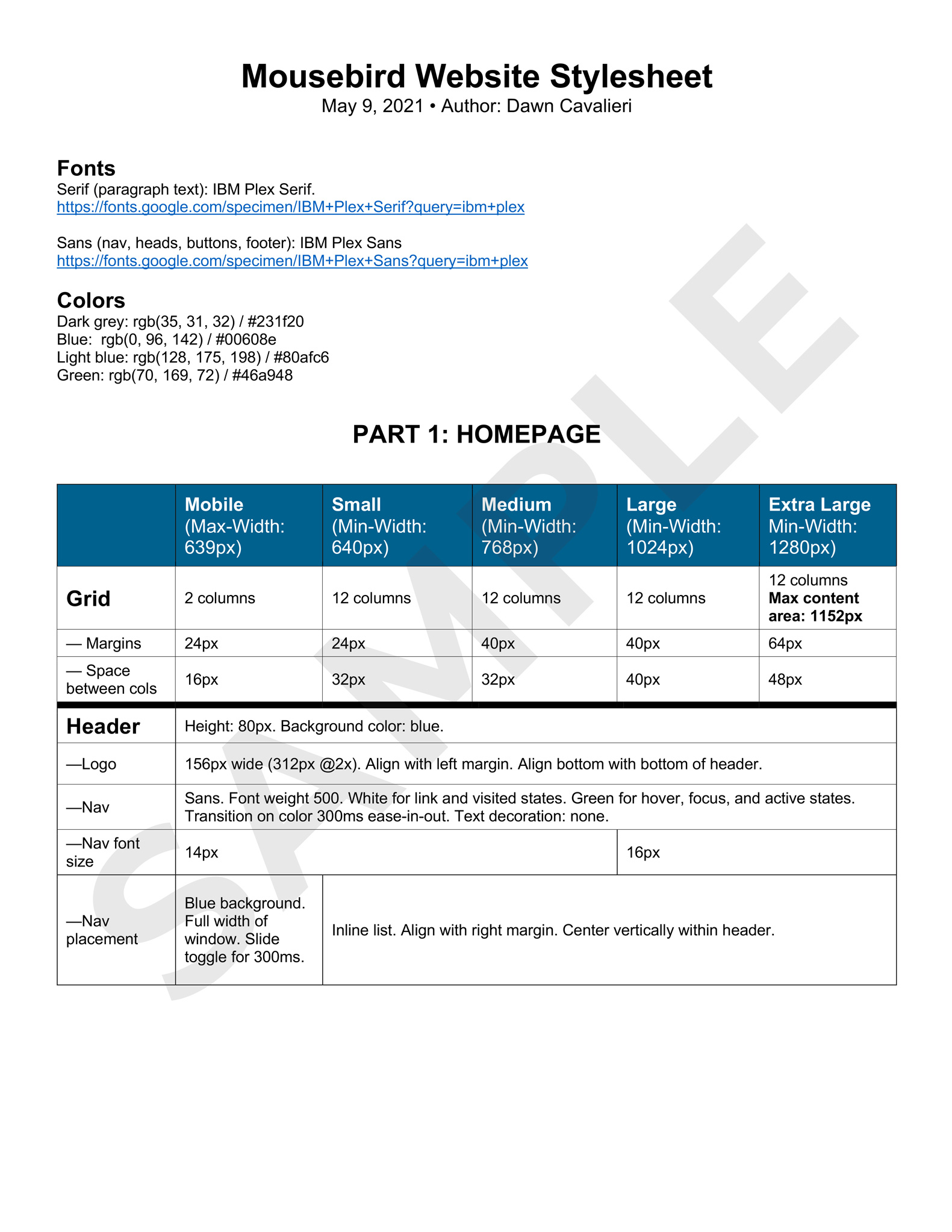
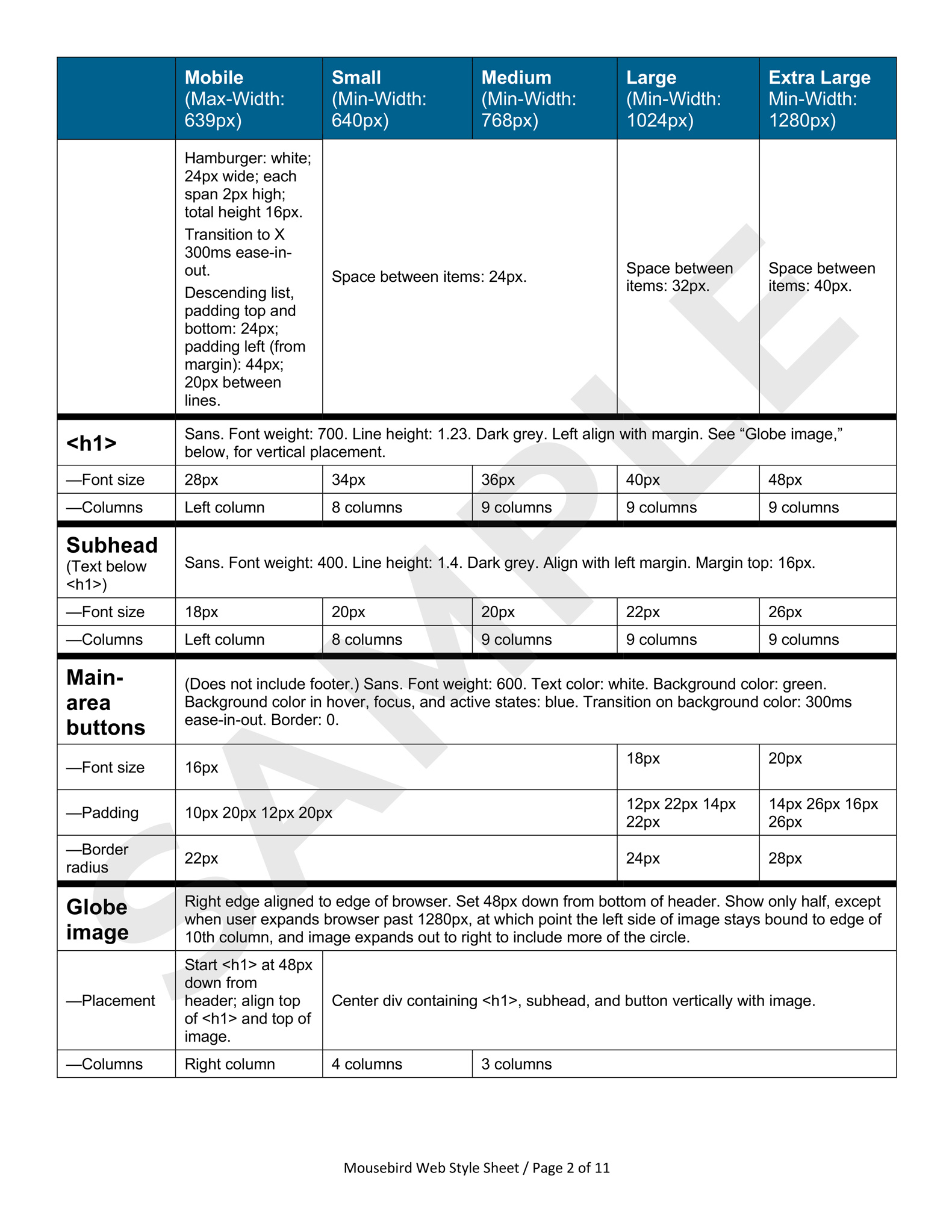
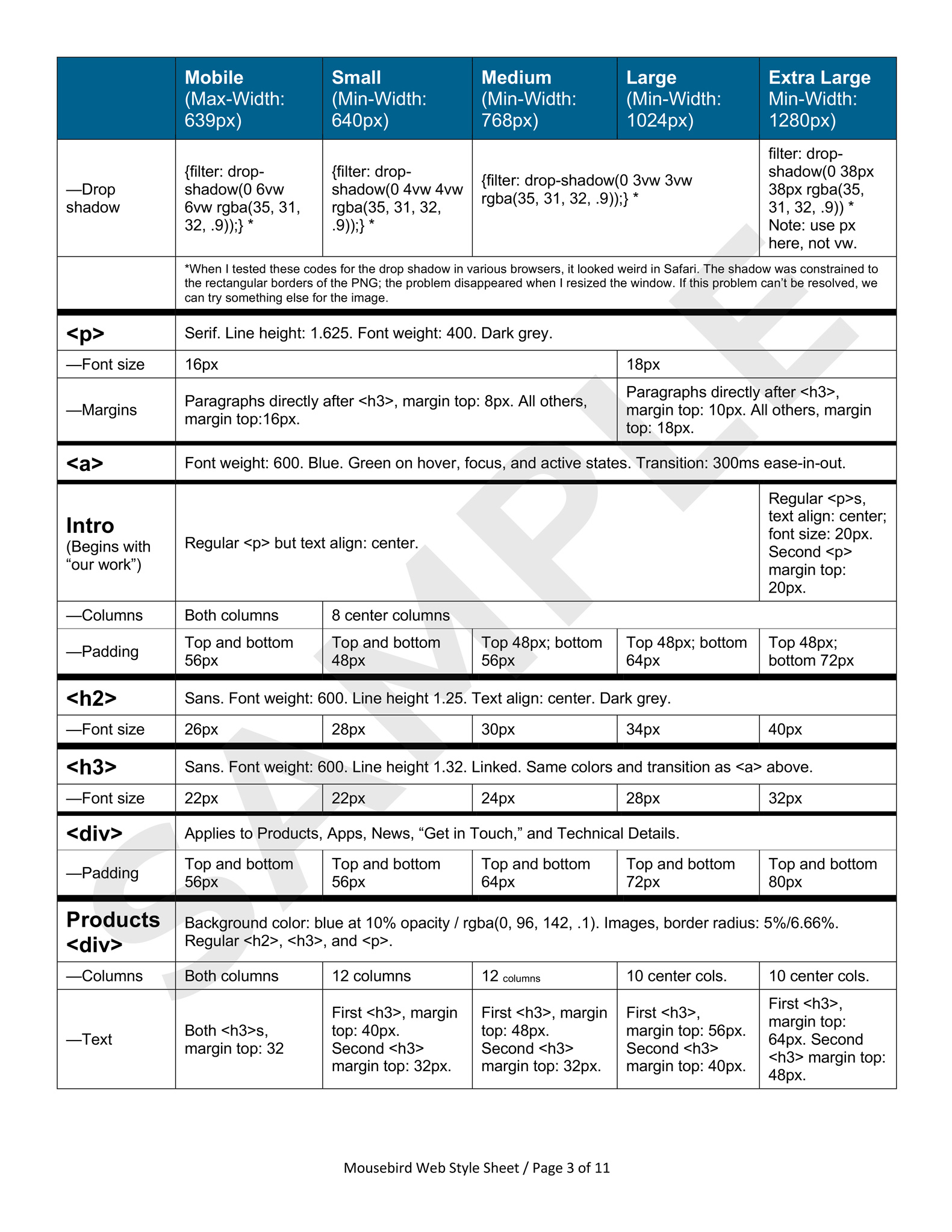
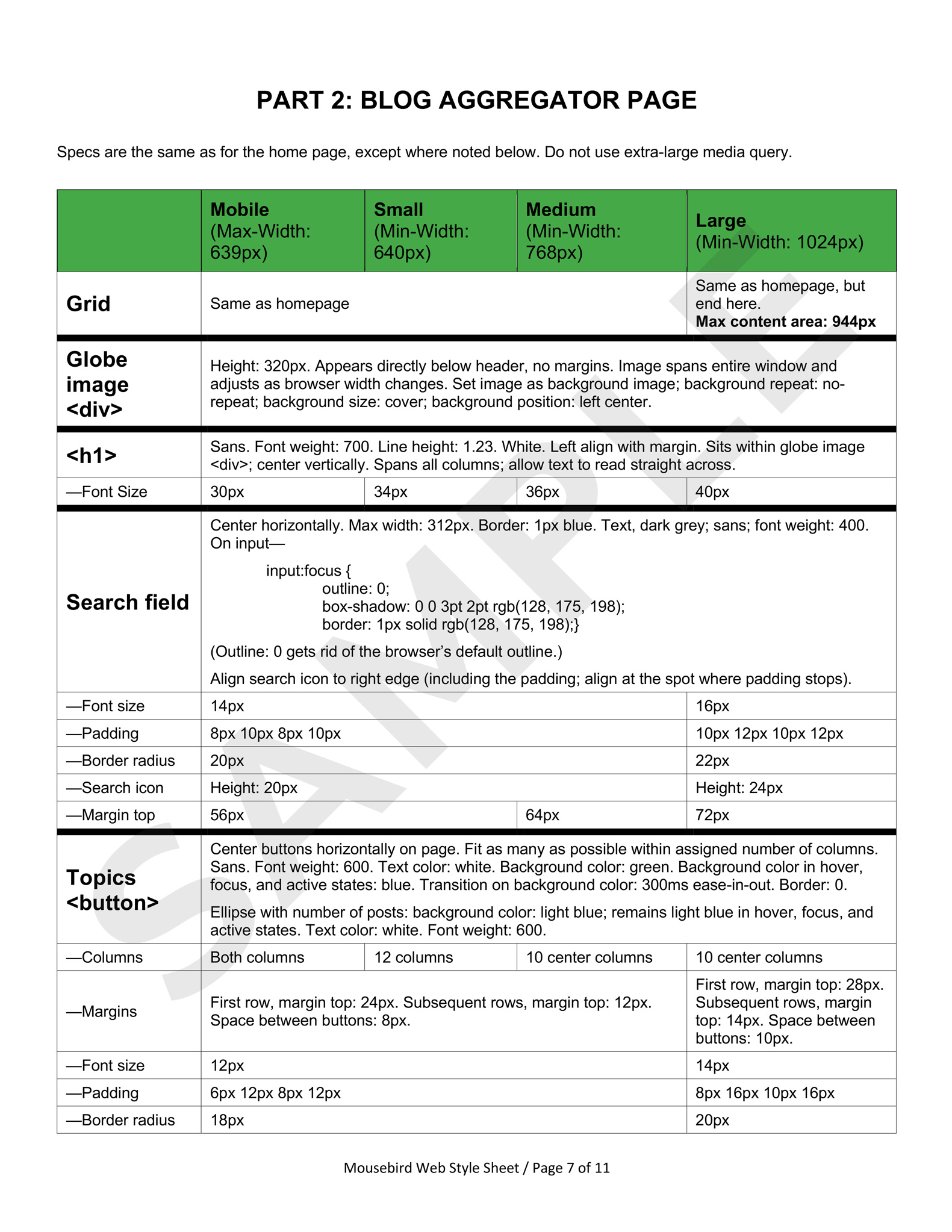
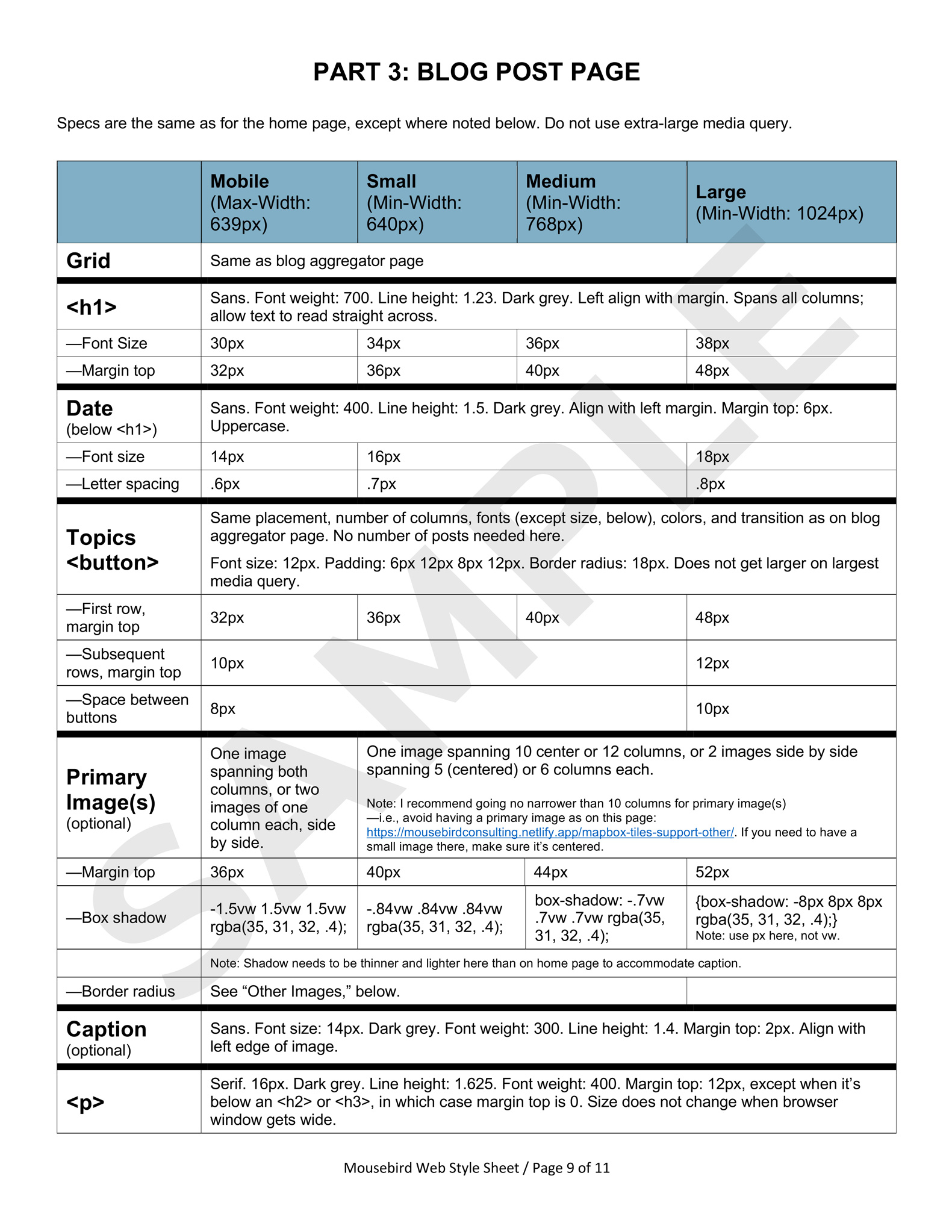
Style Guide
Pulling together the work of all the previous stages, I wrote a detailed style guide for the entire site—homepage, main blog page, and blog posts. It comprised all the CSS specifications needed to replicate the visual design at the five breakpoints, facilitating Mousebird’s coding work. I created the document in Microsoft Word, giving Mousebird the ability to update it as they modified the site.
This slideshow exhibits five of the eleven total pages.