Overview
Responsive, mobile-first website design is one of my specialties. My experience encompasses the entire creation process, from conceptualization through final design to markup. I have developed branding elements including fonts, colors, and logo; wireframed sites and furnished visual design; prepared images for responsive display; and coded in HTML and CSS.
I am an adept user of WordPress and have provided training in the system.
For my site, I originated a theme in WordPress using the Bootstrap framework, added functionality in jQuery, exported images for various browser widths, and marked up all pages.
Products and Services
- Organization and refinement of content
- Conceptualization
- Wireframing
- Typography and font selection
- Refinement of logo
- Curation and correction of photos
- Image optimization for web
- Creation of stylesheets in CSS
- Markup of text in HTML
- Development of functionality in jQuery
- Utlization of frameworks such as Bootstrap, Flexbox, and Grid
- Setup and training in WordPress
- Accessibility*
*I have modified some design examples from their original versions in order to comply with WCAG standards. Significant changes are noted in project descriptions.
Selected Work
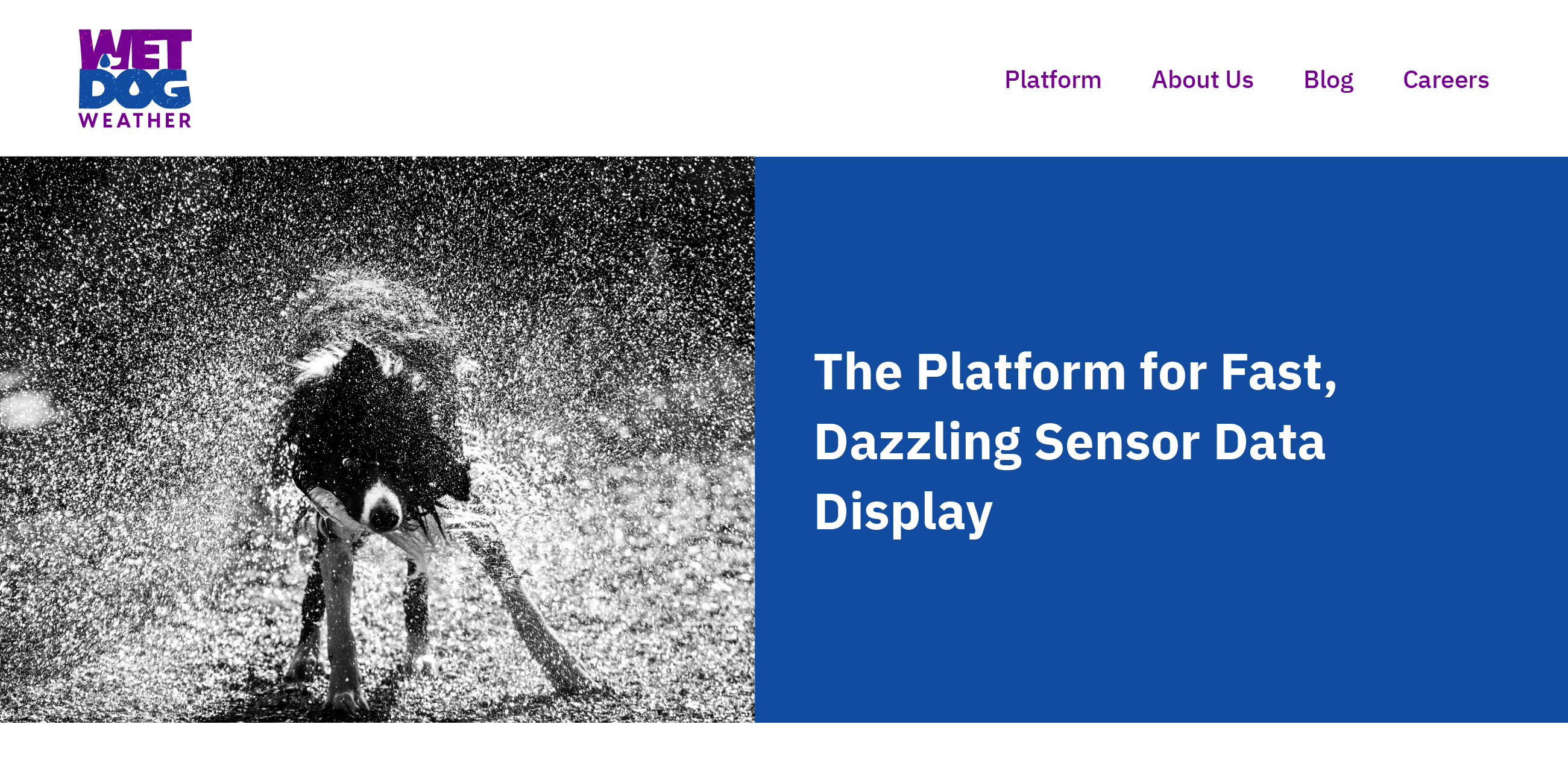
Mousebird and Wet Dog Weather
I provided website-design services to two related companies that specialize in data visualization.
Read the case studies:
WordPress Blog
My work in building a blog for an eminent scholar included page setup, design guidance, page editing, and WordPress tutoring.

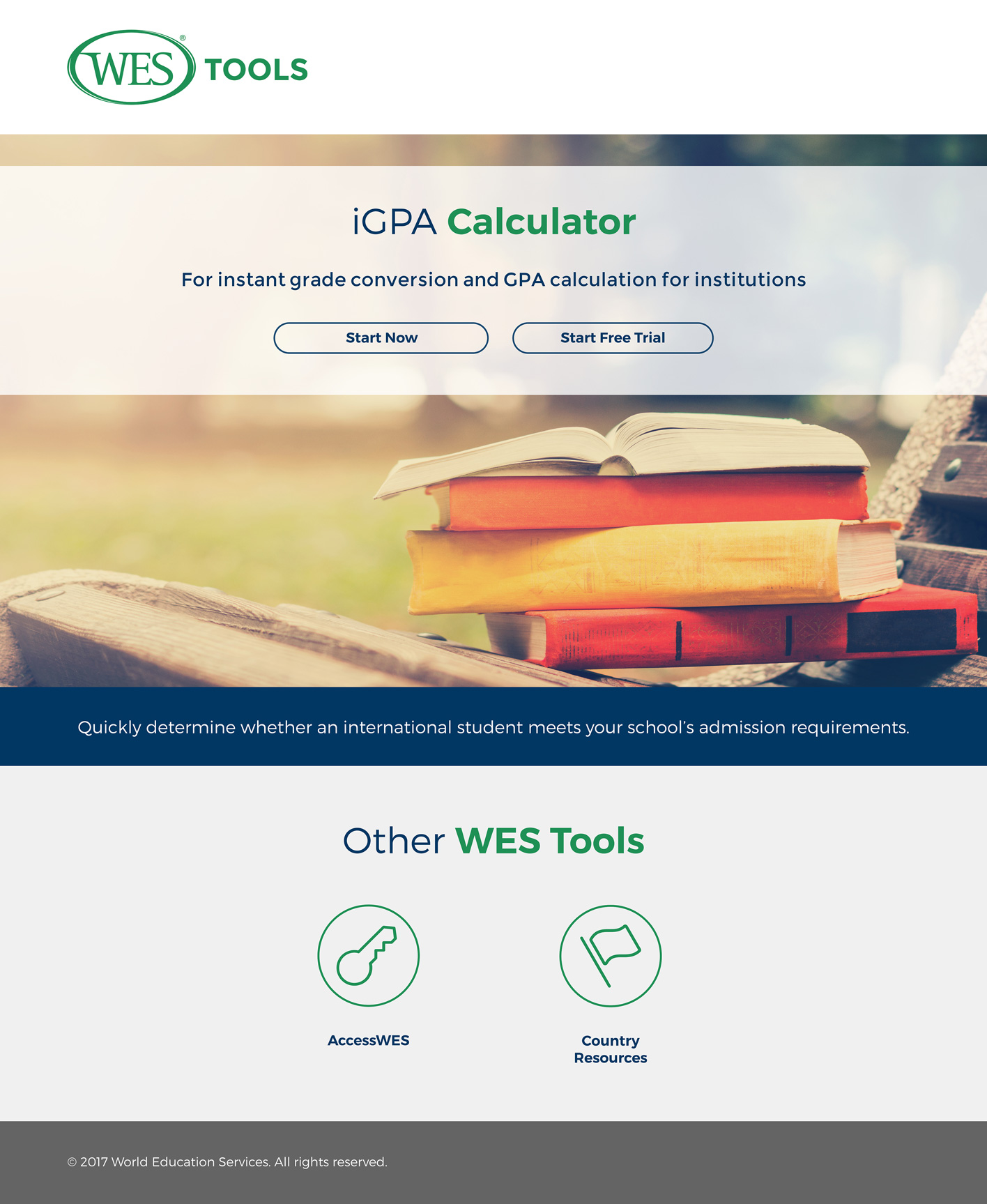
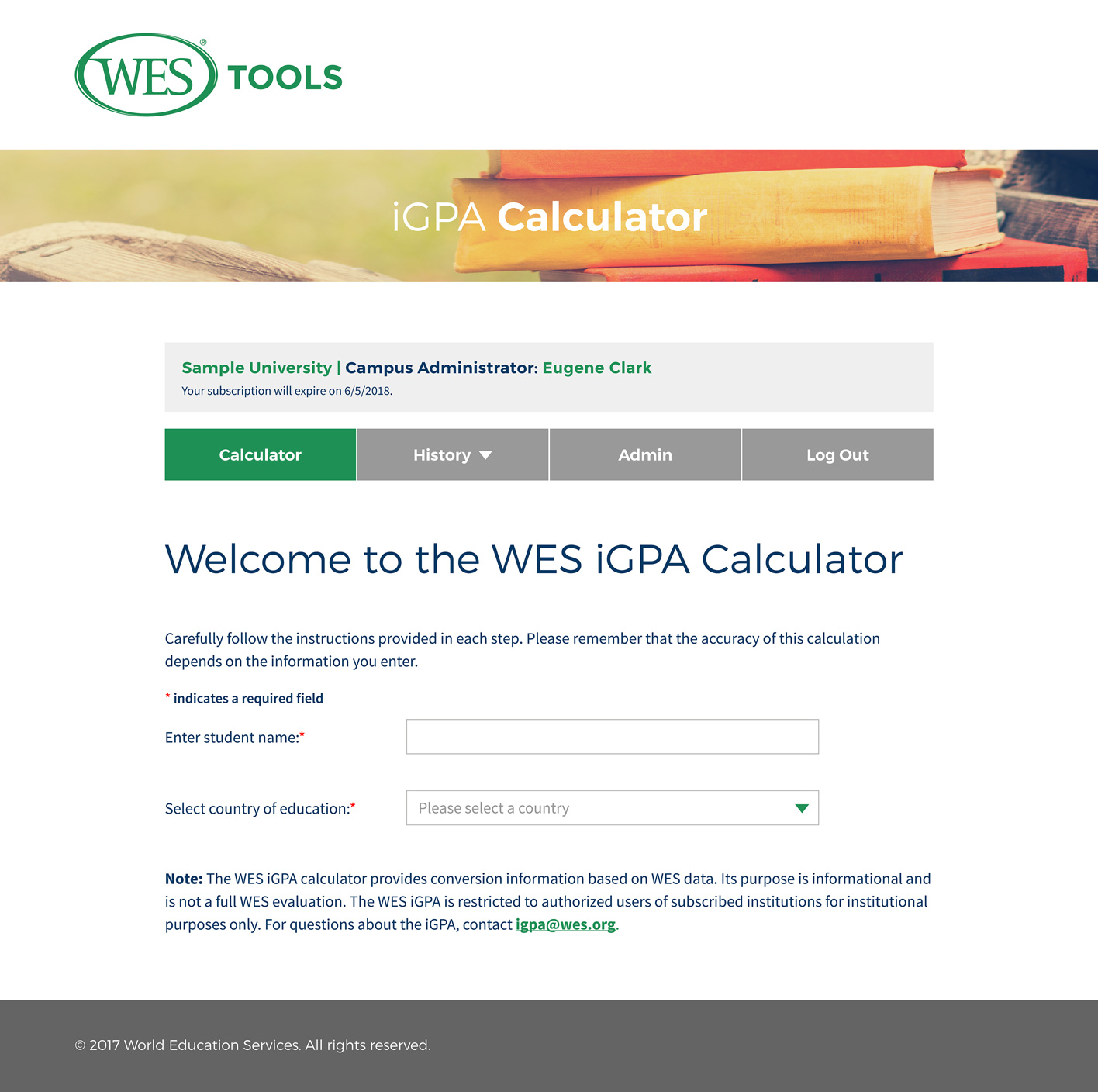
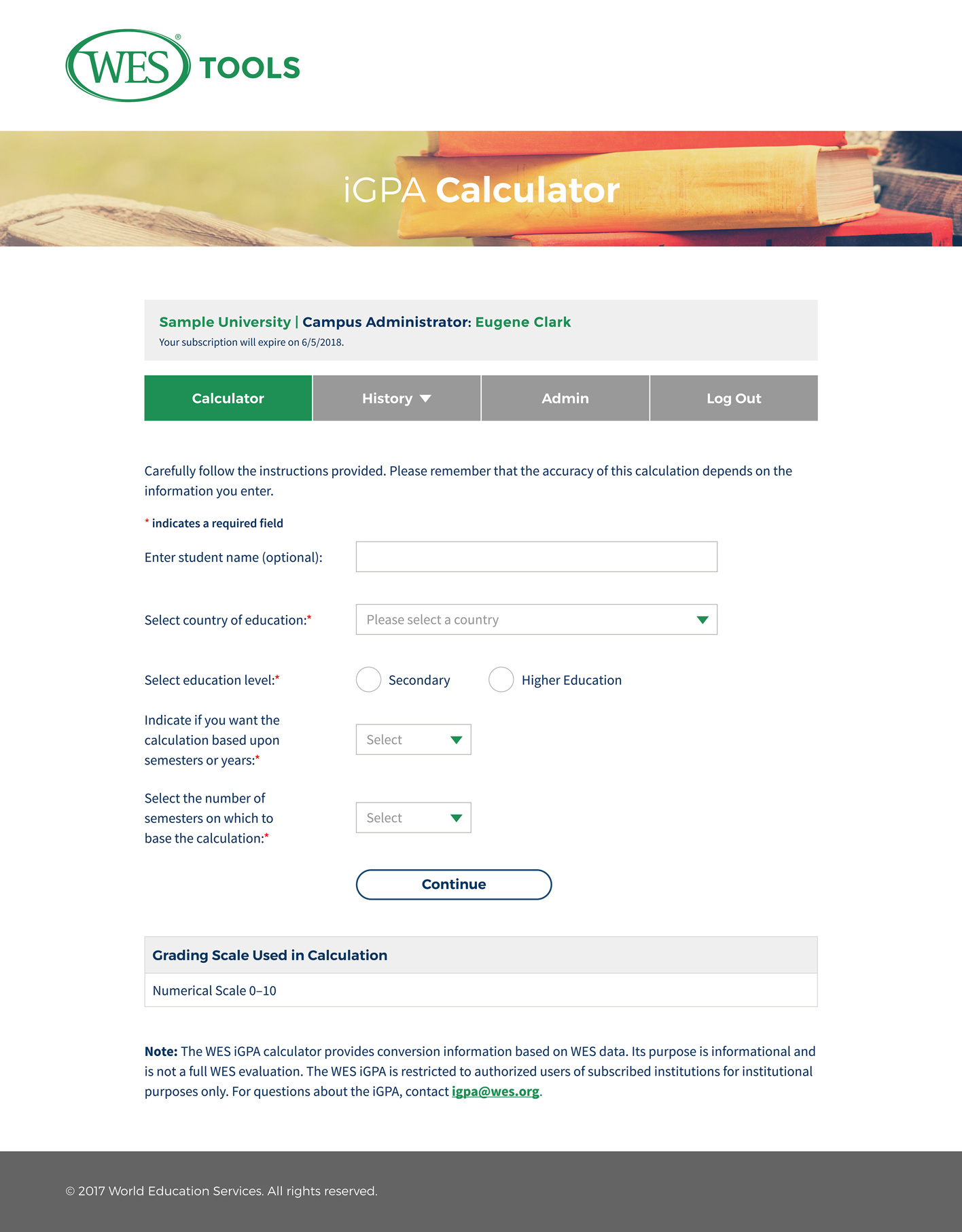
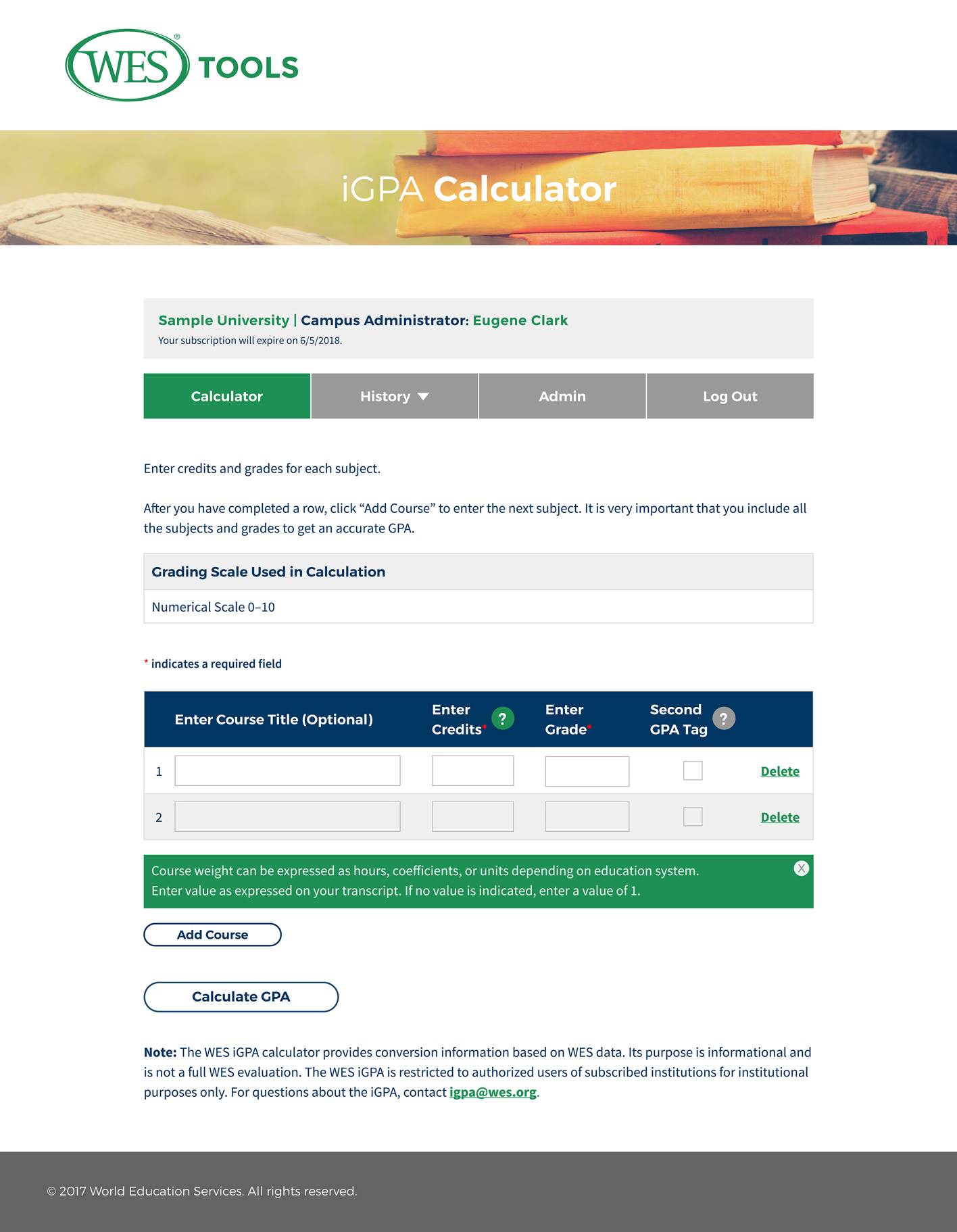
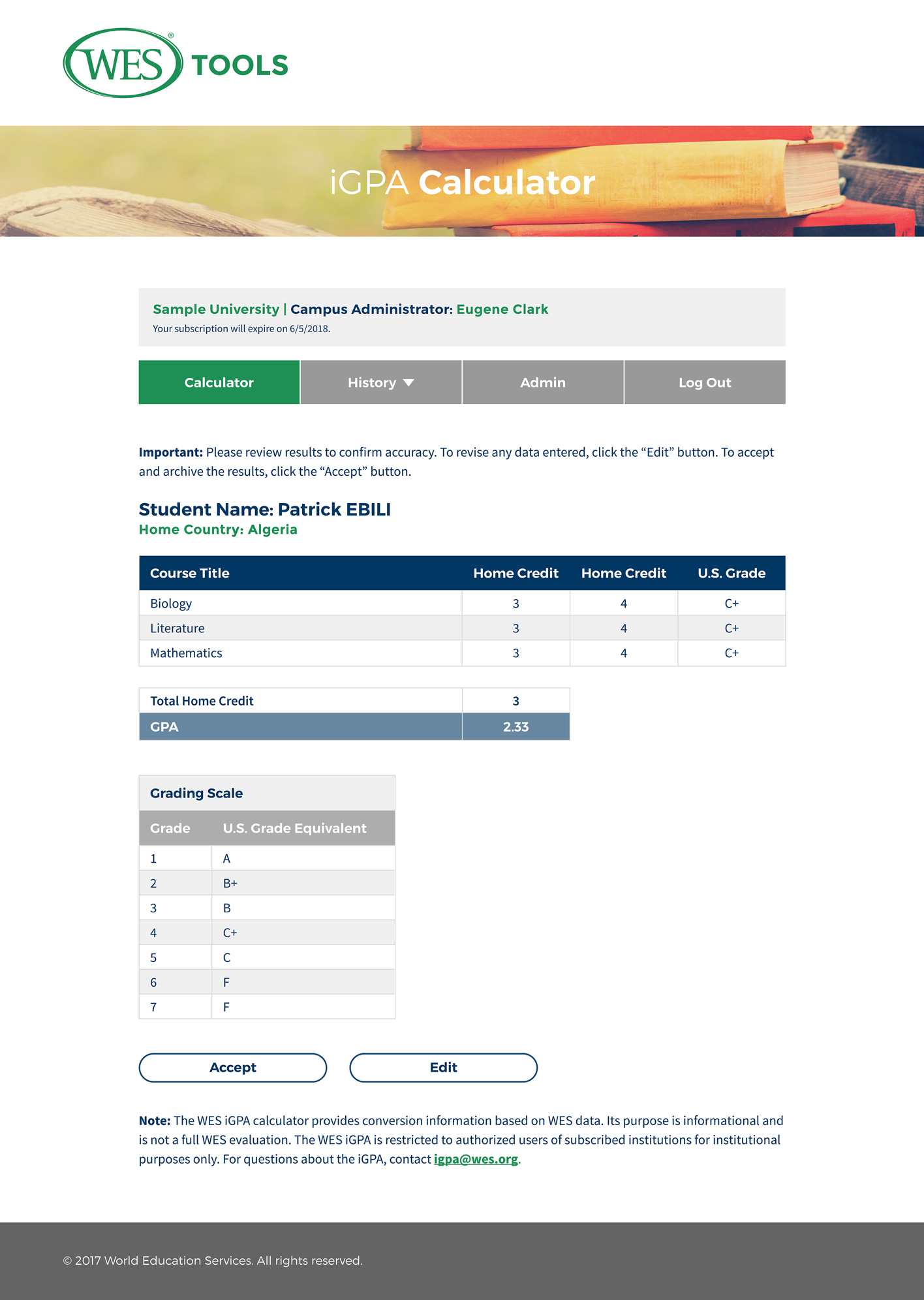
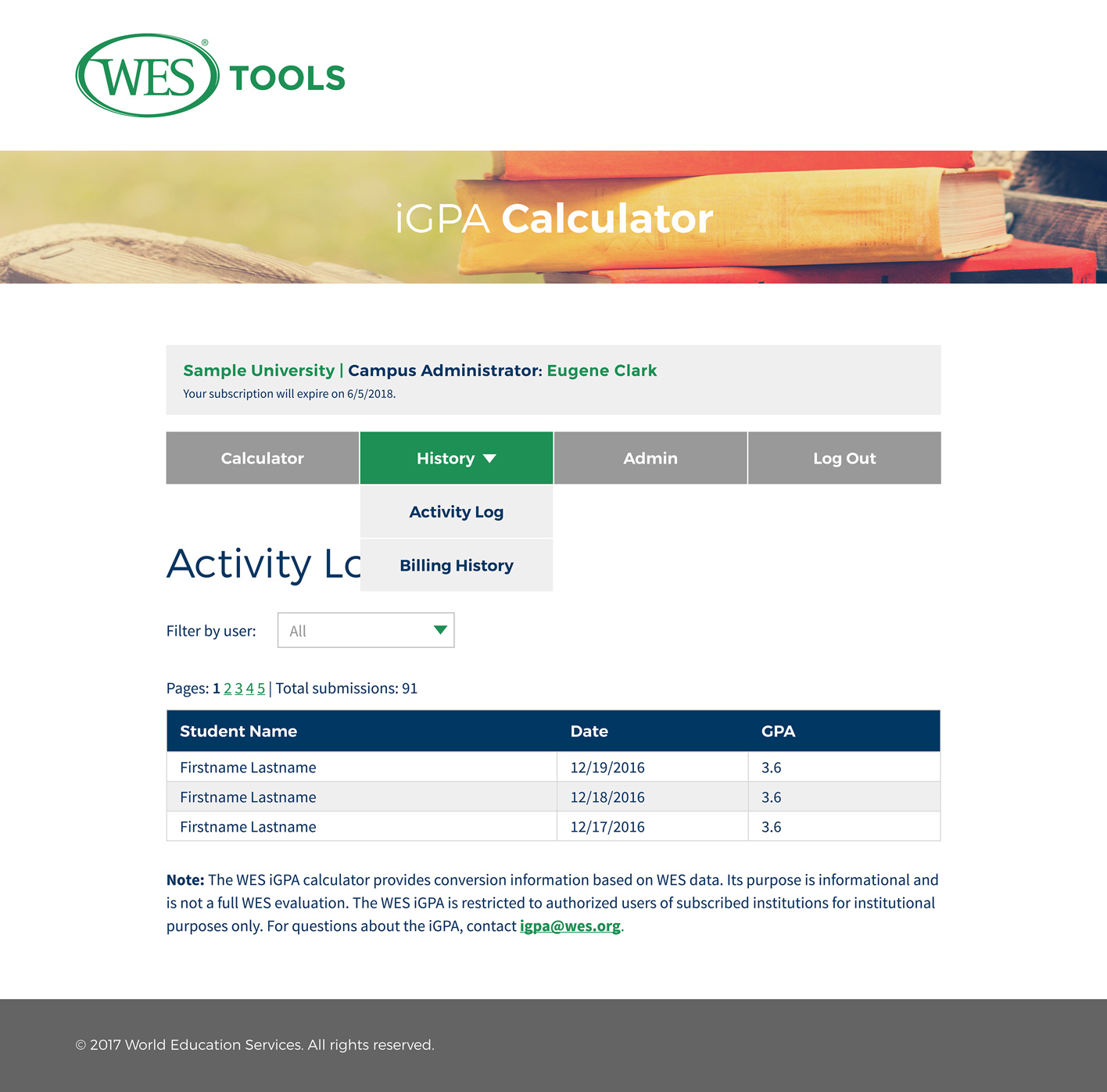
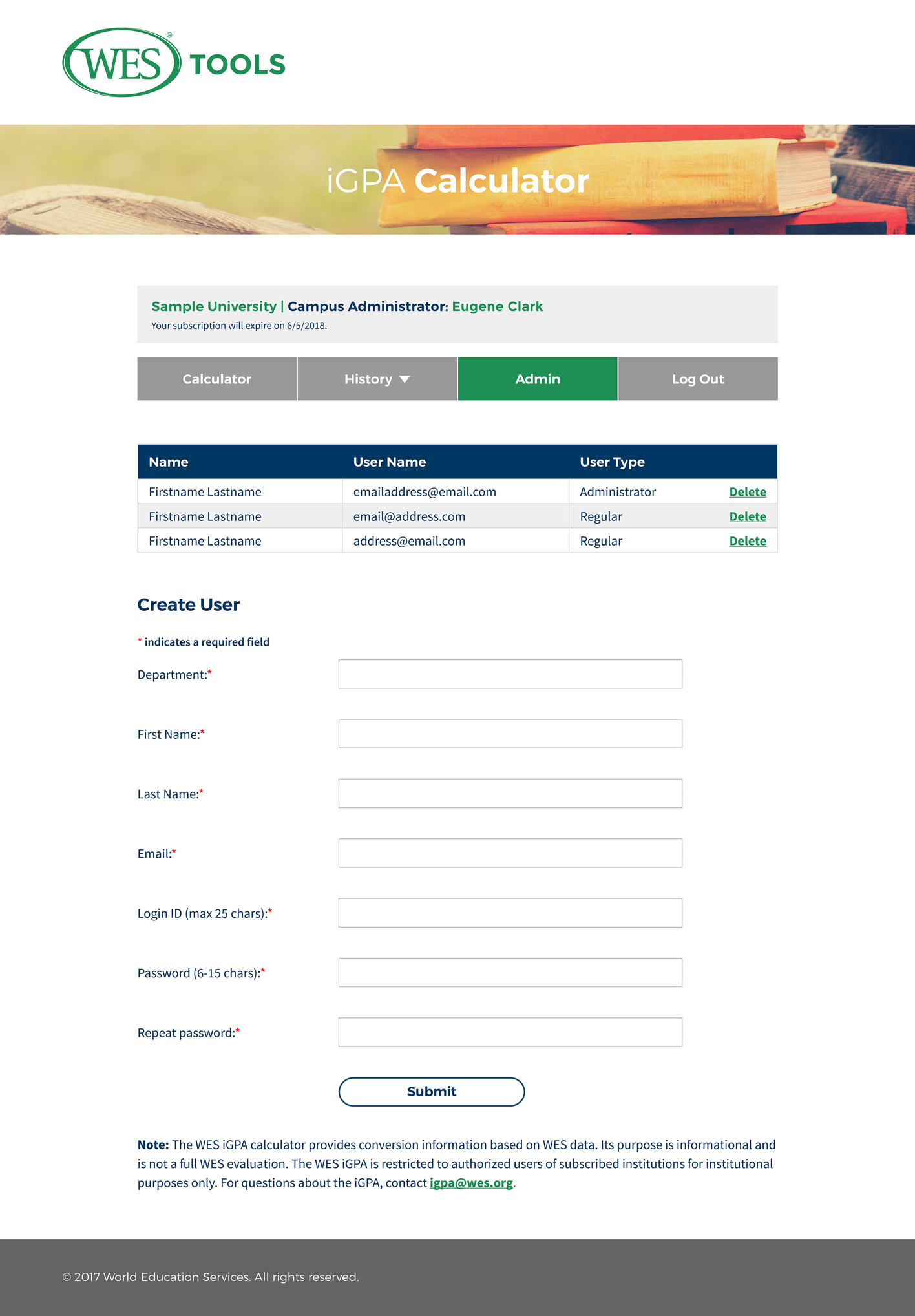
World Education Services (WES)
I redesigned the existing content of this web tool according to WES’ newly established branding and wireframe; I also gave CSS specs to the developers.
(Note that WES has made changes to the live site since I created these designs.)
See other projects that I completed for WES: