Overview
I established a WordPress blog for William D. Adams, a former college president and former chairman of the National Endowment for the Humanities. A relatively new user of WordPress, Dr. Adams requested guidance on how to add content and maintain the blog; he also sought advice on design.
I performed the following:
- Preselected WordPress themes for Dr. Adams’ review.
- Created the structure of the blog and set up the basic pages.
- Indicated the photo most suitable for the main image.
- Cropped the chosen photo for use as the hero, featured, and social media images.
- Wrote custom CSS; coded selected text in HTML.
- Prepared graphics in Illustrator.
- Added and modified widgets.
- Provided WordPress training via email, video call, and written tutorial.
Selected Work
Theme and Hero Image
I simplified the process of selecting a WordPress theme, narrowing down the choices to five.
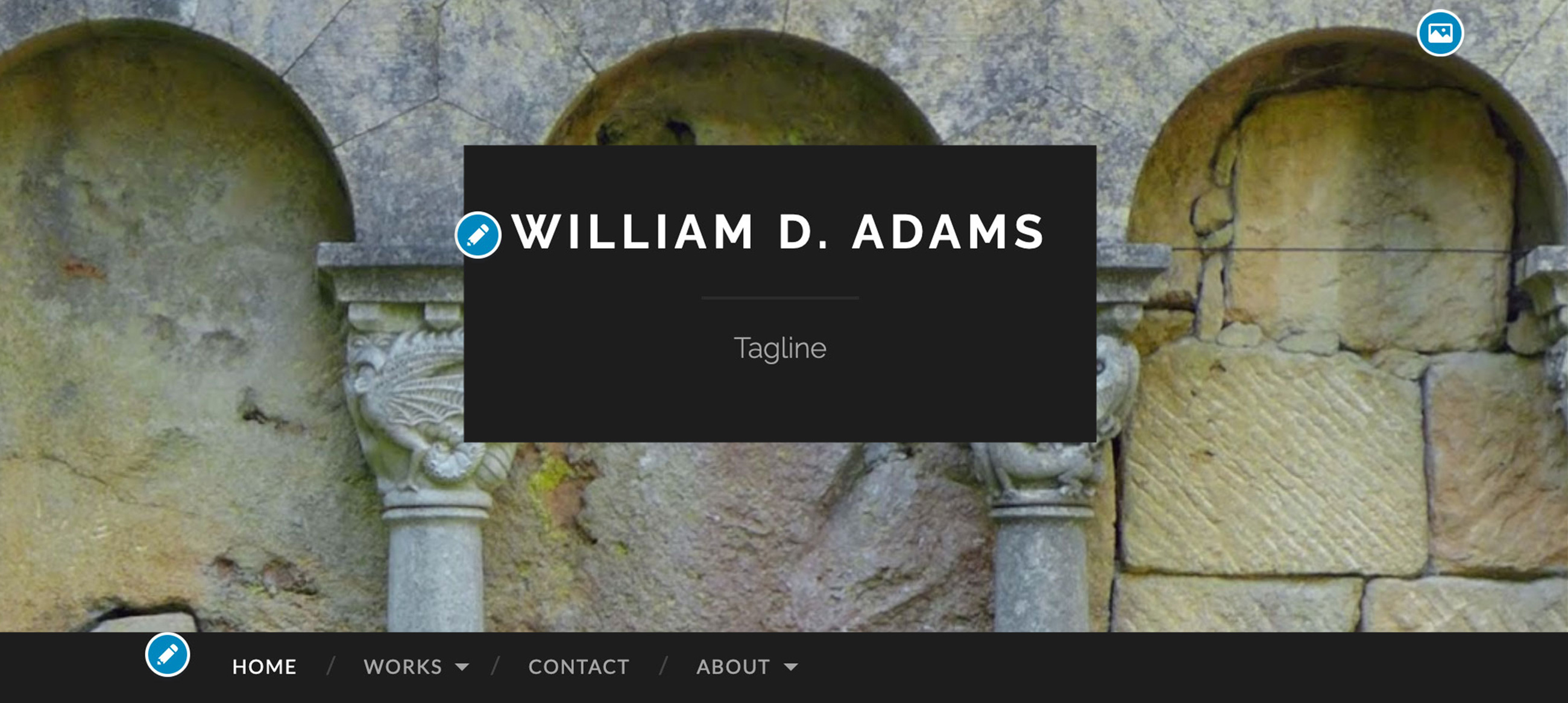
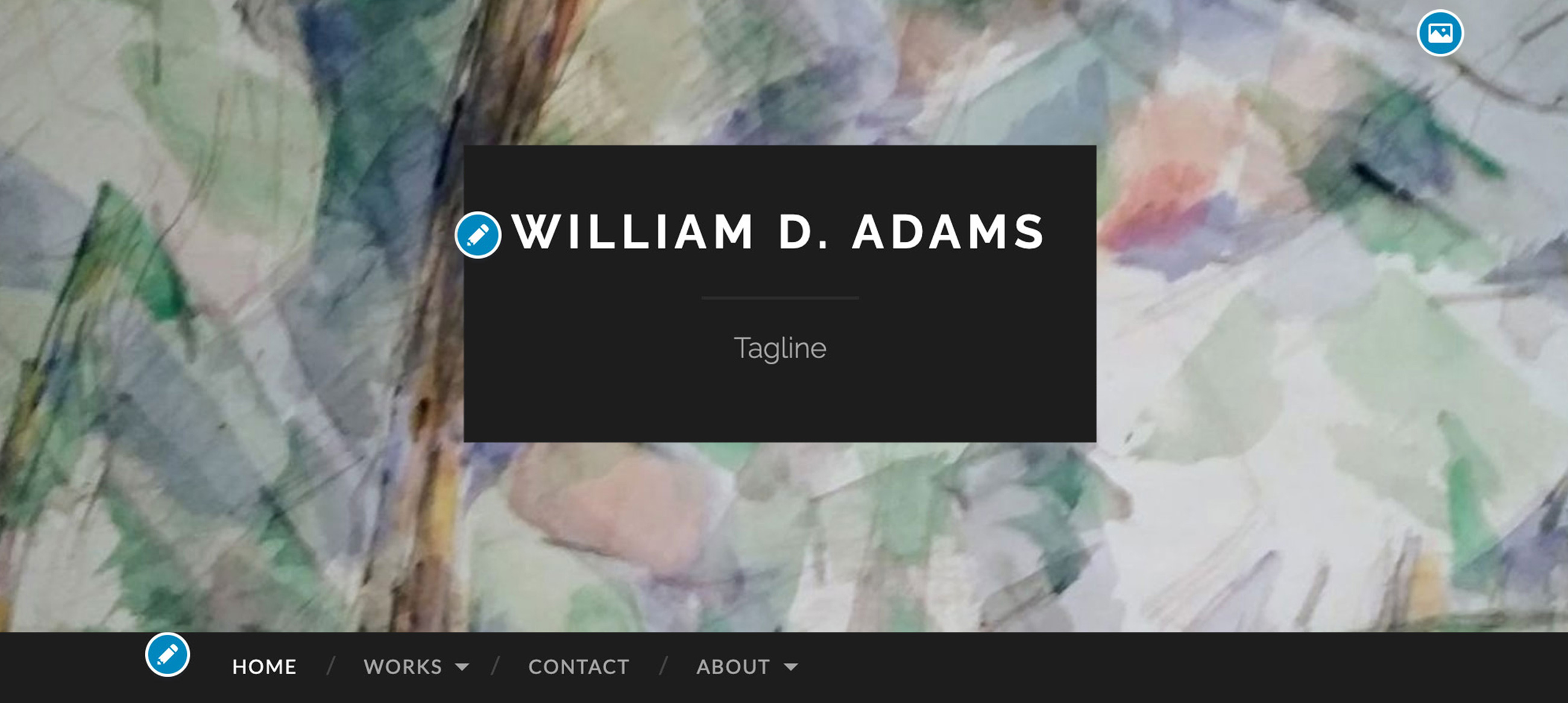
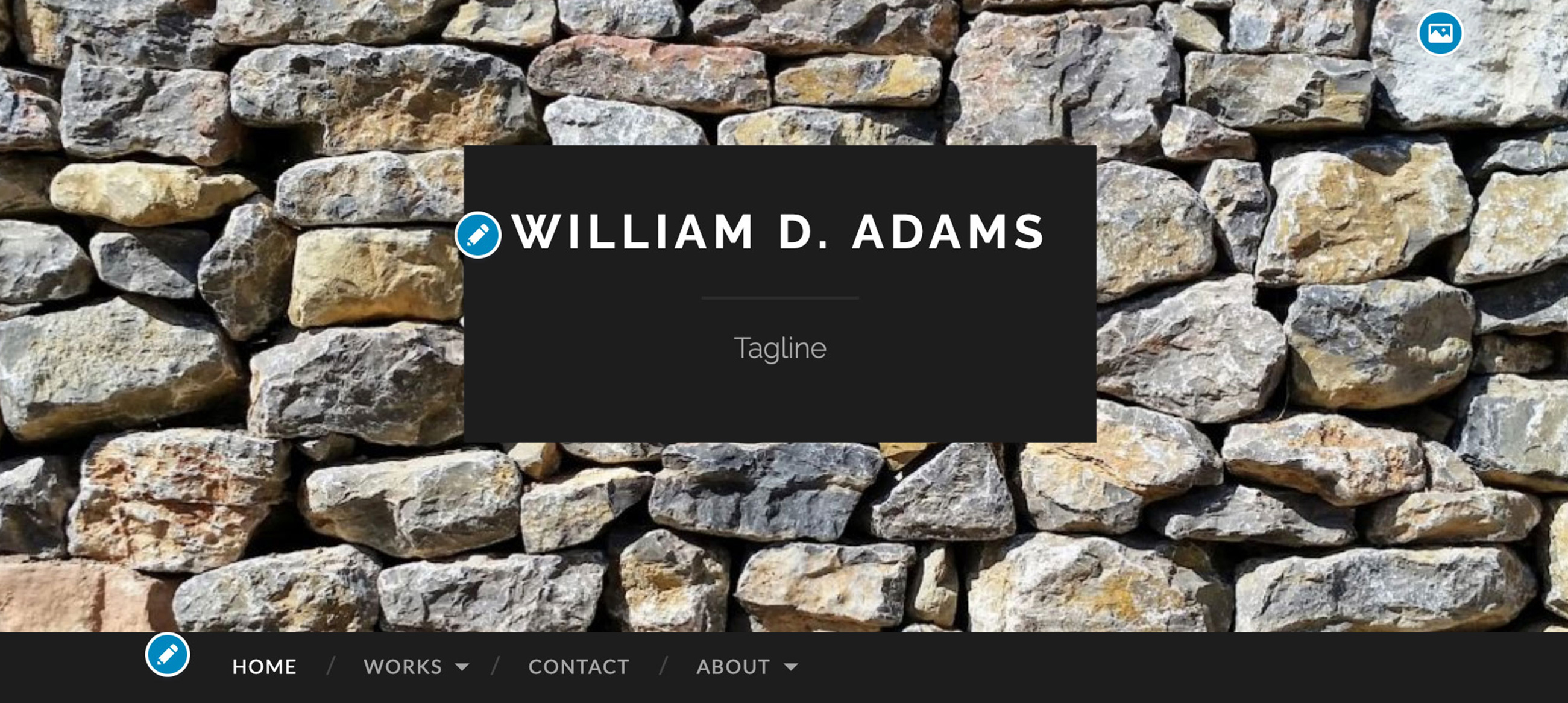
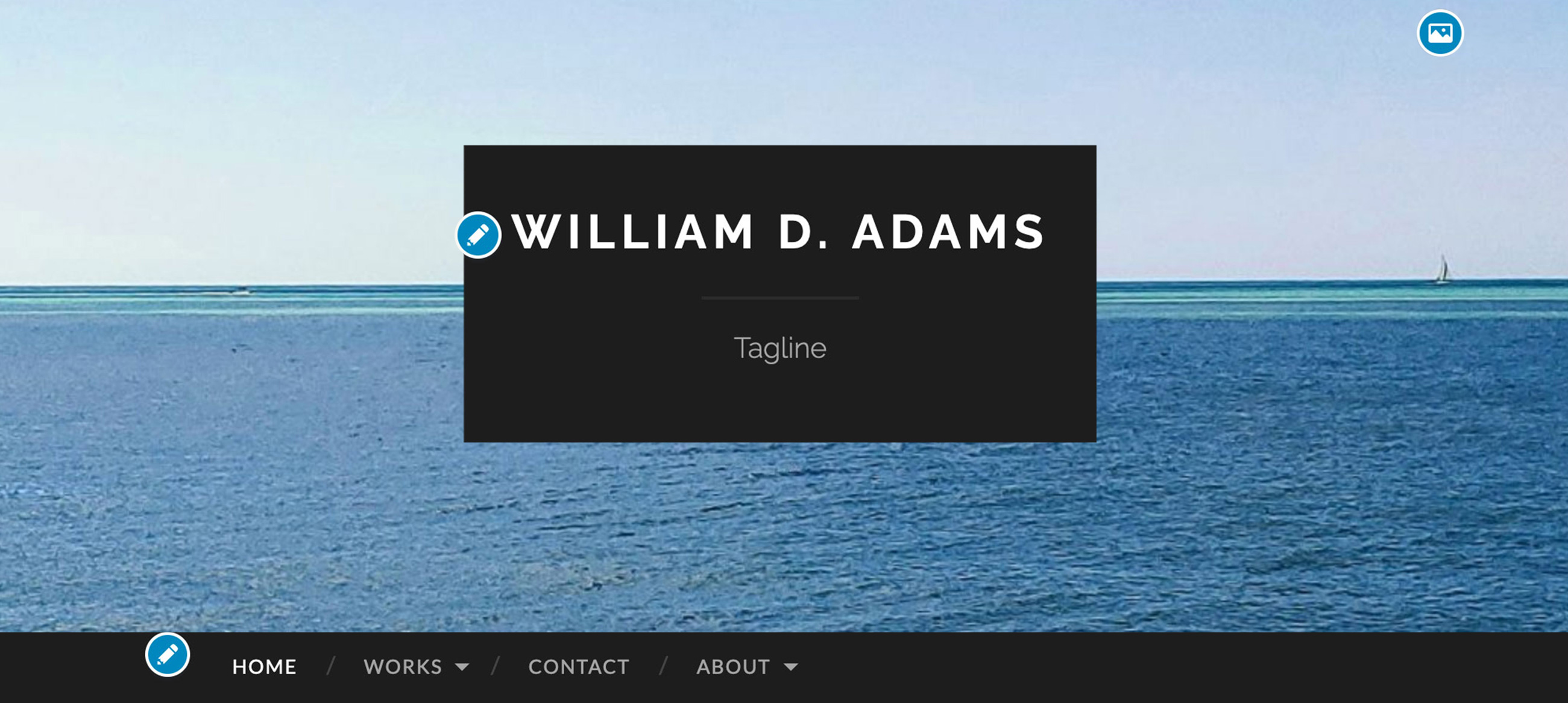
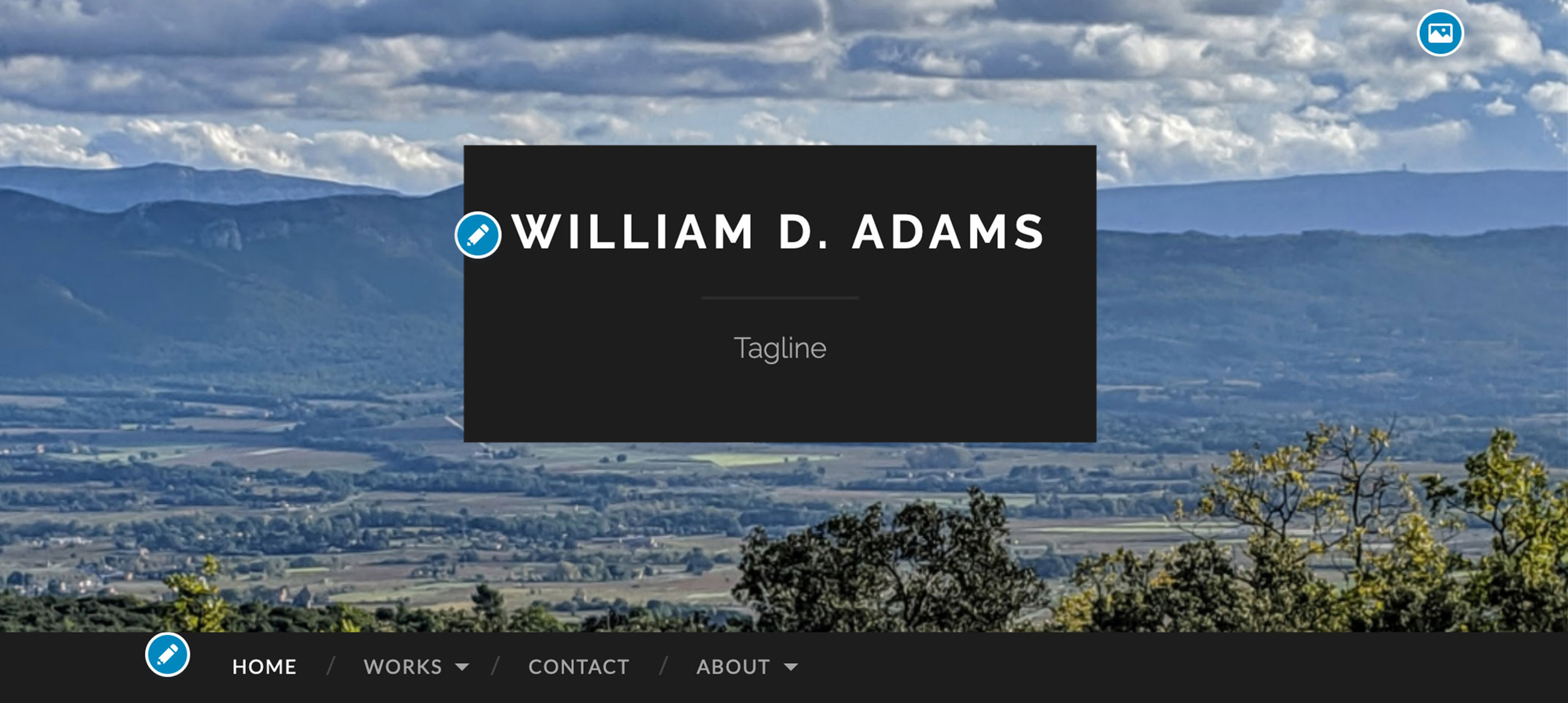
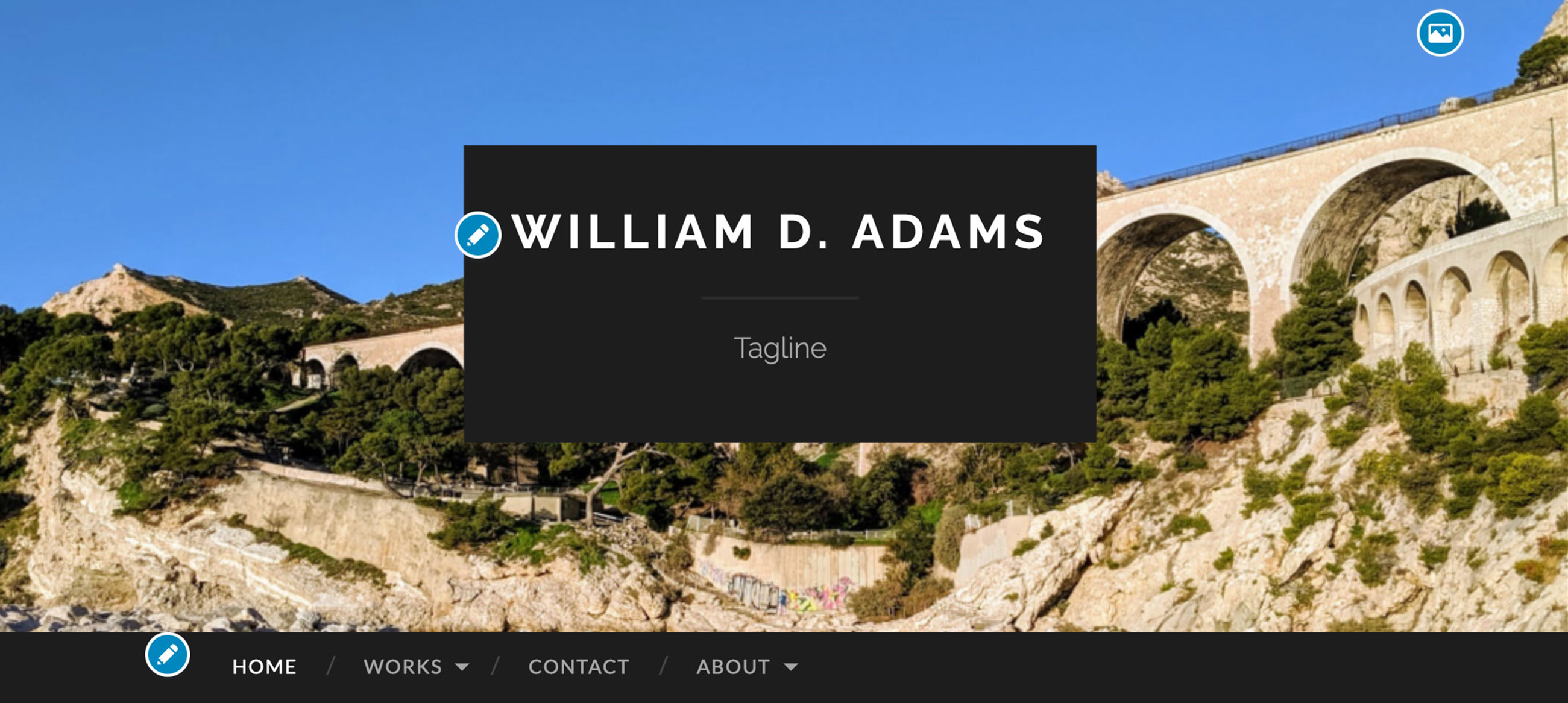
After Dr. Adams chose a theme, I tested several of his photos for application as the hero image. I recommended the first shown here, as it has strong lines and suggests academia; he agreed.
Customization
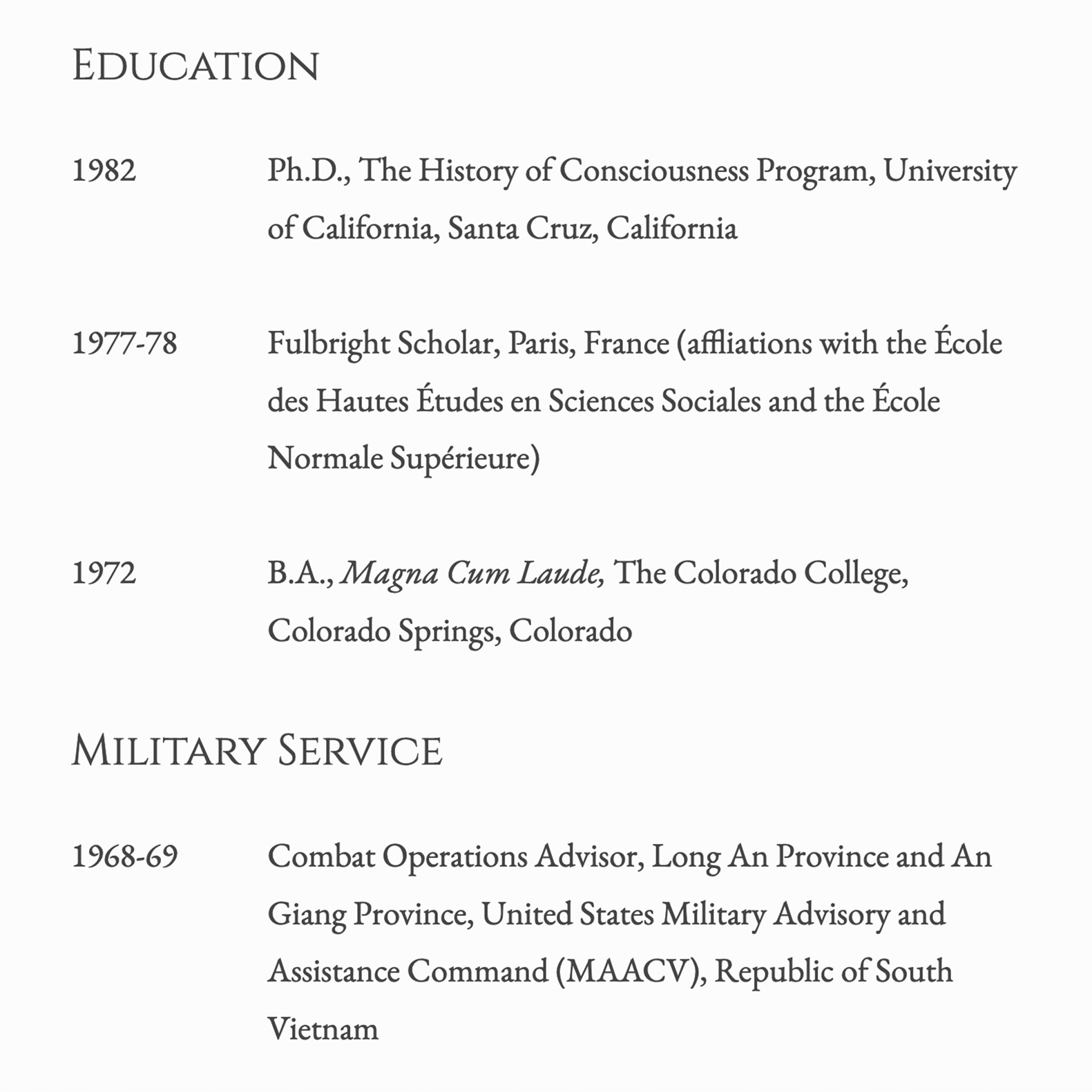
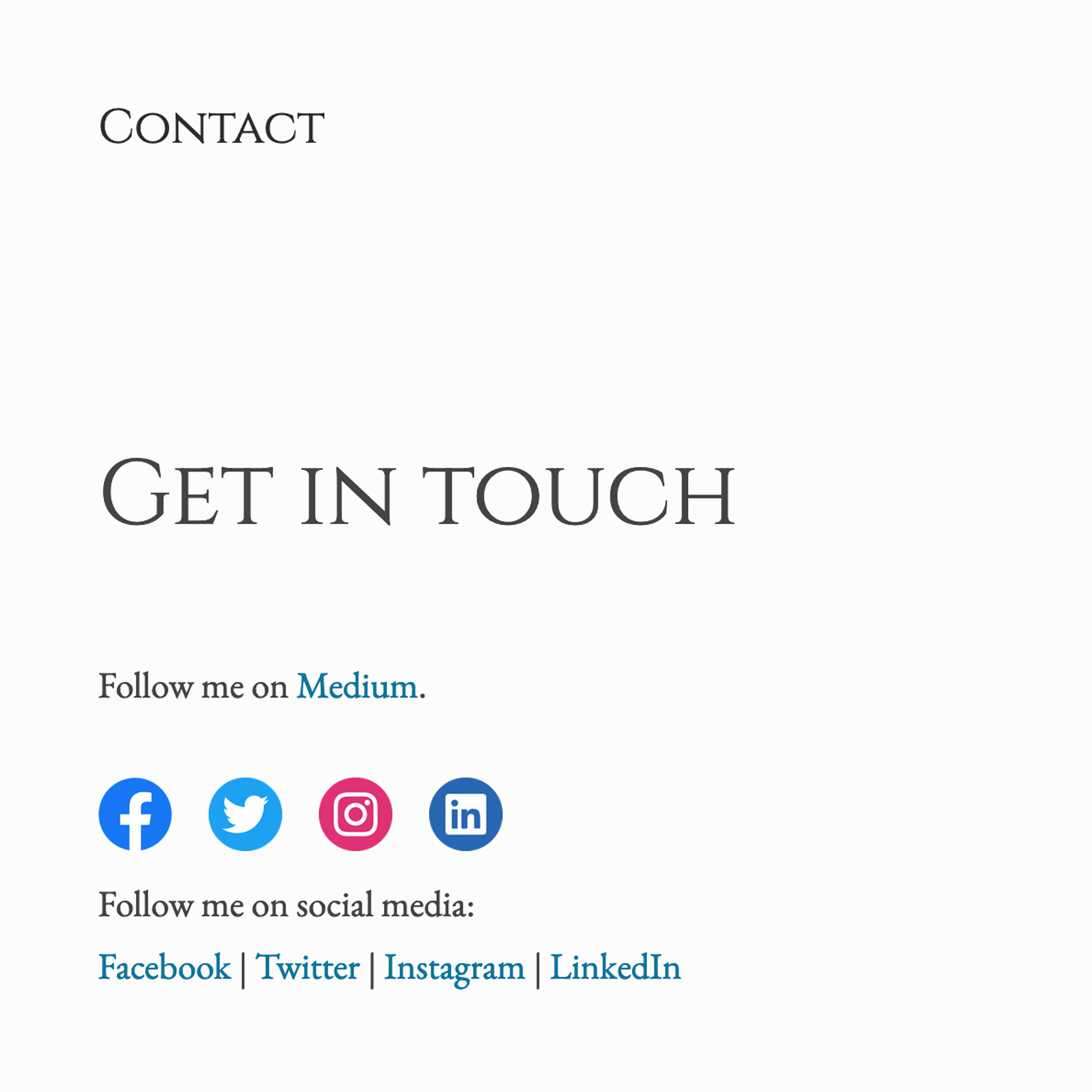
I wrote CSS and HTML and created graphics for specific instances in which the WordPress theme did not provide the desired look or functionality. For example, I supplied code for the hanging indent on the text in Dr. Adams’ curriculum vitae. On the contact page, I generated code to display the social media icons side by side and prepared the icons in Illustrator.
Tutorial
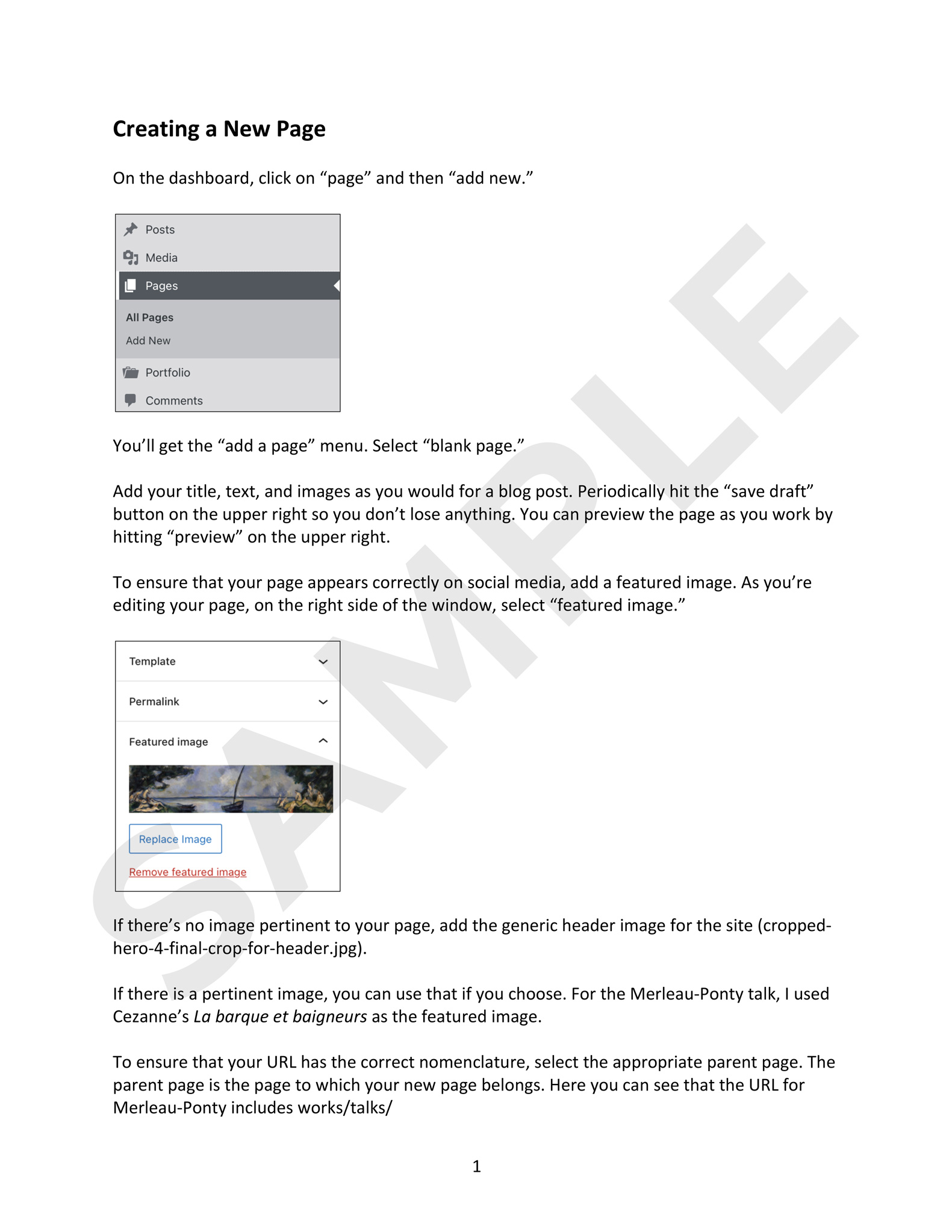
I authored a tutorial that outlined several processes for maintaining a WordPress blog, including
- creating pages;
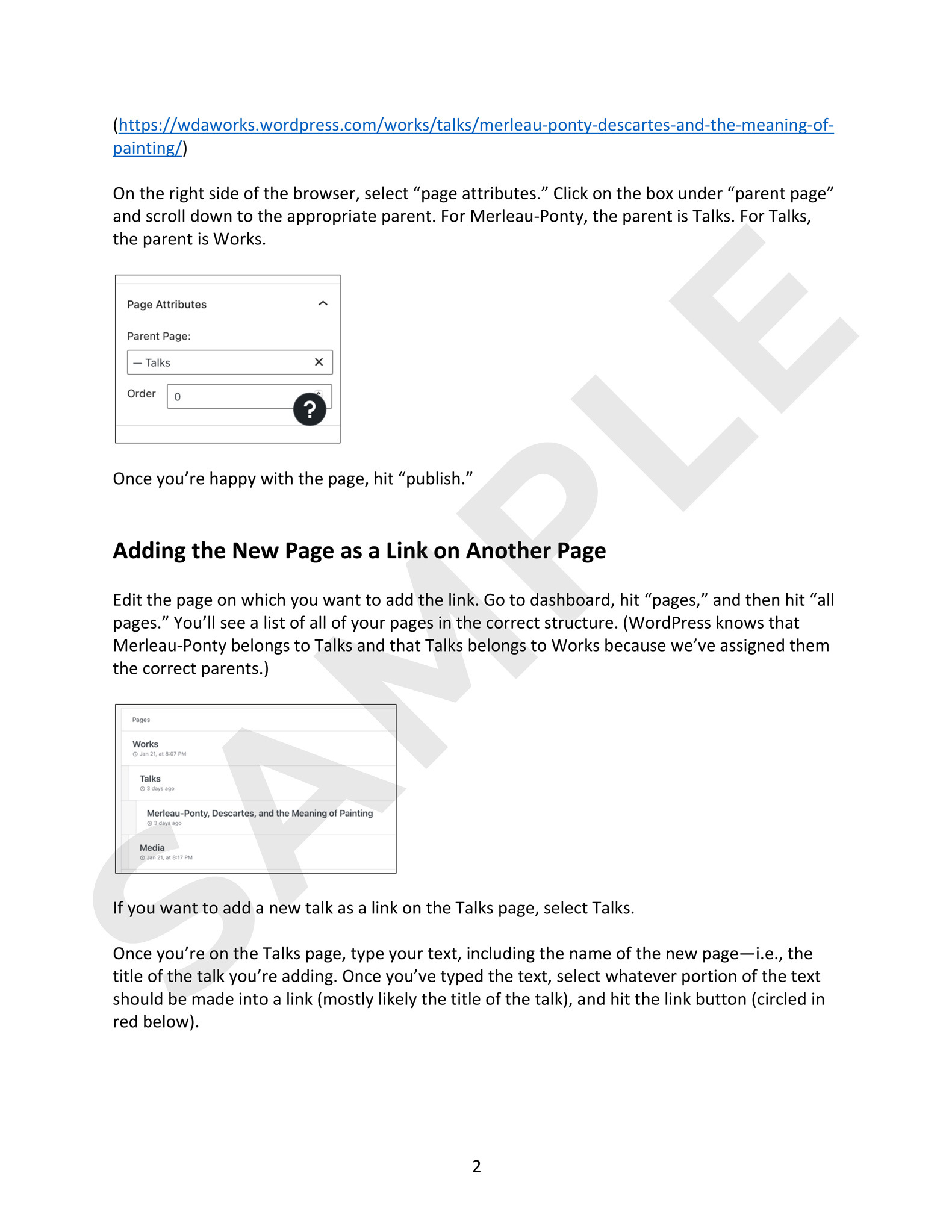
- assigning parent pages;
- setting featured images;
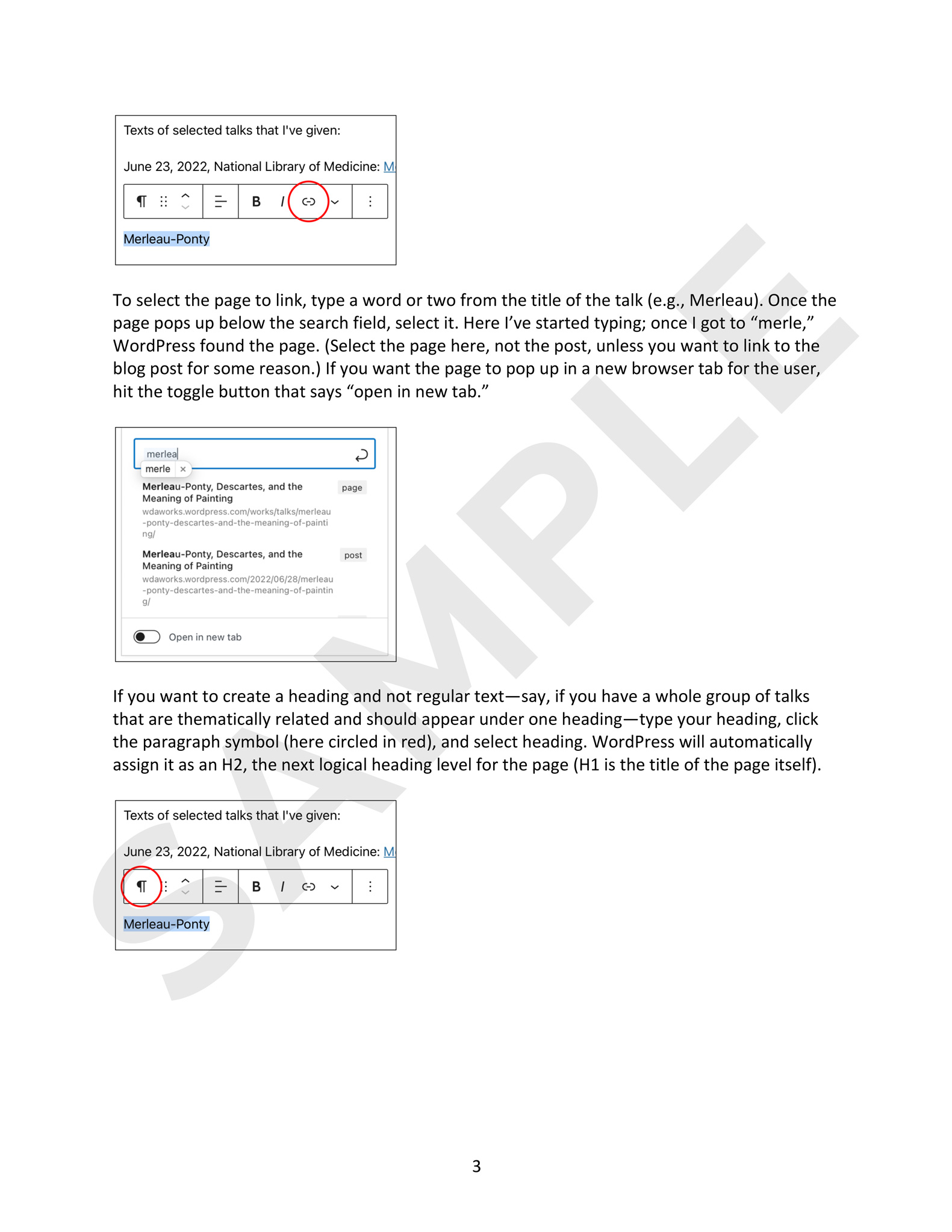
- establishing internal links; and
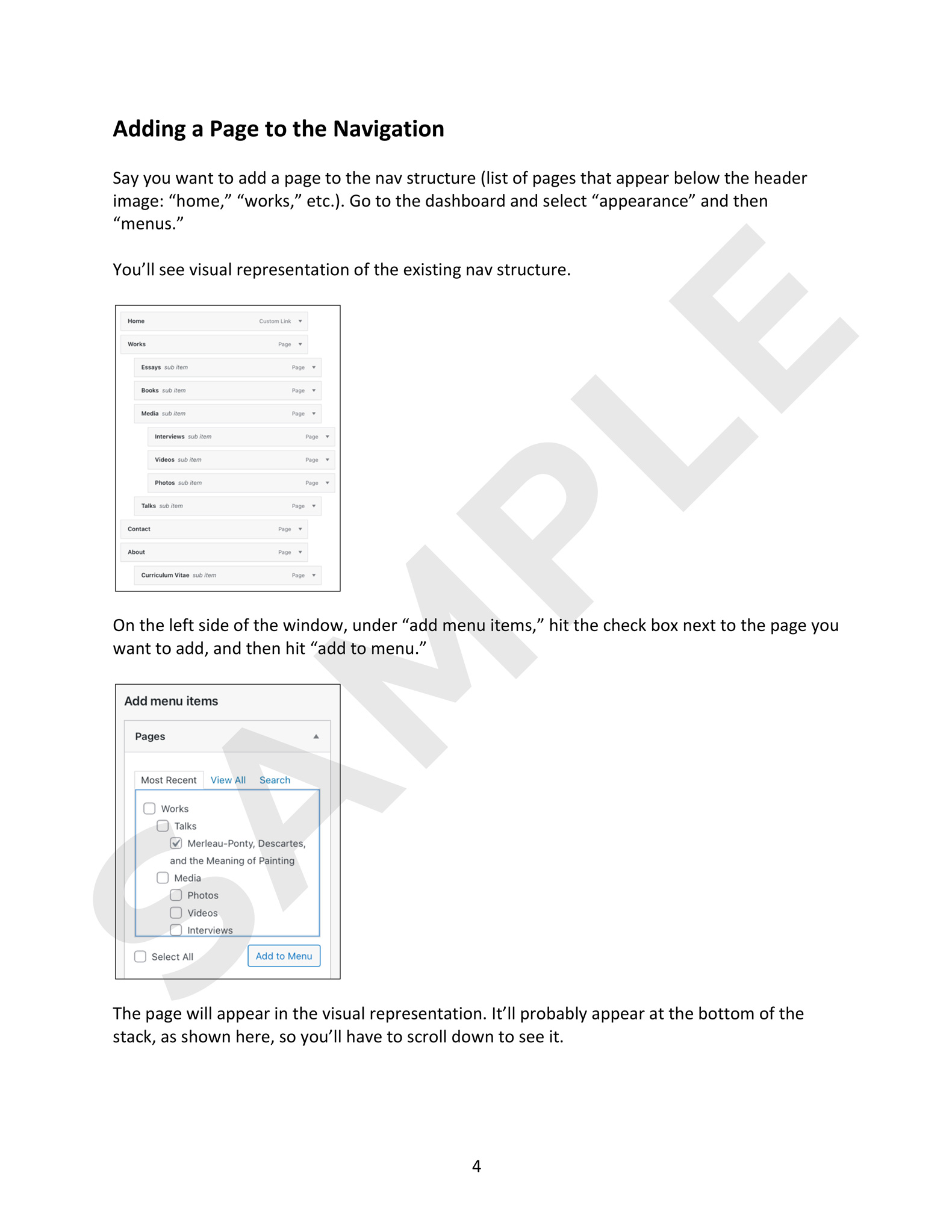
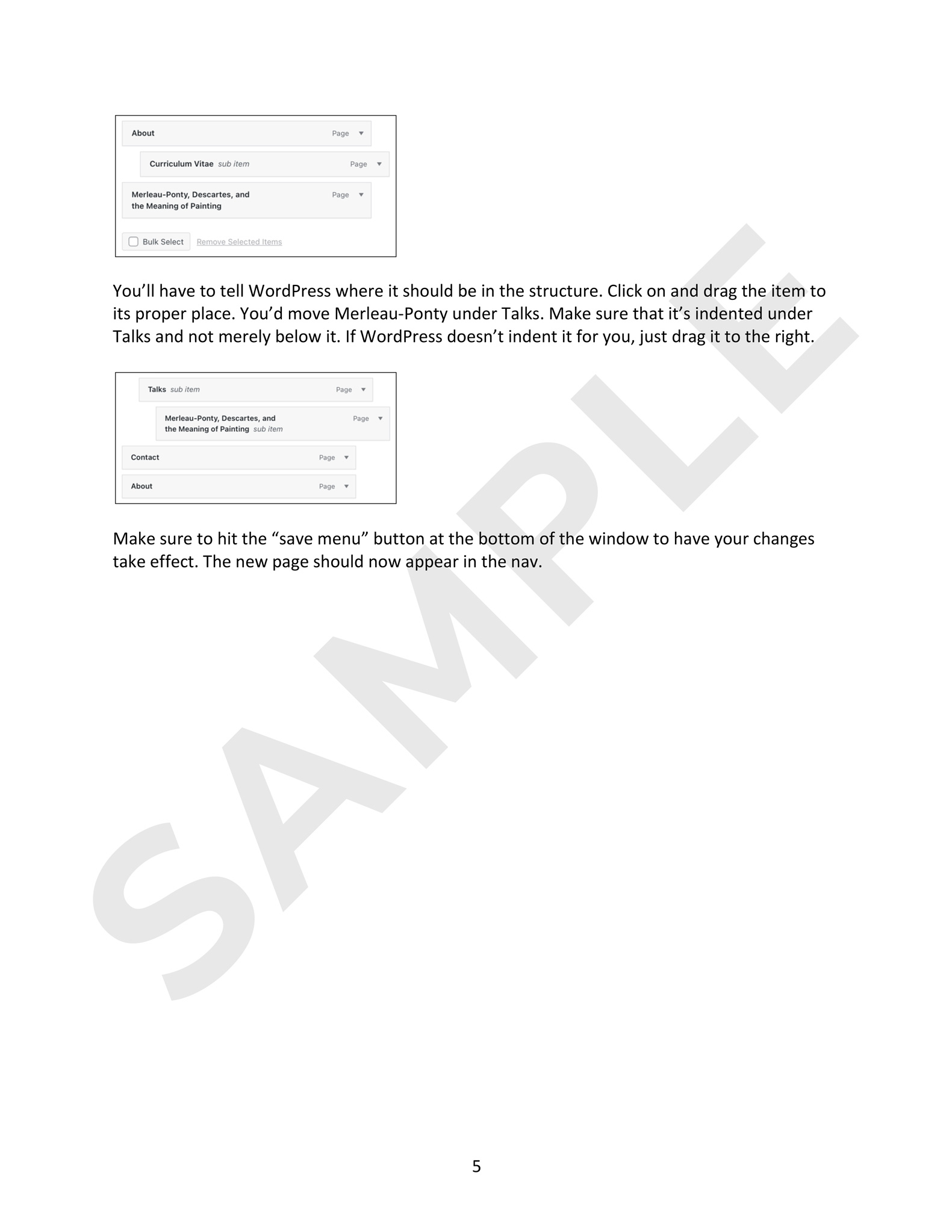
- adding pages to the nav.
Since the document is in Microsoft Word, Dr. Adams can update it at his convenience.
I also provided training via email and video call on
- inserting widgets;
- using the code editor; and
- adding images for social media for specific pages.