Overview
I have designed infographics for a wide range of audiences including teachers, researchers, marketers, and financial professionals. My work has appeared in reports, slides, educational resources, brochures, emails, and event guides. With the proven ability to plot graphs, draw vector graphics, create icons, and lay out text, I can organize content and refine ideas to meet your needs.
Products and Services
- Organization and refinement of content
- Vector graphics
- Graphs
- Icons
- Timelines
- Slide decks
- Instructional materials
- Reports and white papers
- Responsive emails
- Event collateral
- Brochures
- Accessibility*
*I have modified some design examples from their original versions in order to comply with WCAG standards. Significant changes are noted in project descriptions.
Selected Work
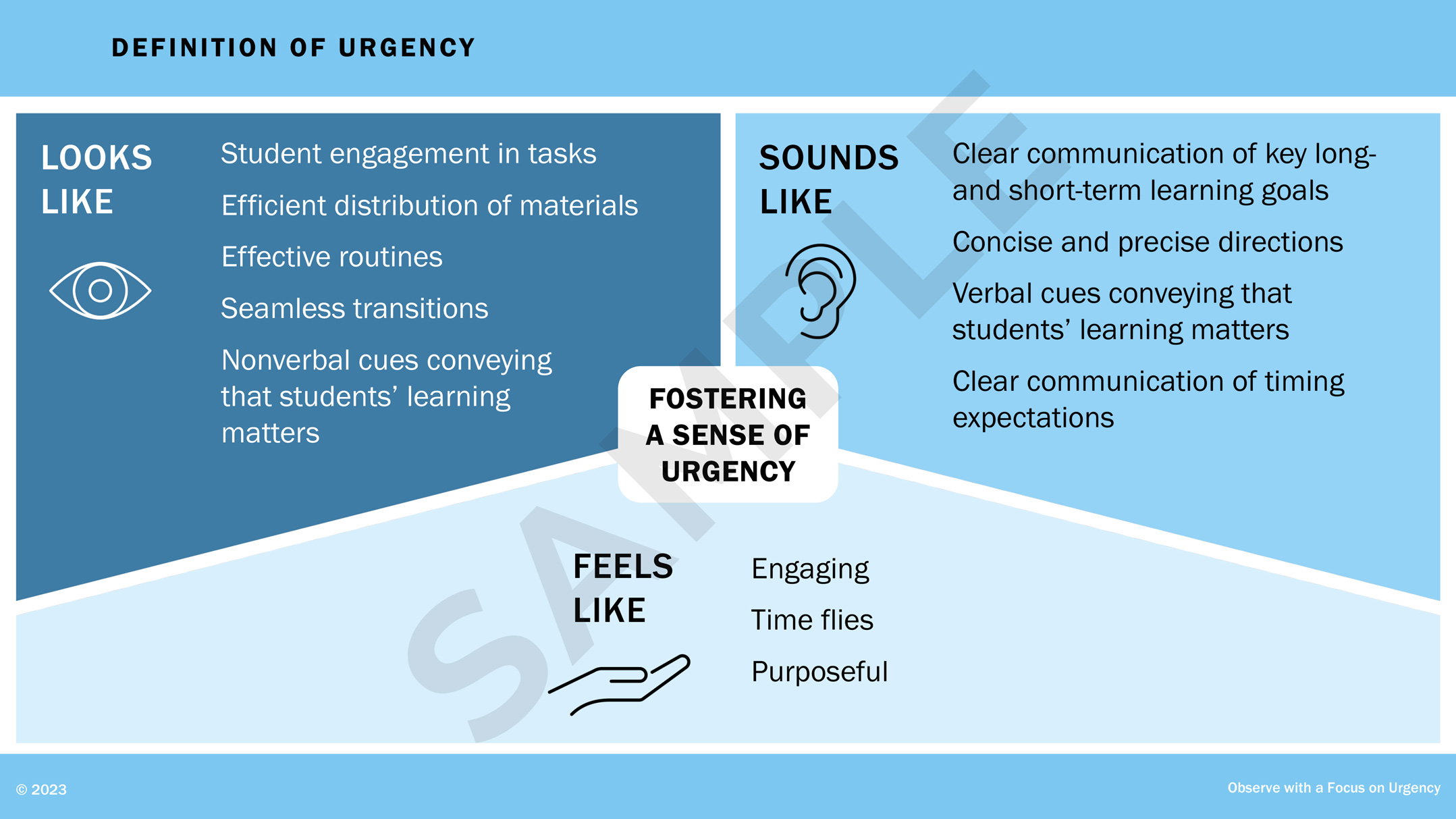
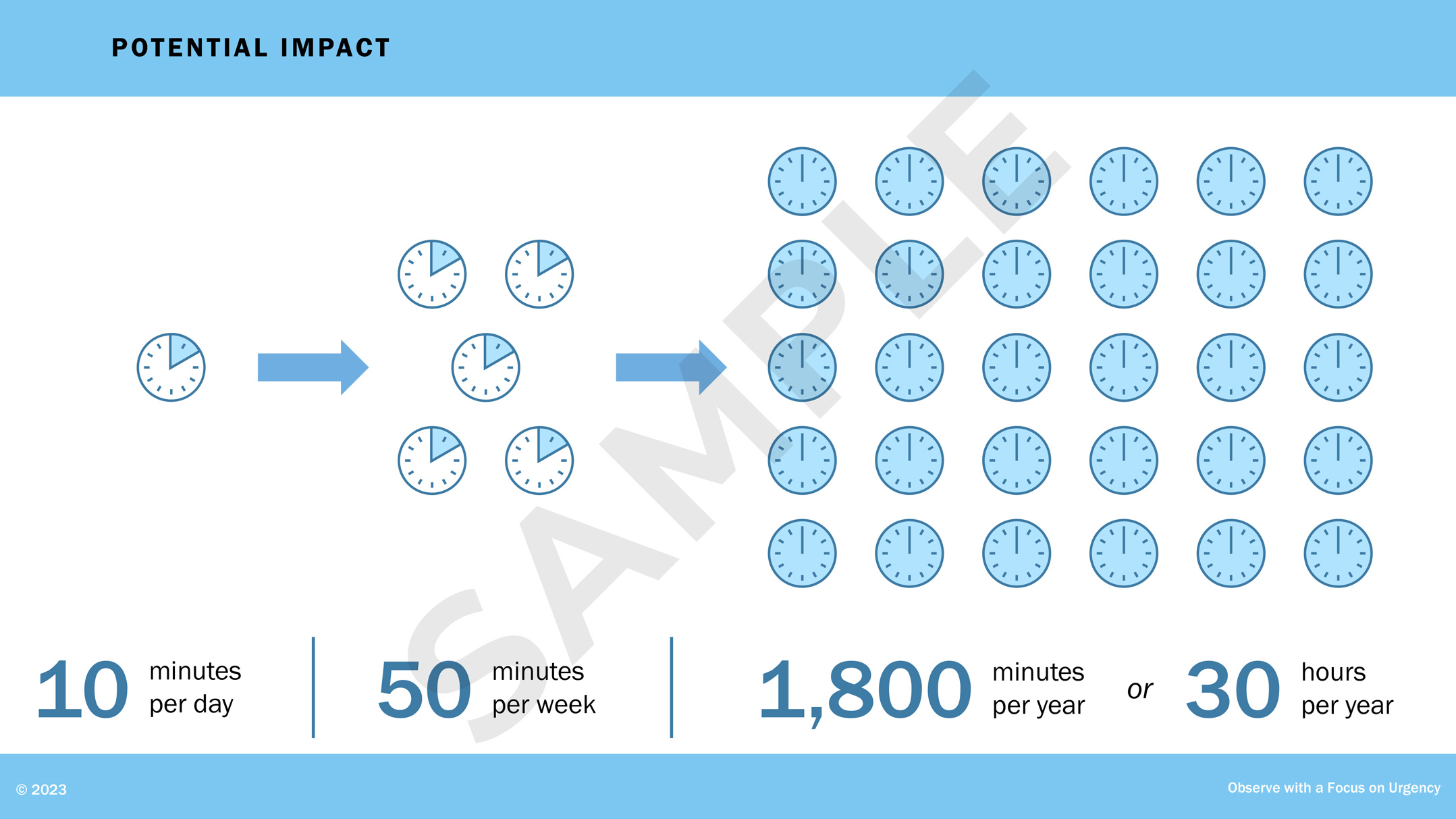
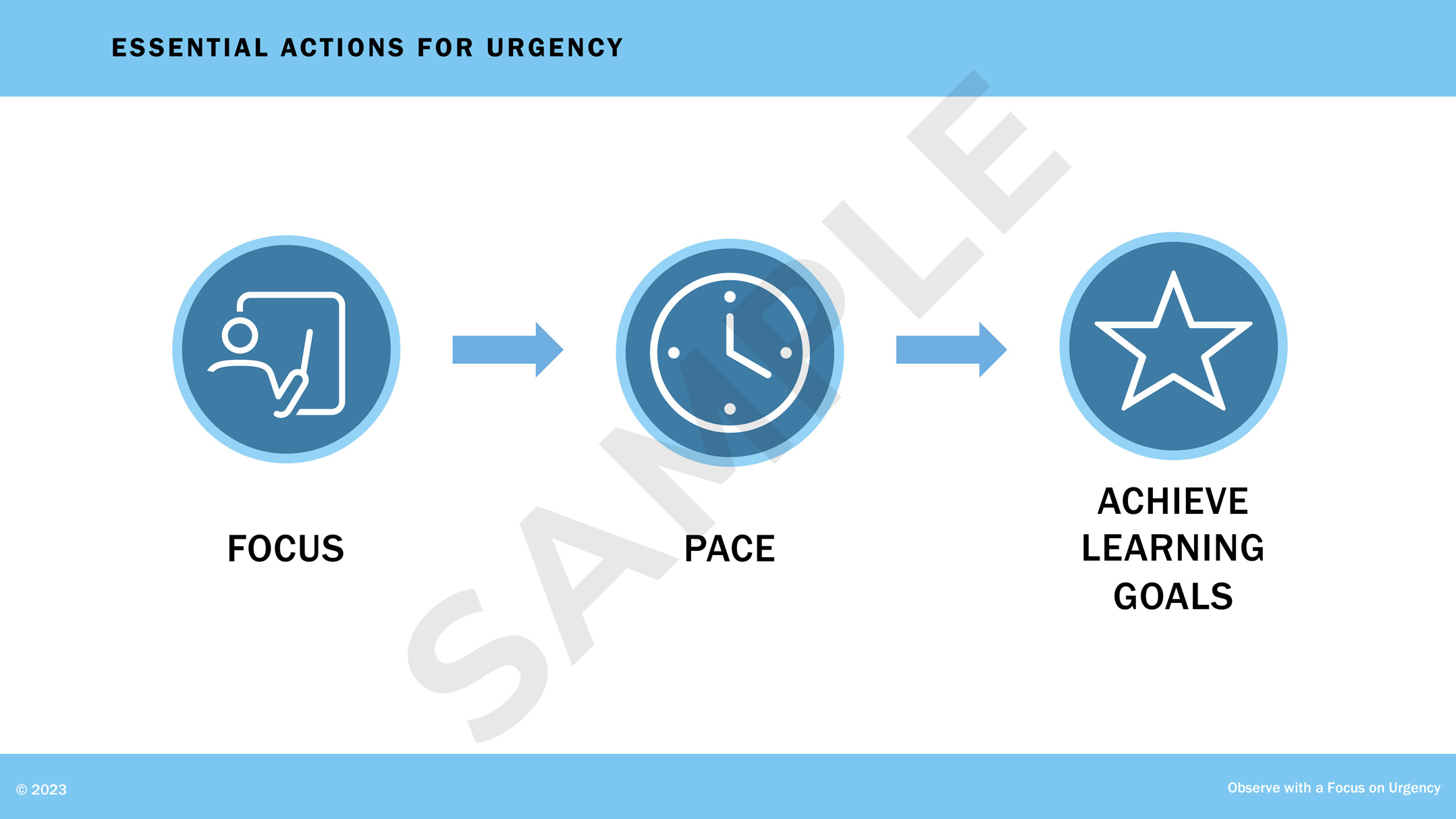
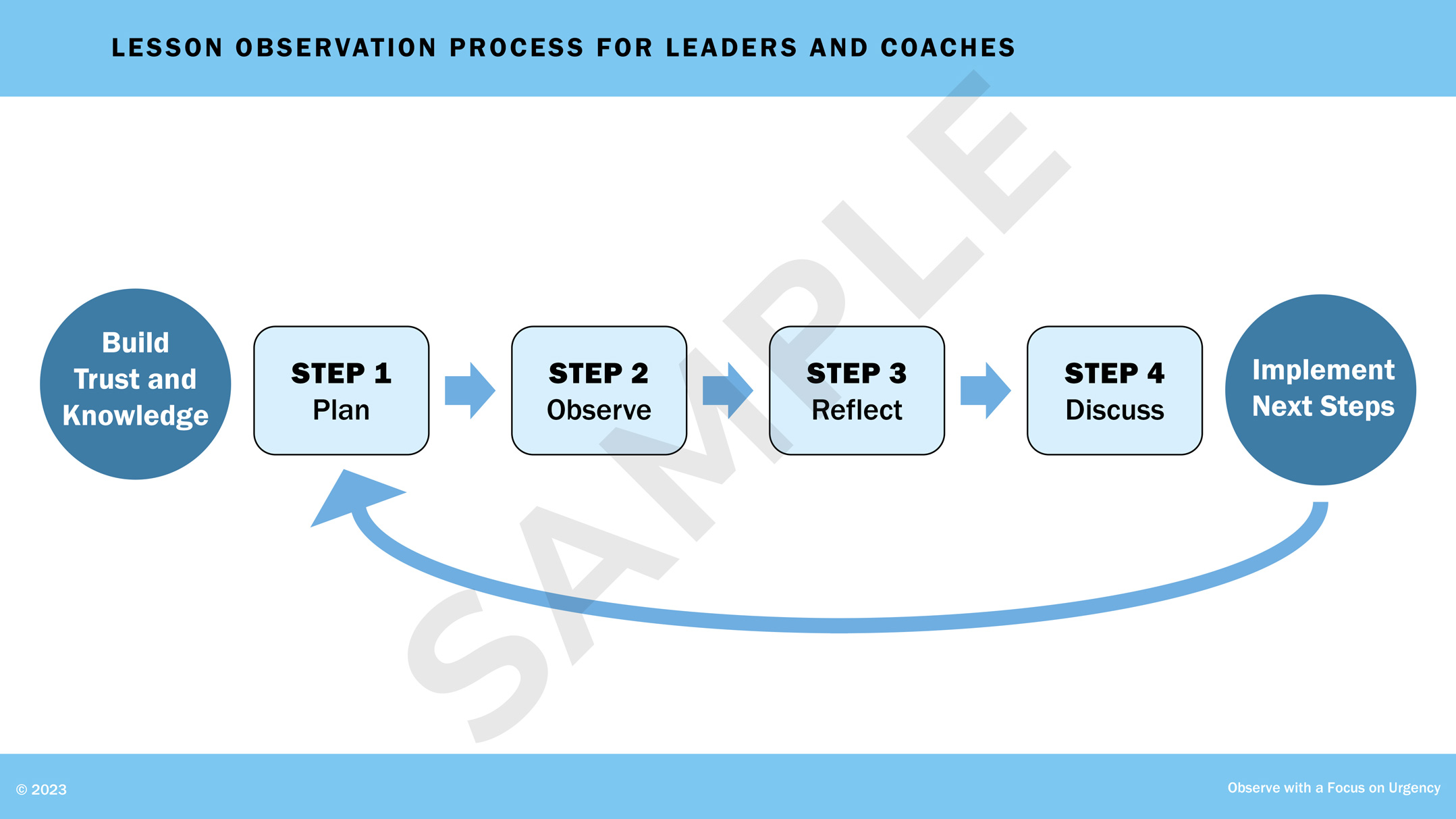
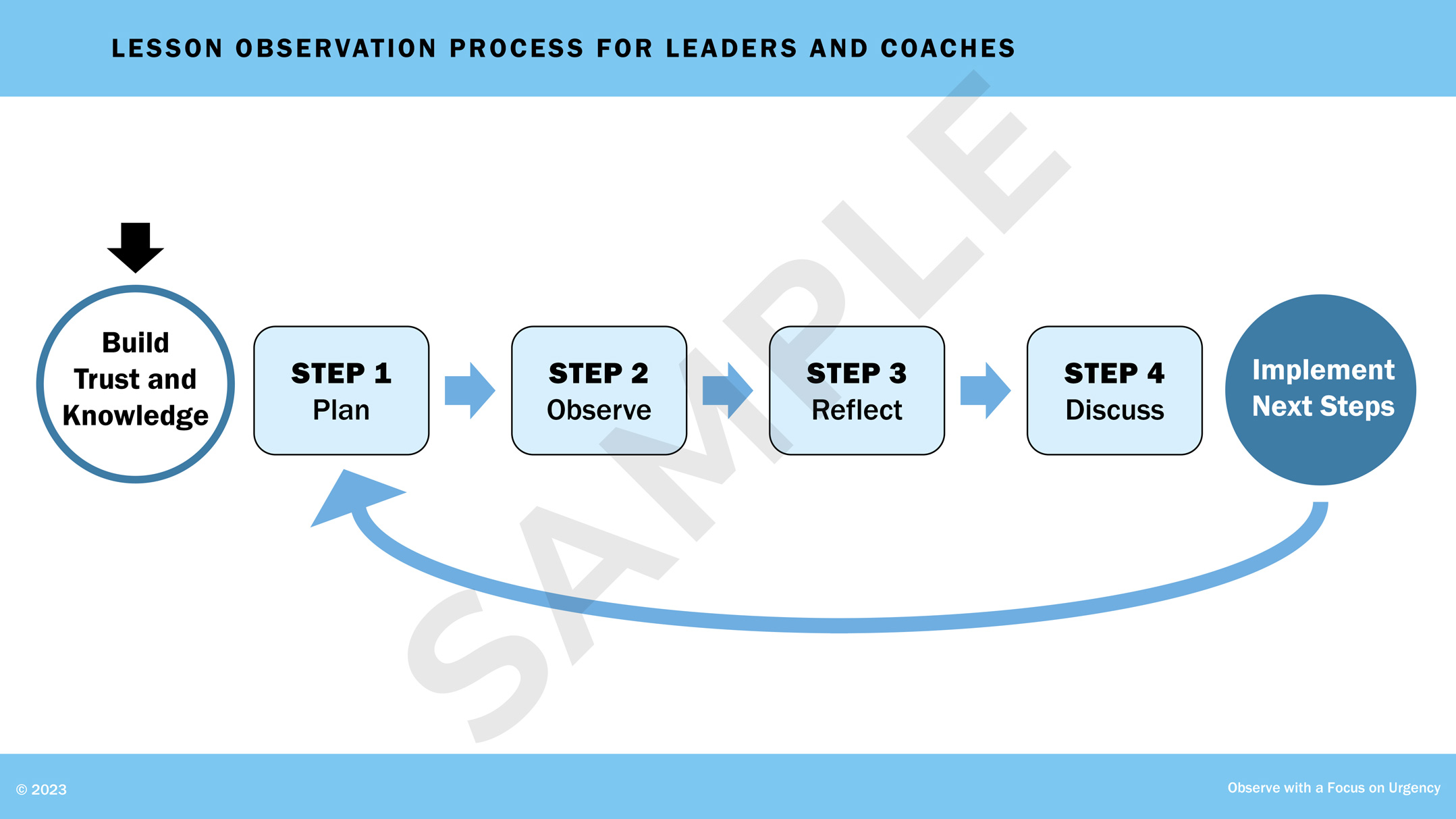
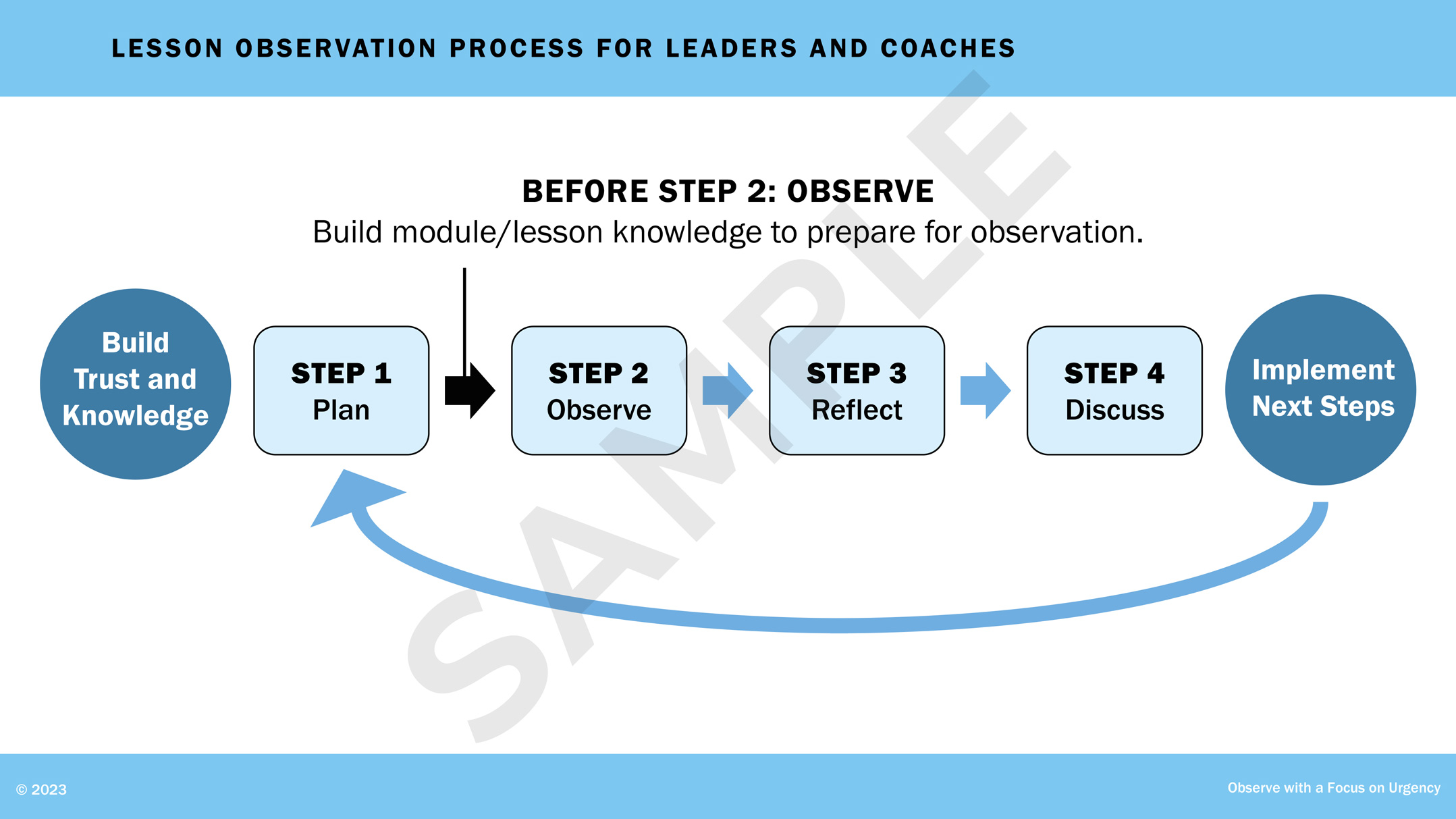
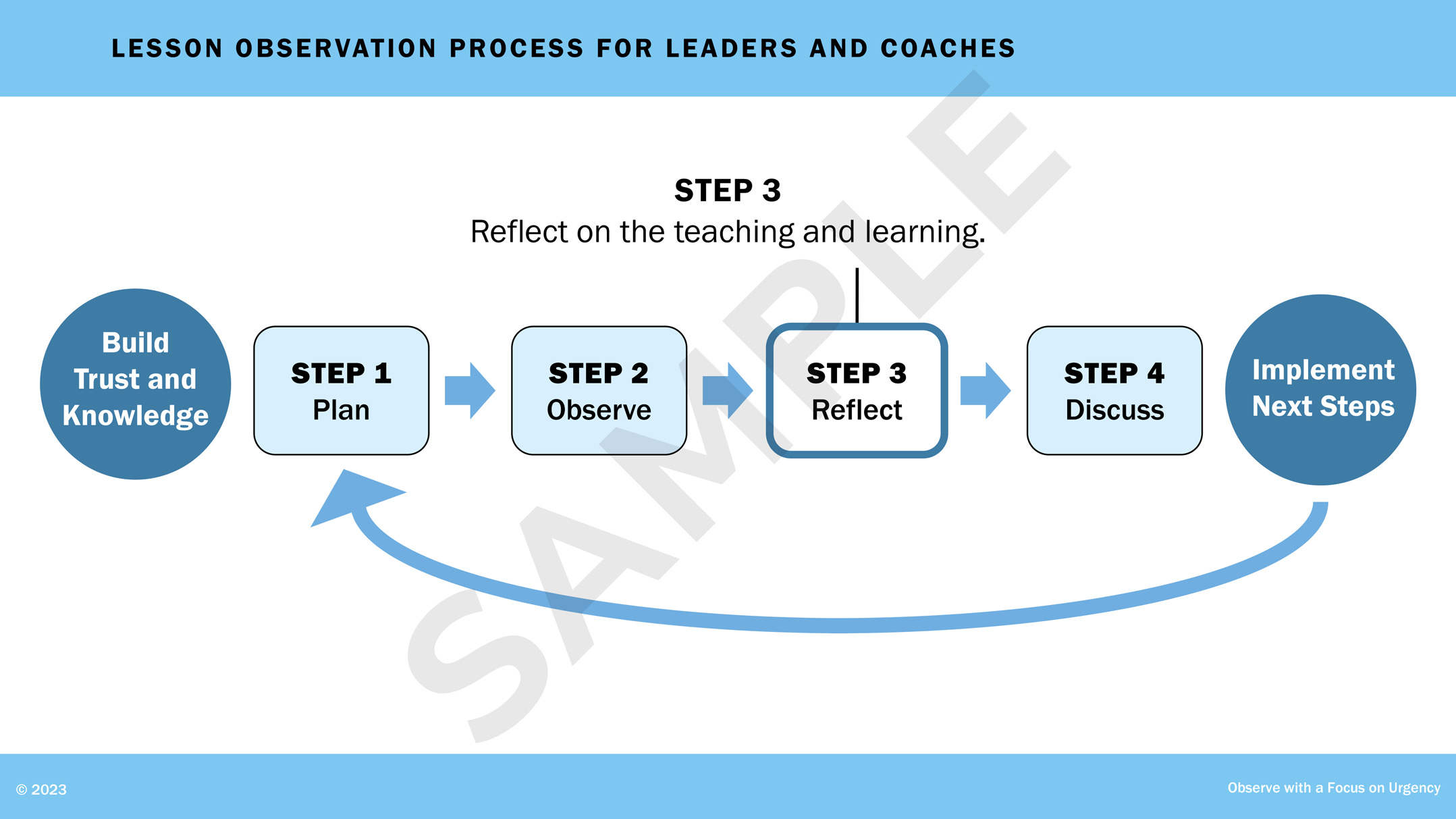
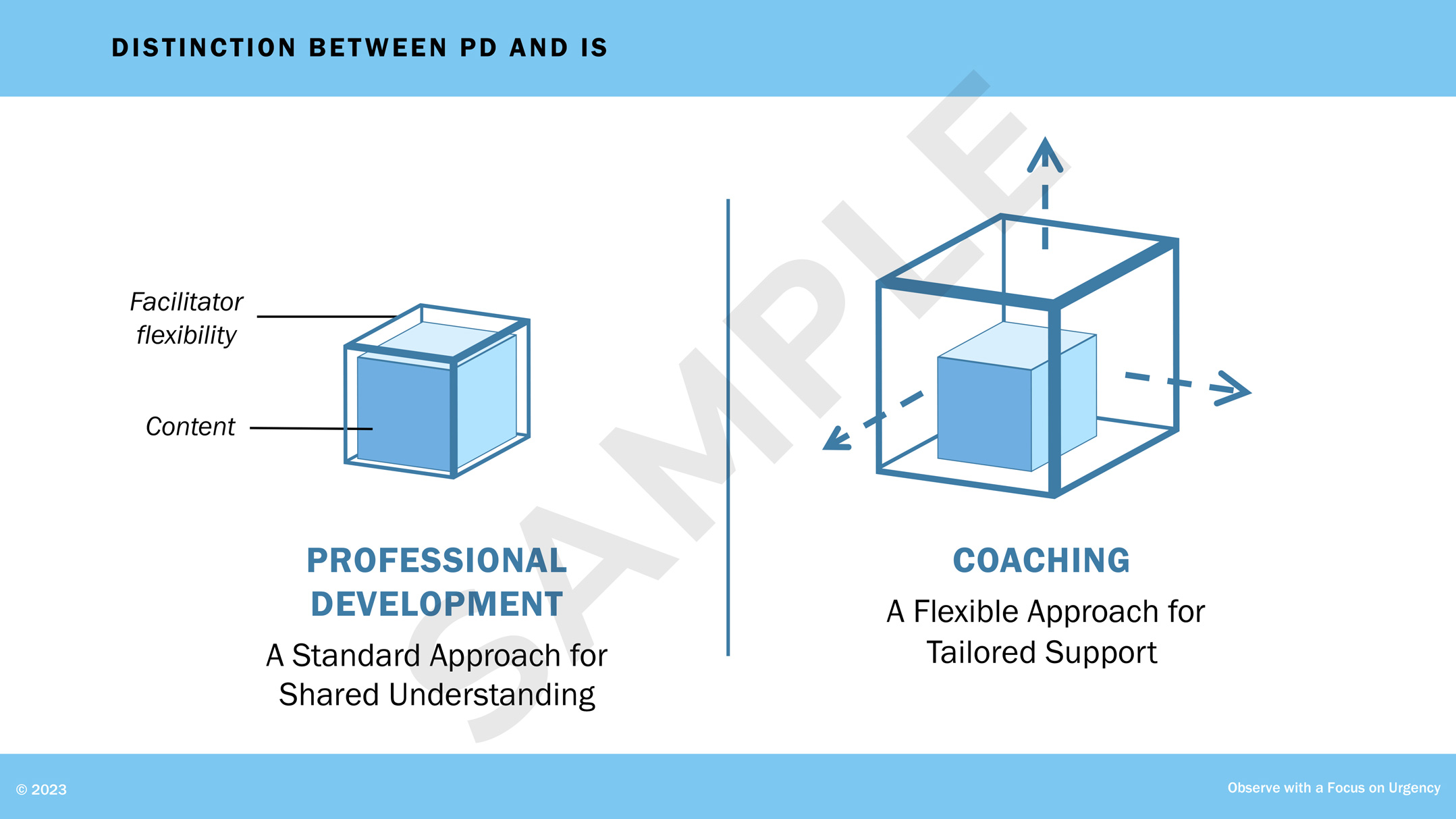
Coaching Series for Teachers: Presentation
Using existing branding, I developed a PowerPoint deck for a professional-learning series (selected slides shown; name and logo removed for anonymity). The deck elucidated the idea of urgency in teaching and outlined ways in which leaders can coach teachers effectively.
By arranging the content, creating vector graphics, and suggesting steps for animation, I helped the writers clarify their message.
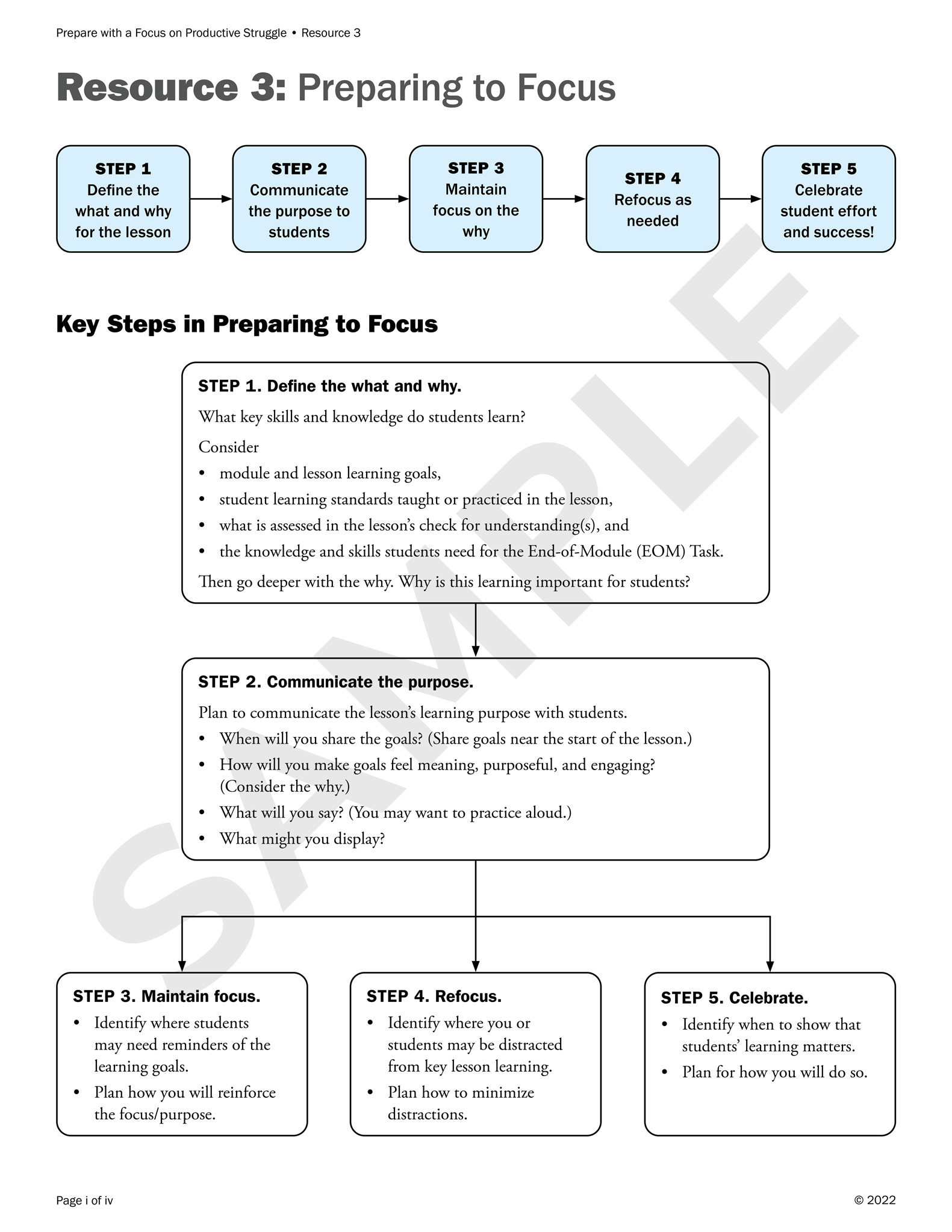
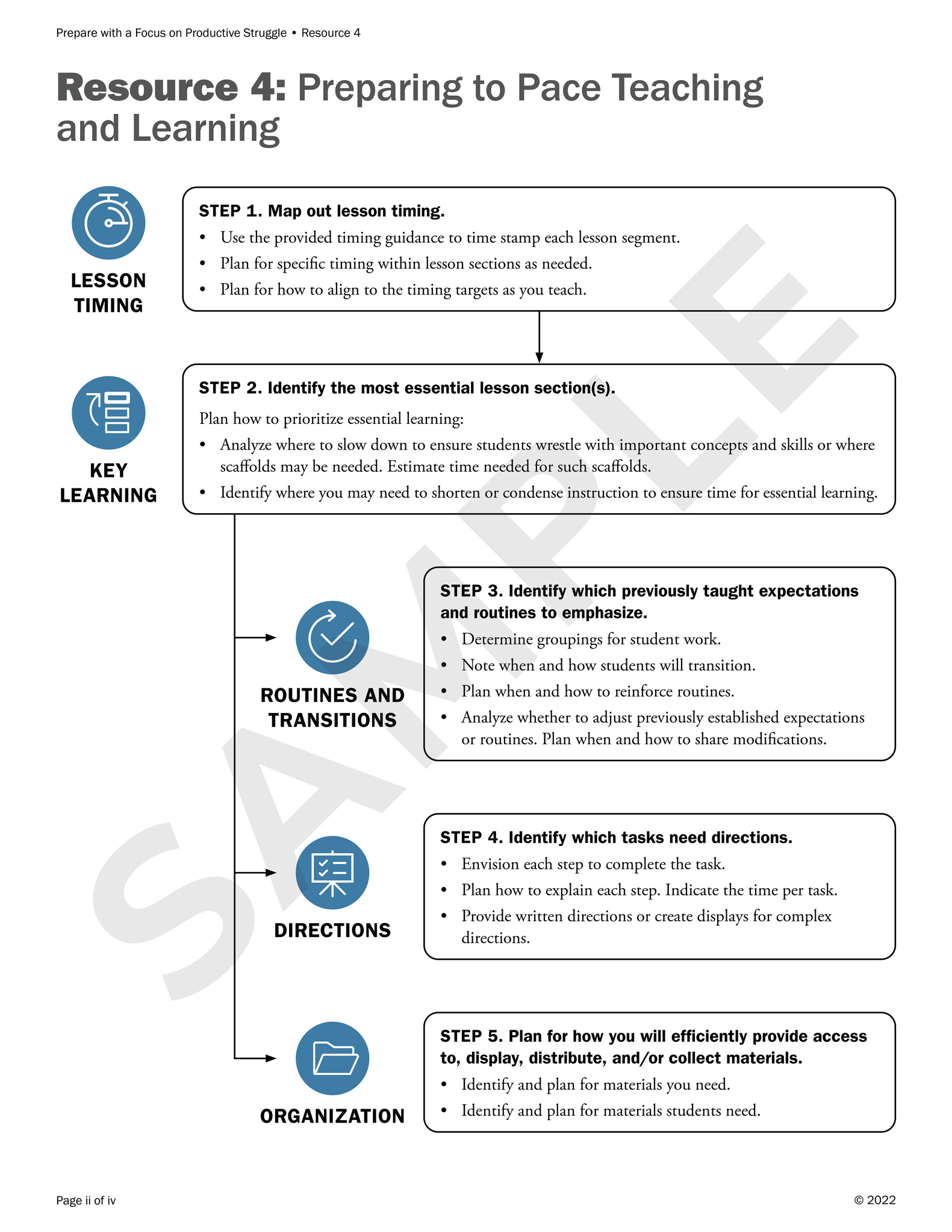
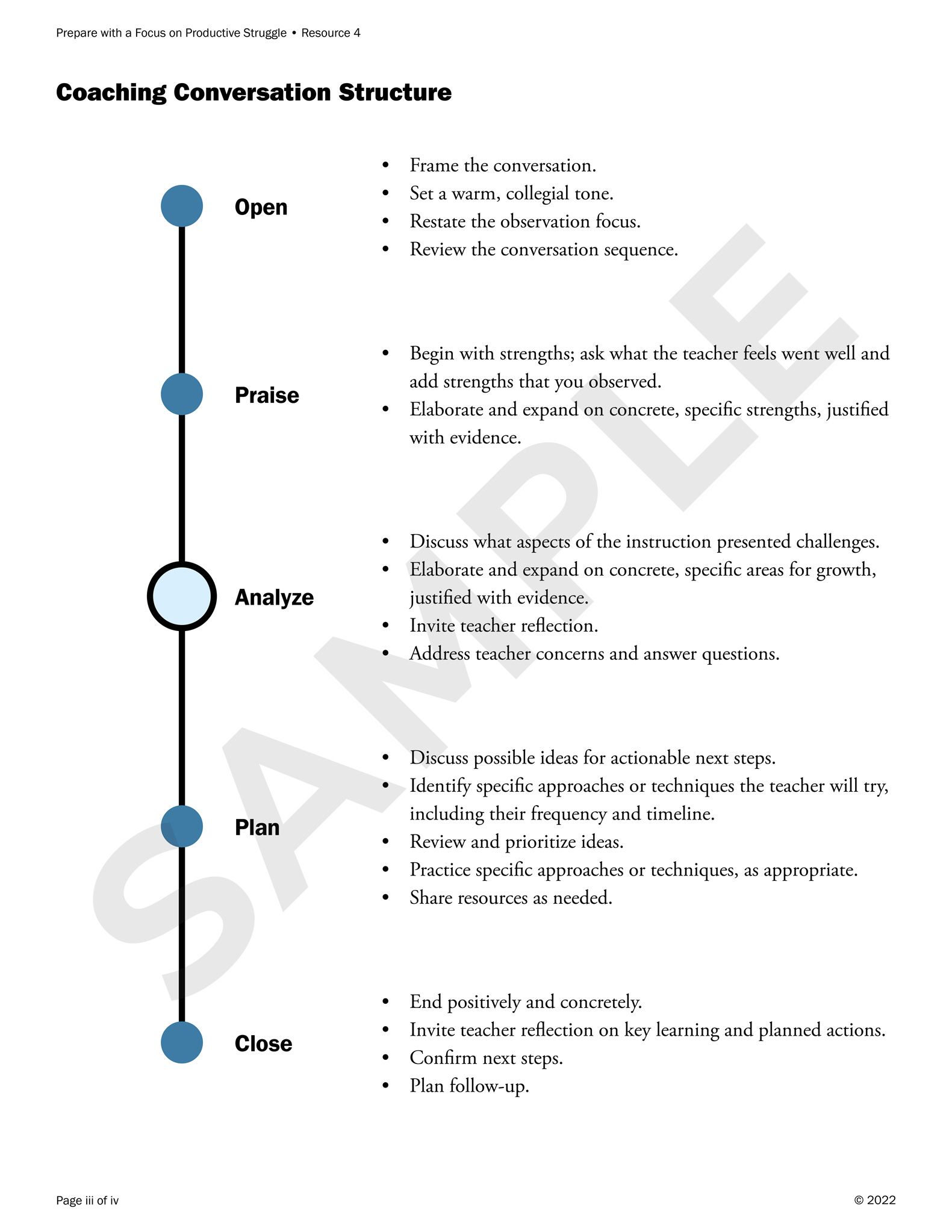
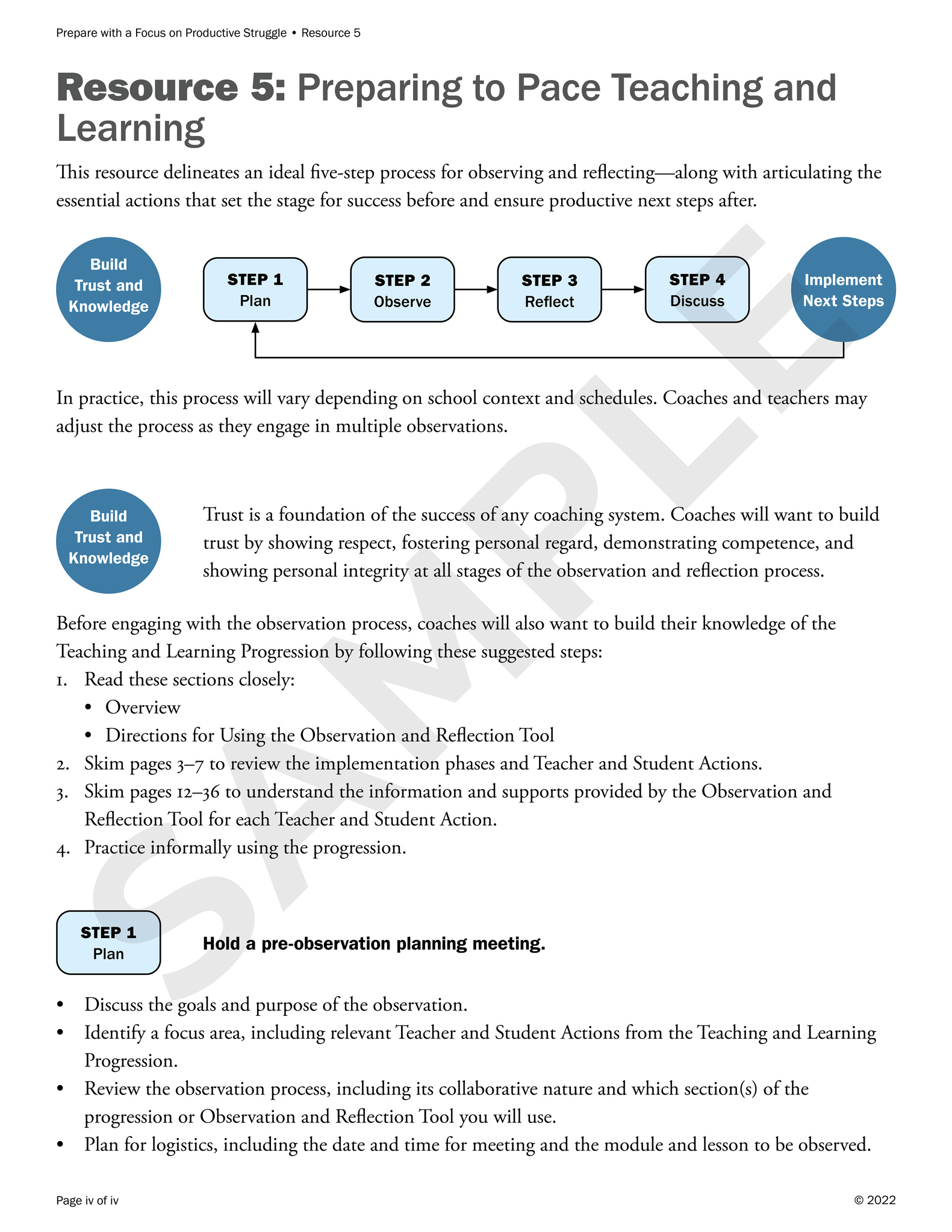
Coaching Series for Teachers: Handout
Targeted to the same group of teachers, this handout (representative pages shown) elaborated on the concepts in the above PowerPoint deck.
Financial Institution
I designed two versions of an infographic for an esteemed investment-research group (name and logo removed for anonymity), choosing a palette that was suitable for the content and audience.


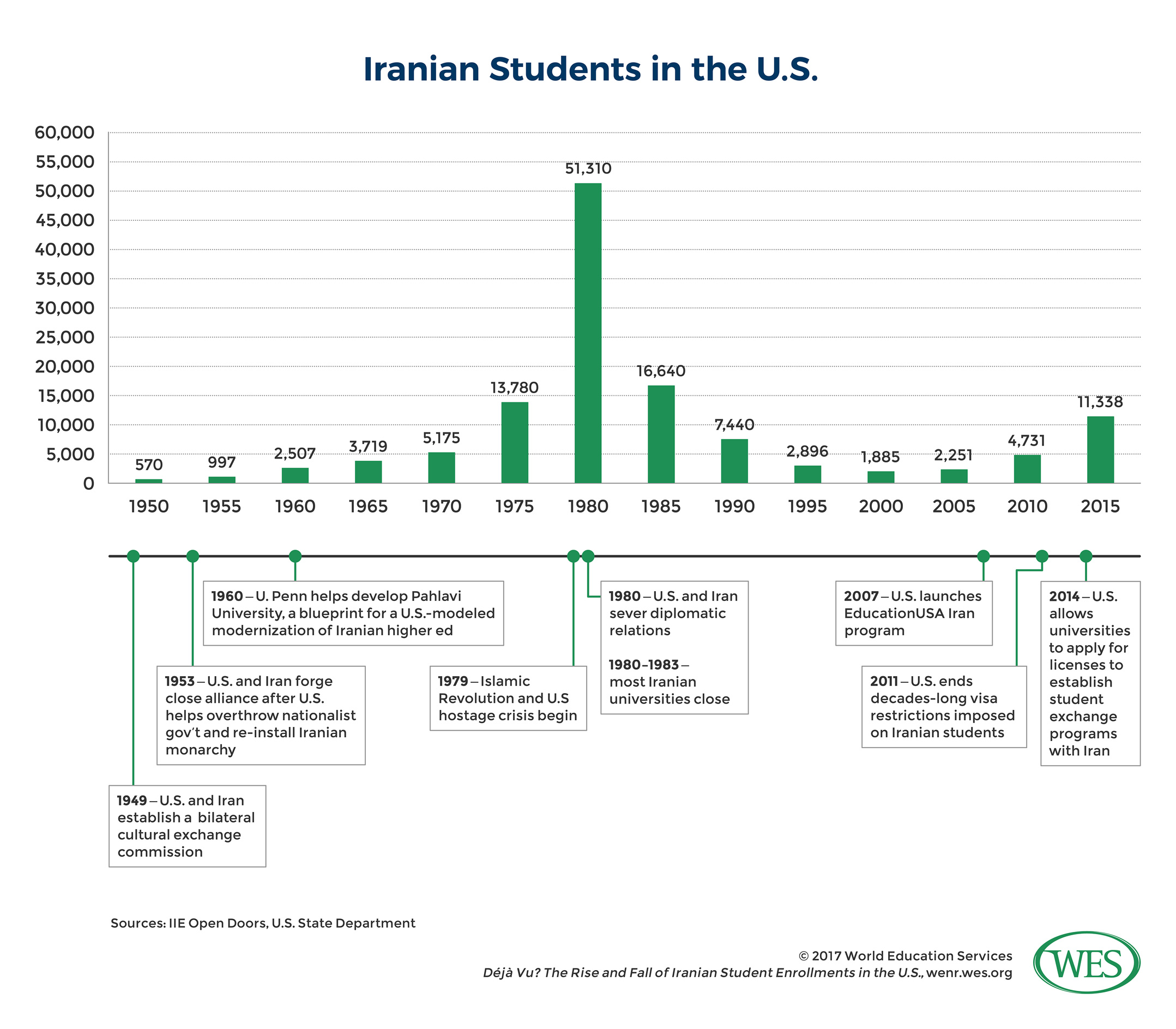
World Education Services (WES): Bar Graph and Timeline
This piece accompanied an article on Iranian students in the US.
Since the publication of this infographic, I have darkened the lines in the bar graph and timeline in order to comply with WCAG standards.
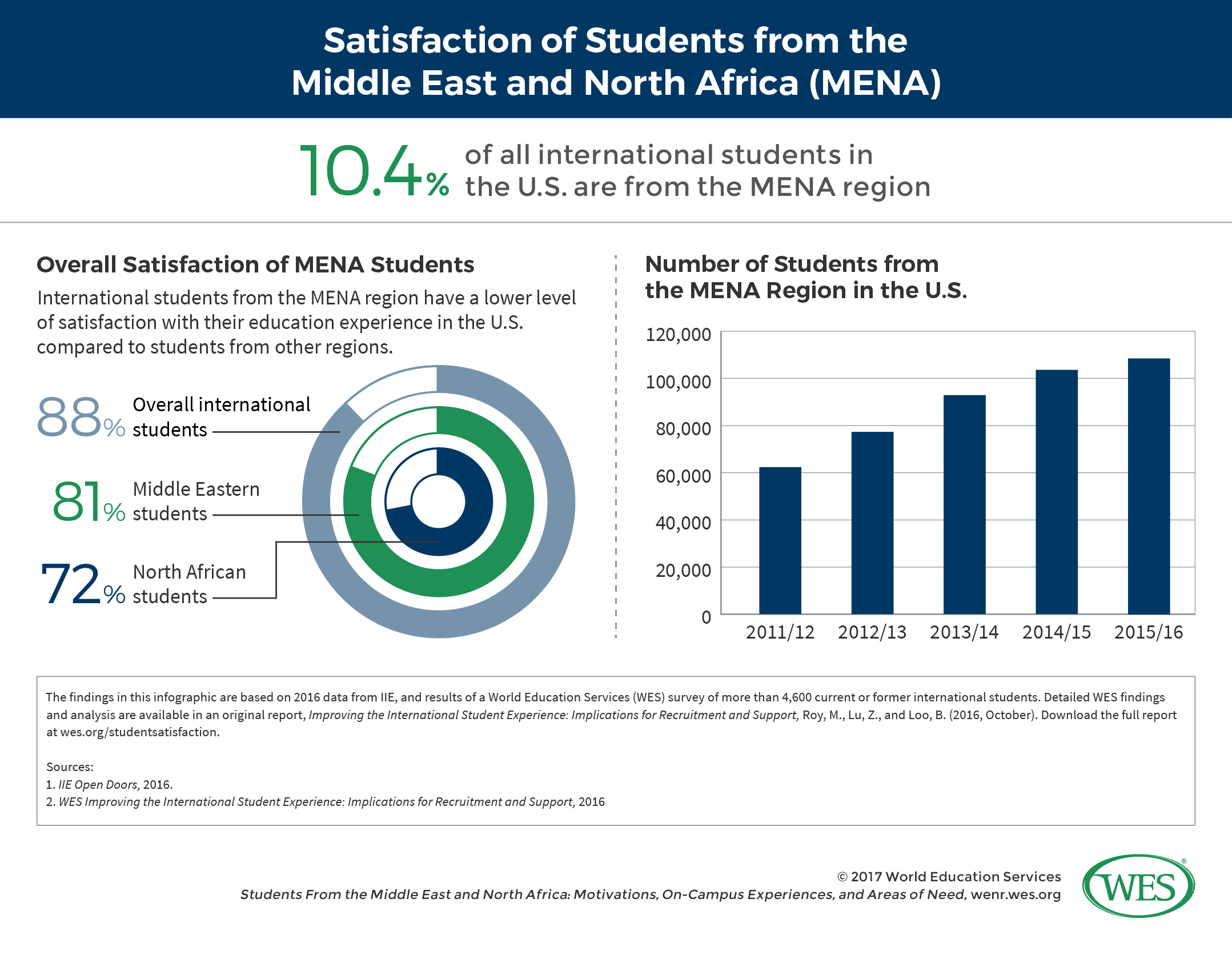
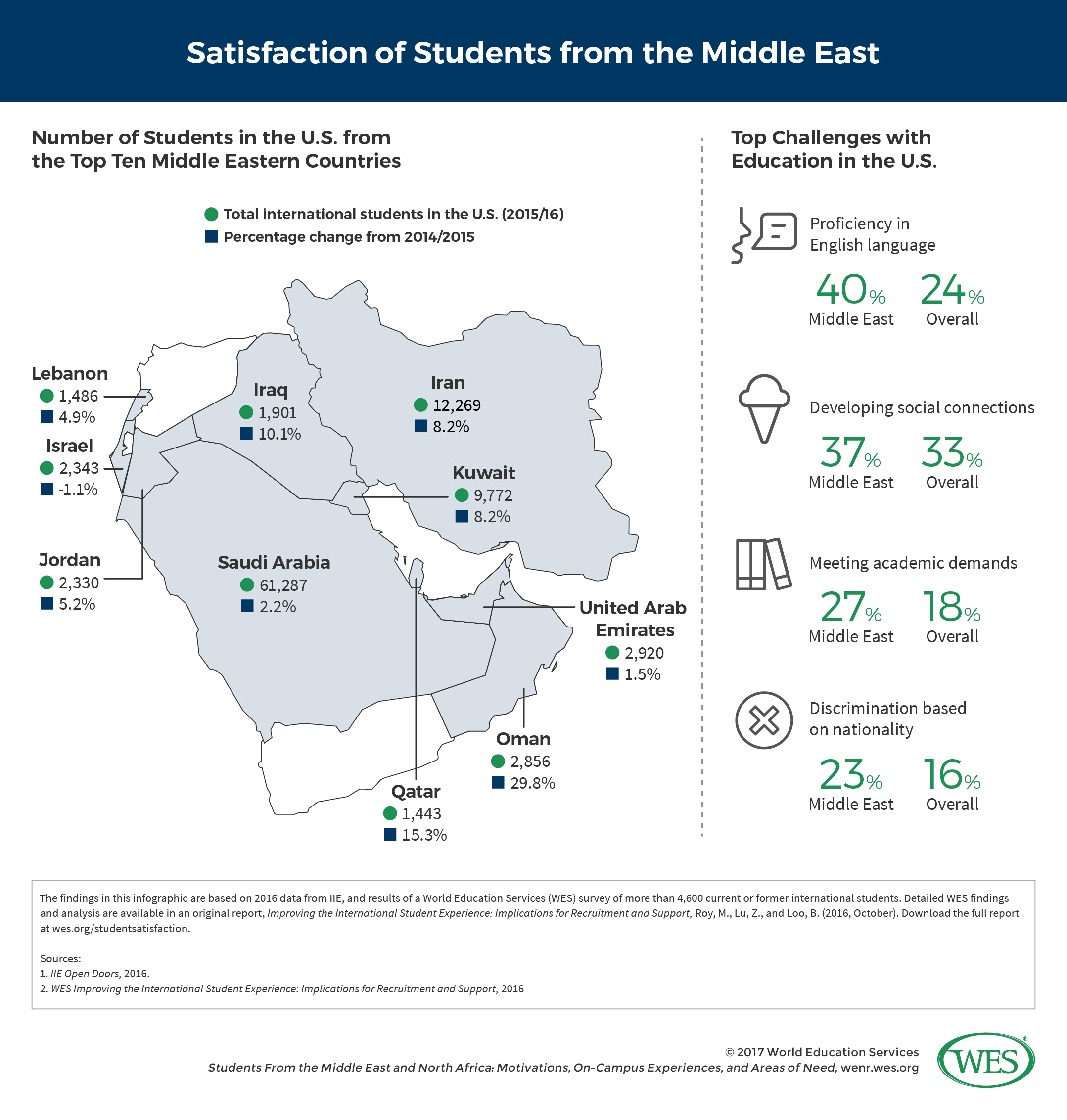
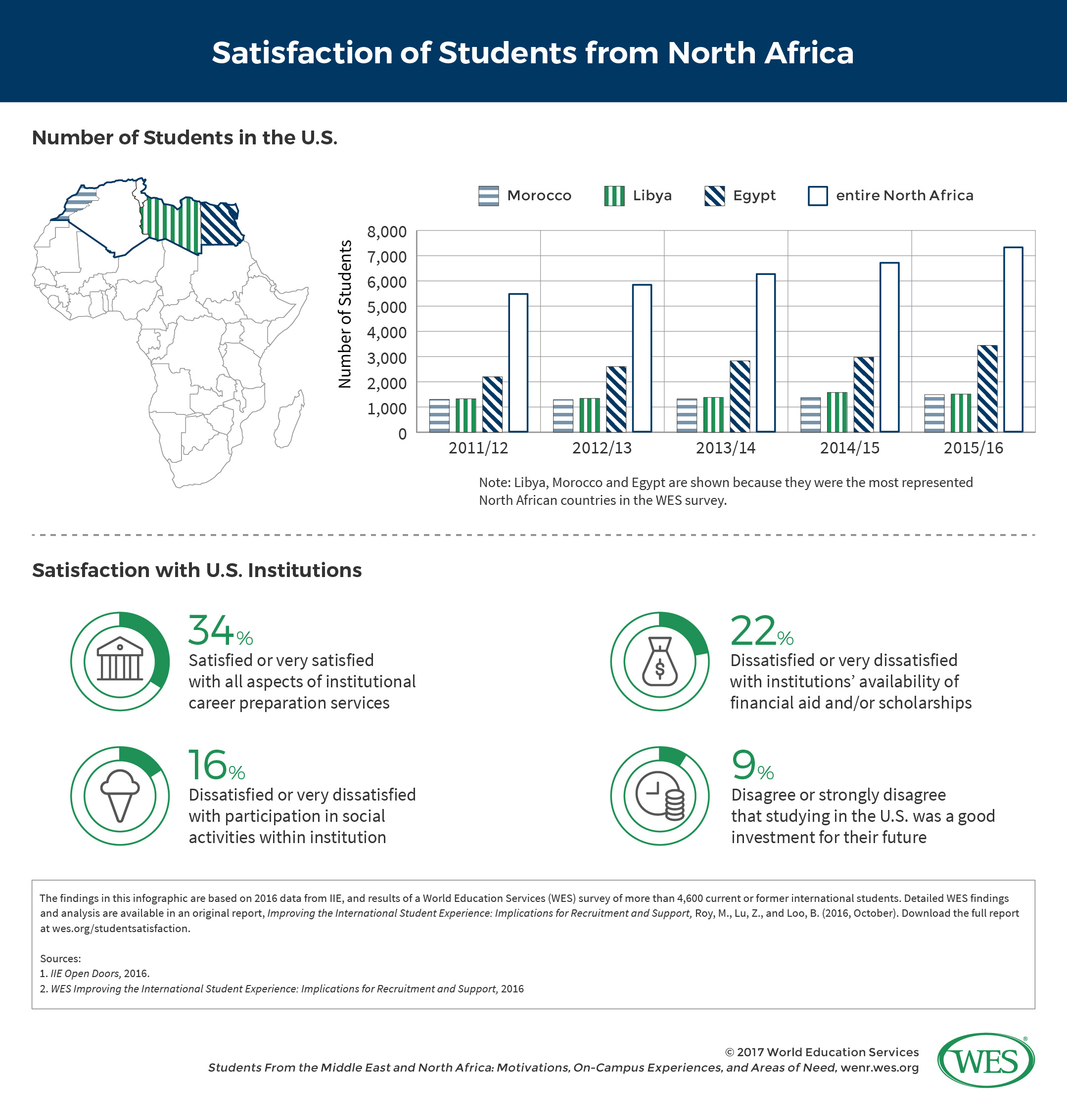
World Education Services: Multipage Infographic
I transformed raw data into a set of graphs, maps, and icon-based lists for an article on the experiences of Middle Eastern and African students in US schools. I incorporated WES’ branding into a novel design.
See other projects that I completed for WES:
I have changed this infographic since its publication in order to comply with WCAG standards. New and altered elements include the color of header sections; the colors of bars and circles within graphs; the colors of and the legend within the map on the second slide; and the patterns within the map and bar graph on the third slide.
Humanitarian Nonprofit
I built a responsive email to update subscribers about the client’s critical rescue work (client’s name and logo removed for anonymity). In addition to creating the infographics (scroll in the email window to view them), I wrote the copy, designed the look, selected and color corrected the photos, and coded the file.
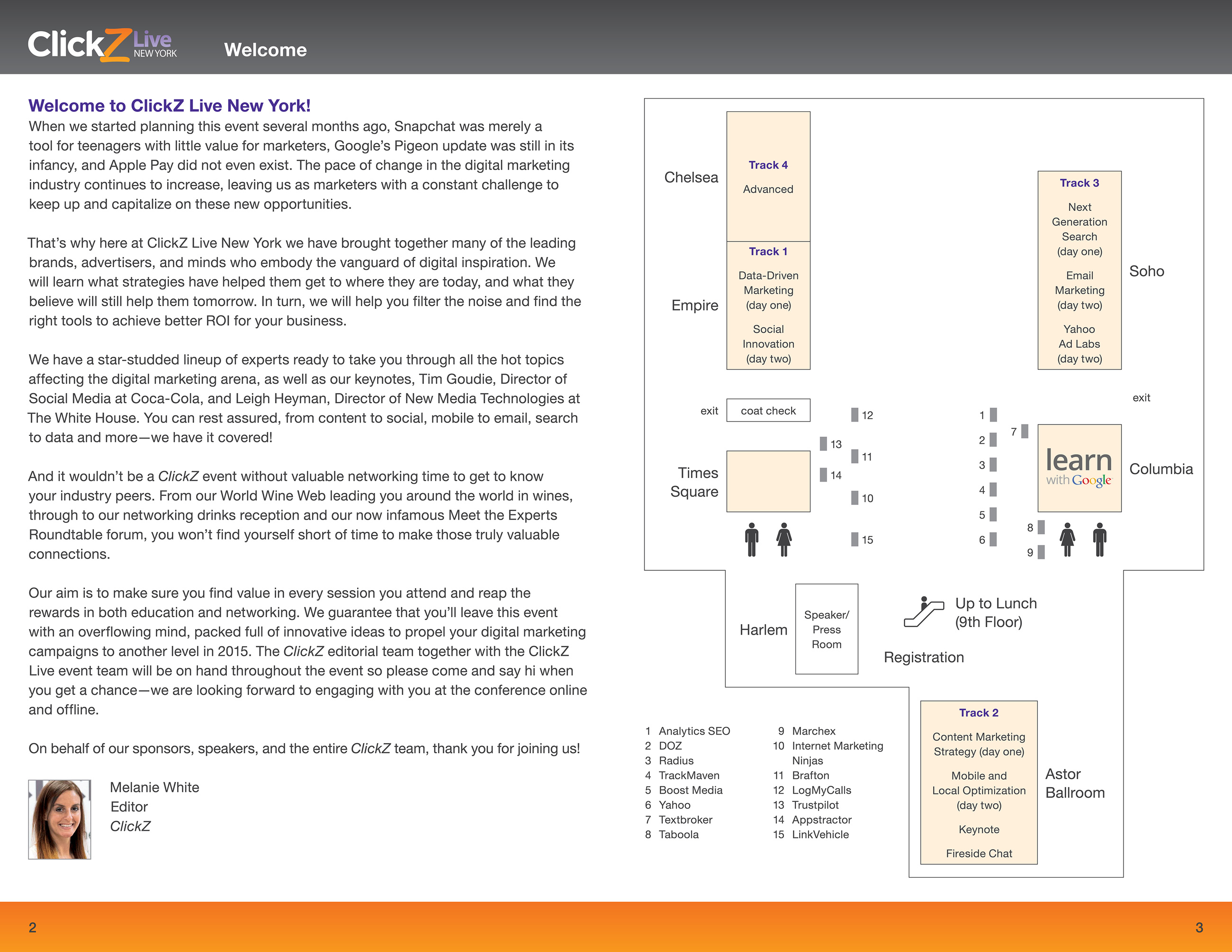
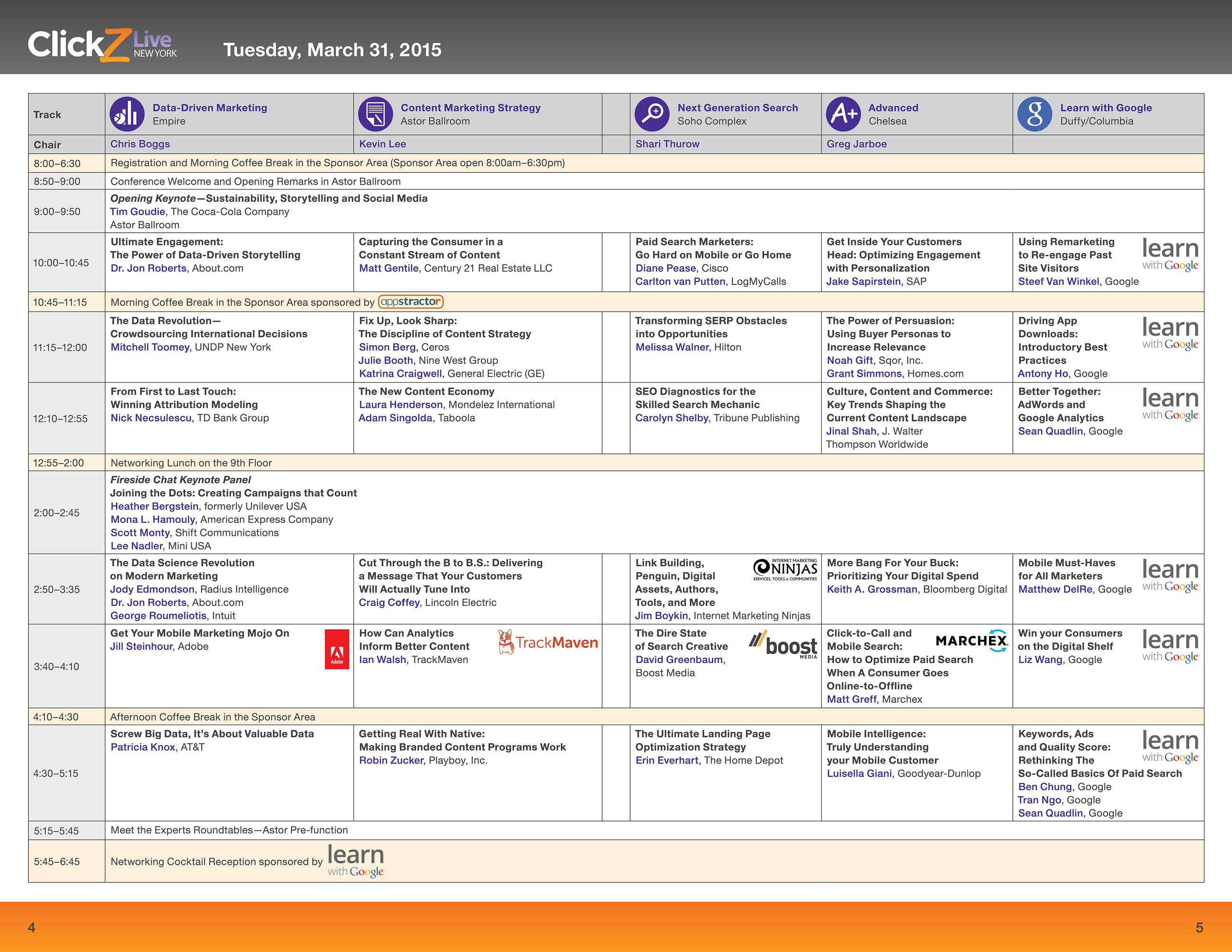
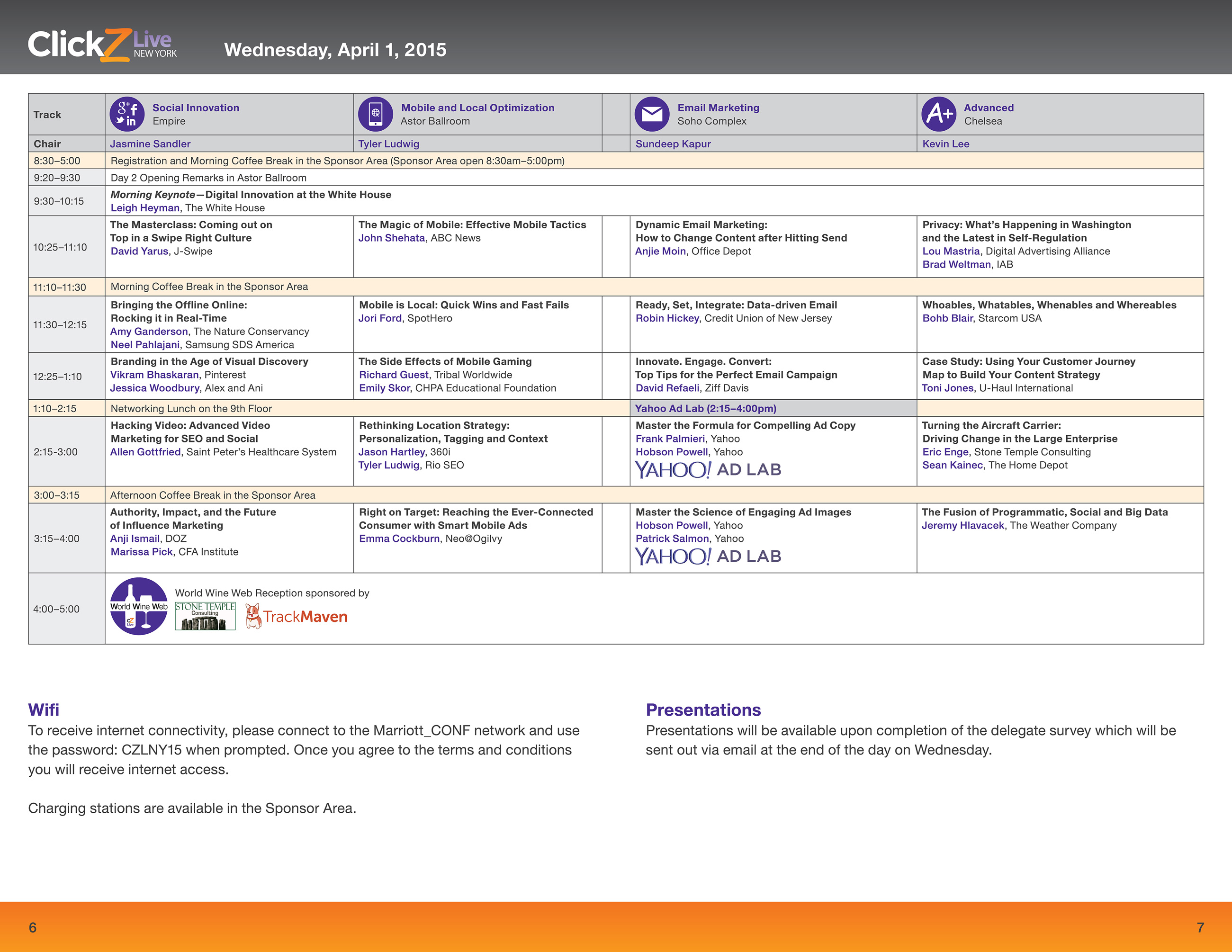
ClickZ: Conference Guide
The ClickZ conference series attracted 5,000+ digital-marketing professionals per year. I originated a small-format printed guide (page size 5.5″ x 8.5″), reducing paper usage and printing costs. The guide still contained all necessary information, including floor plans, agendas, and sponsors’ descriptions.
See my other work for ClickZ:
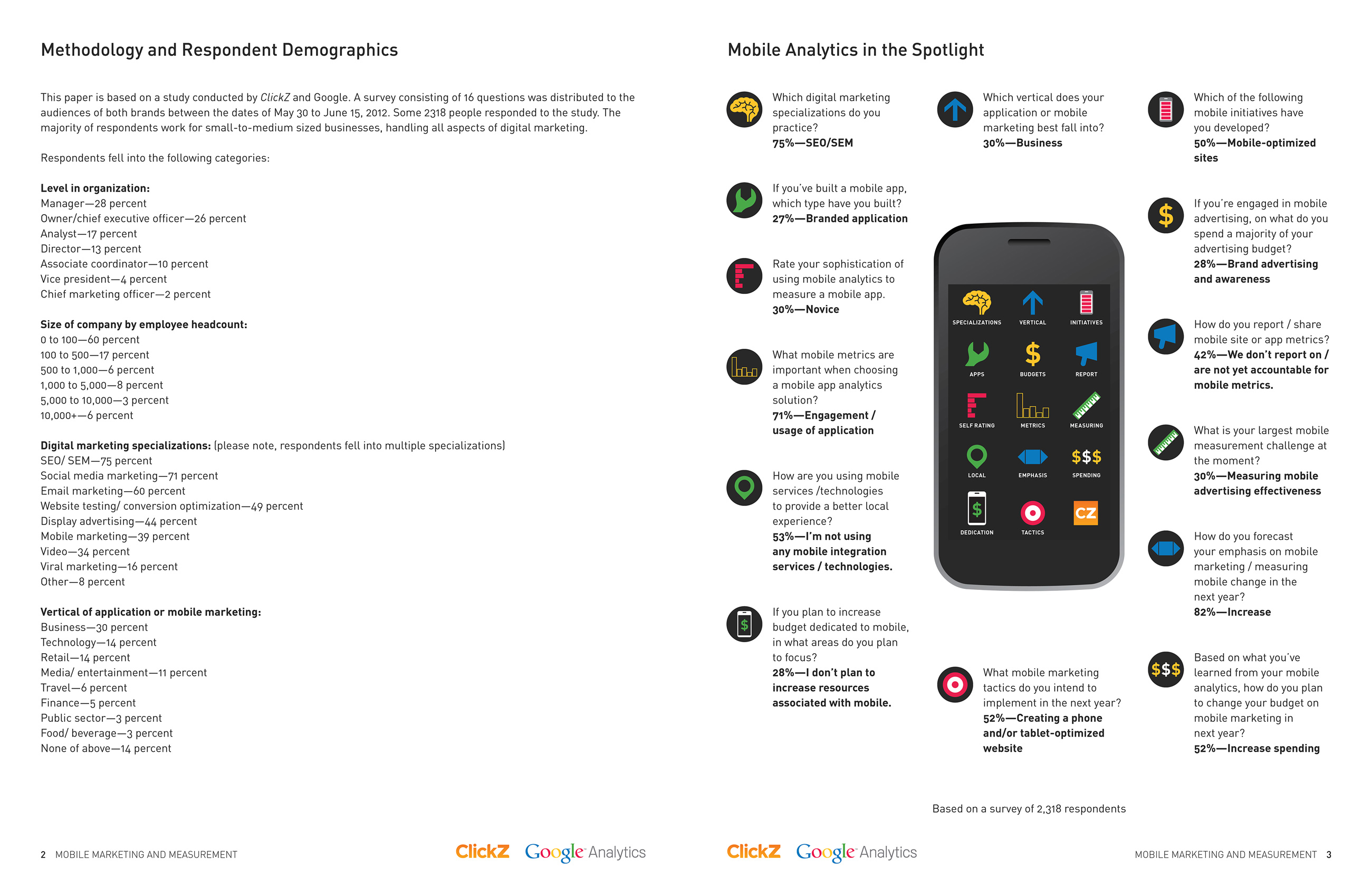
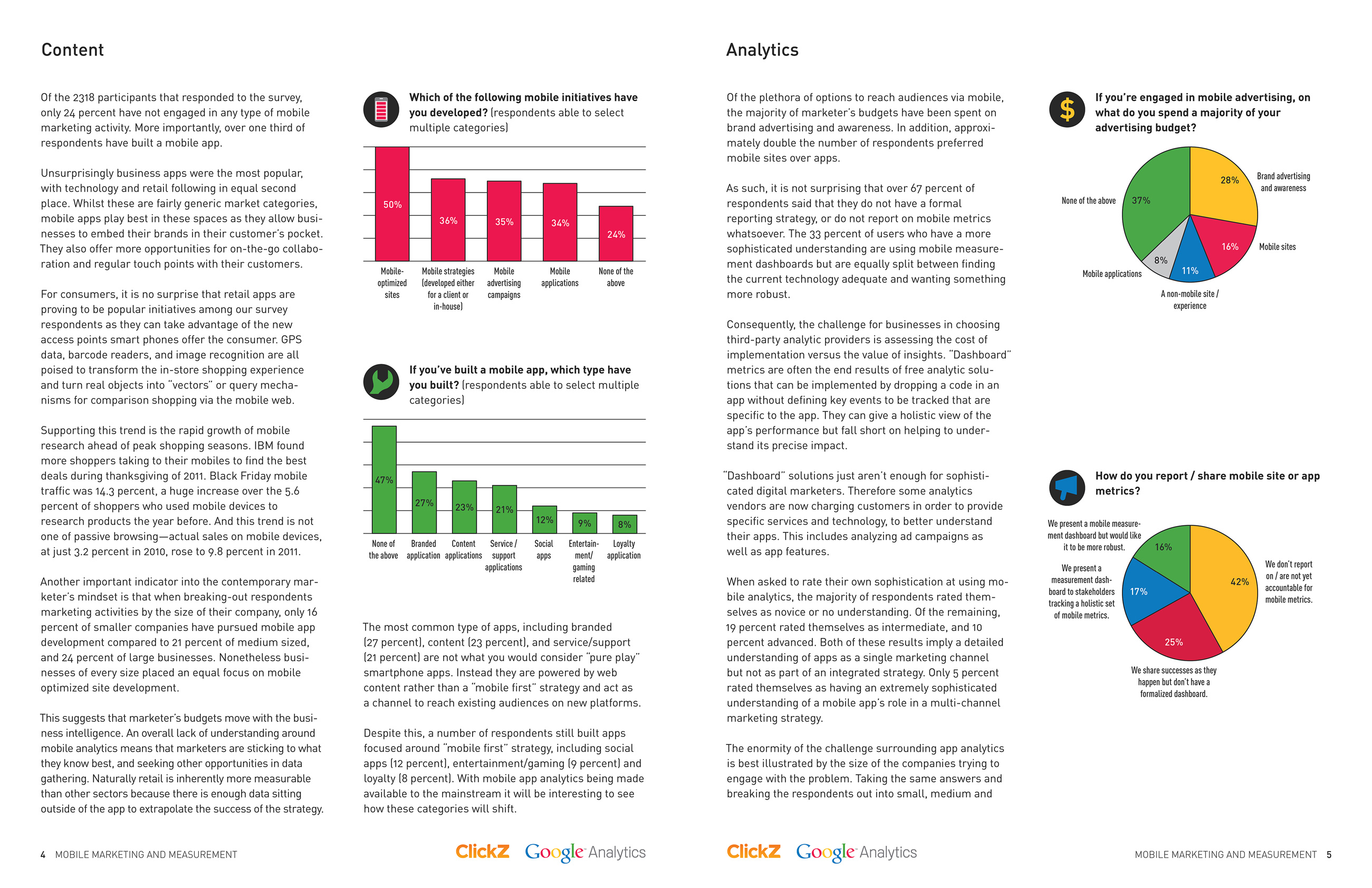
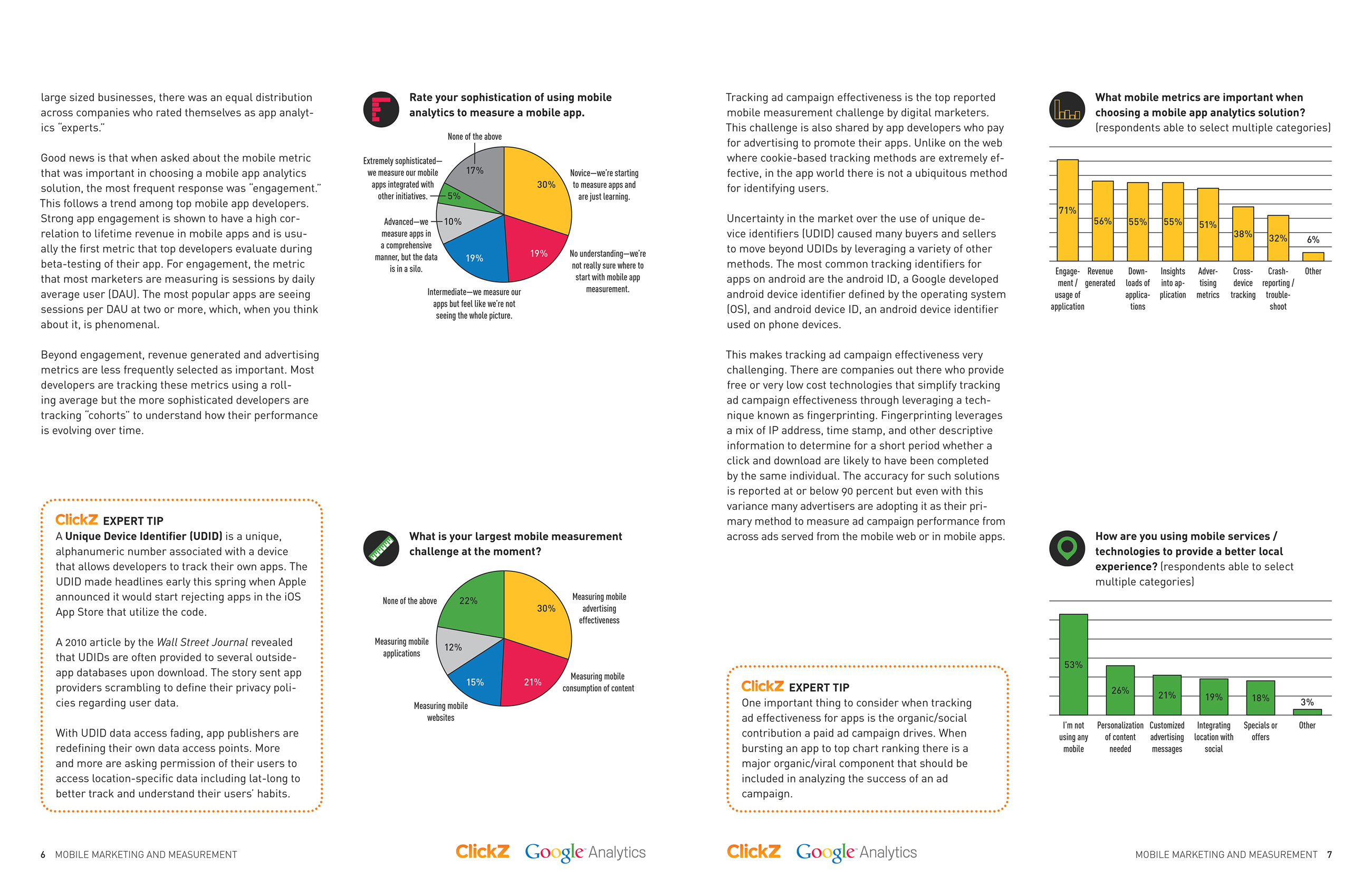
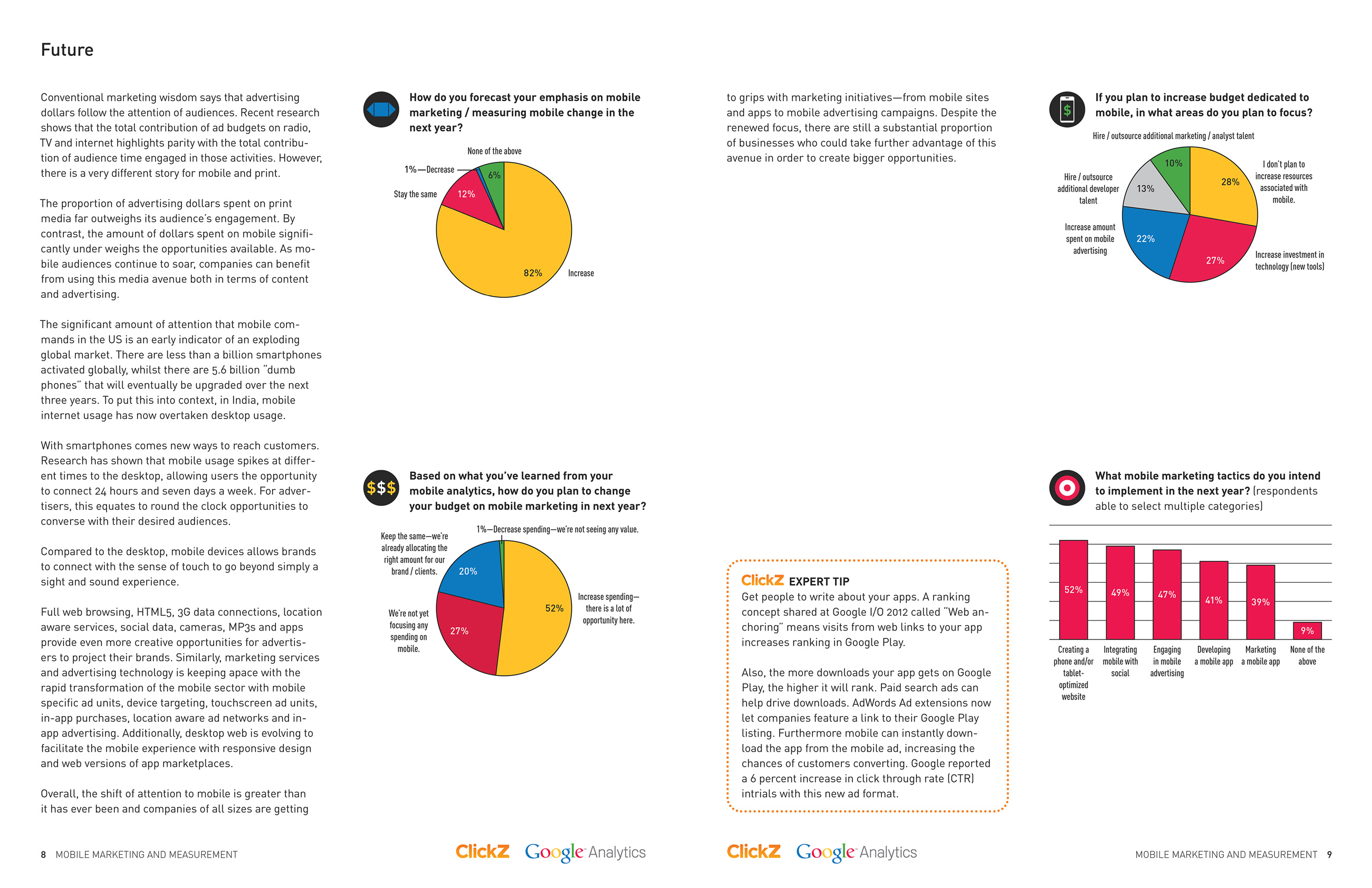
ClickZ: Report with Google Analytics
This report presented the results of a survey on mobile marketing and analytics. I used both Google’s and ClickZ’s colors in this jointly issued piece. Color and iconography connect the main infographic to the bar and pie charts that follow.
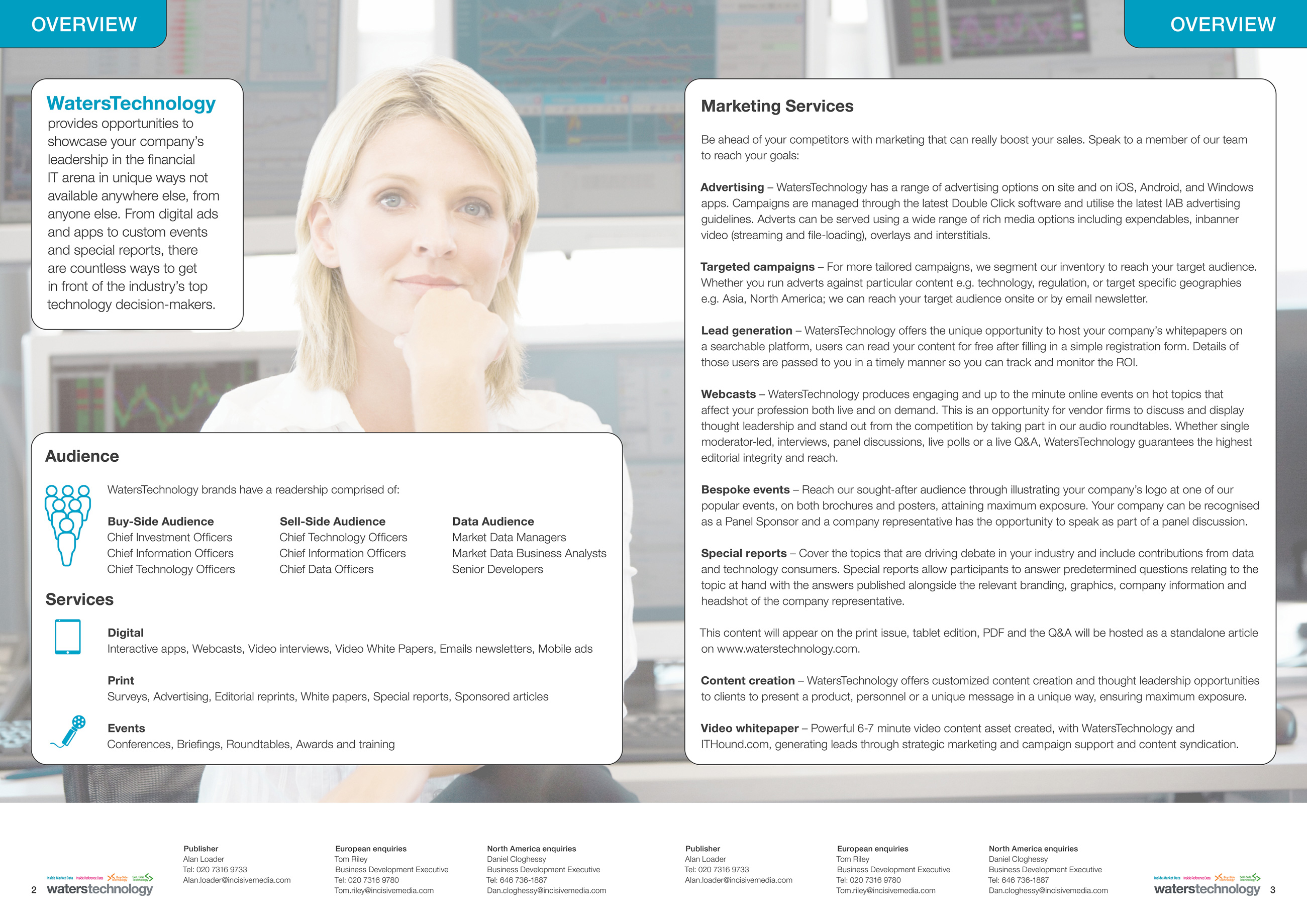
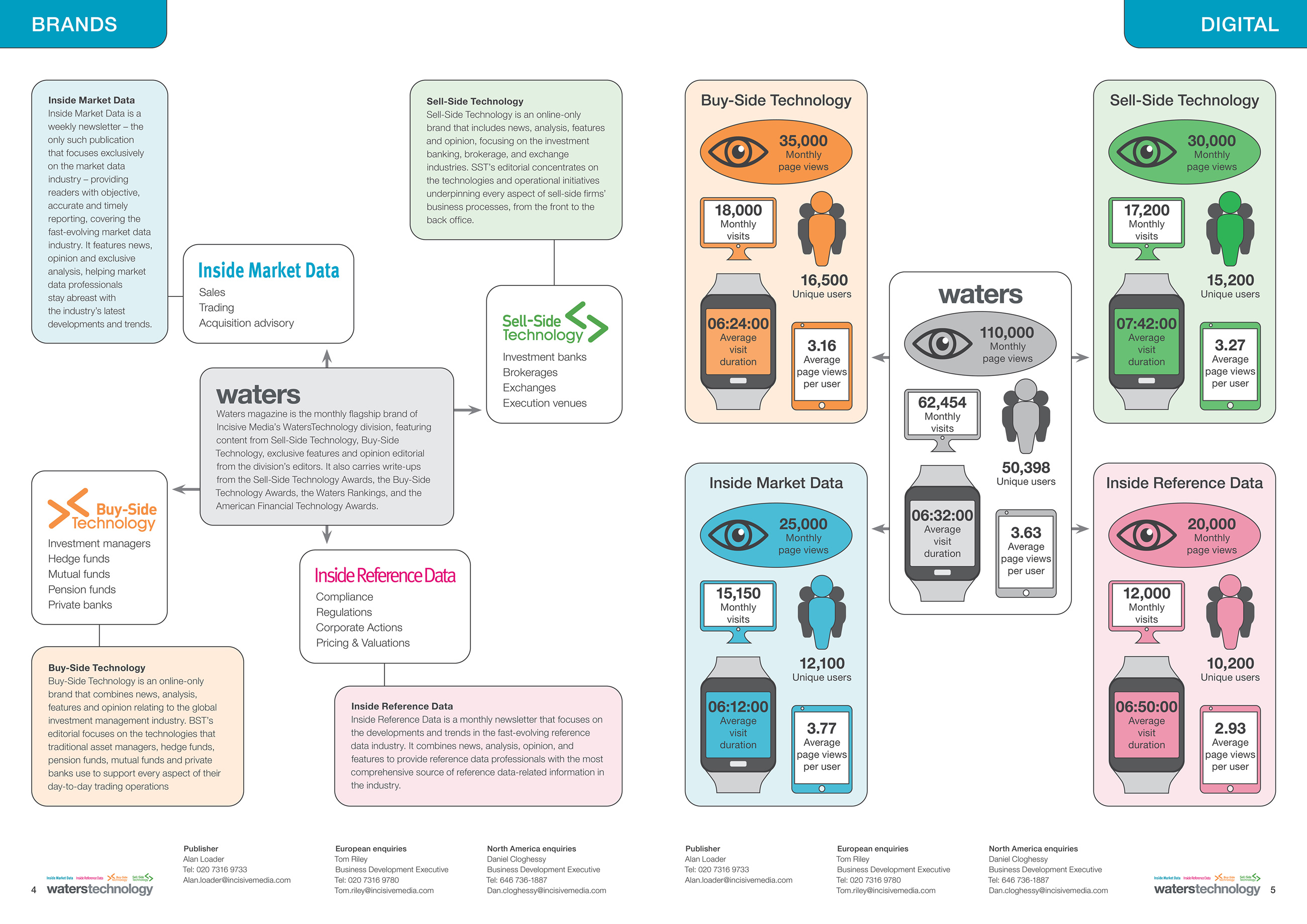
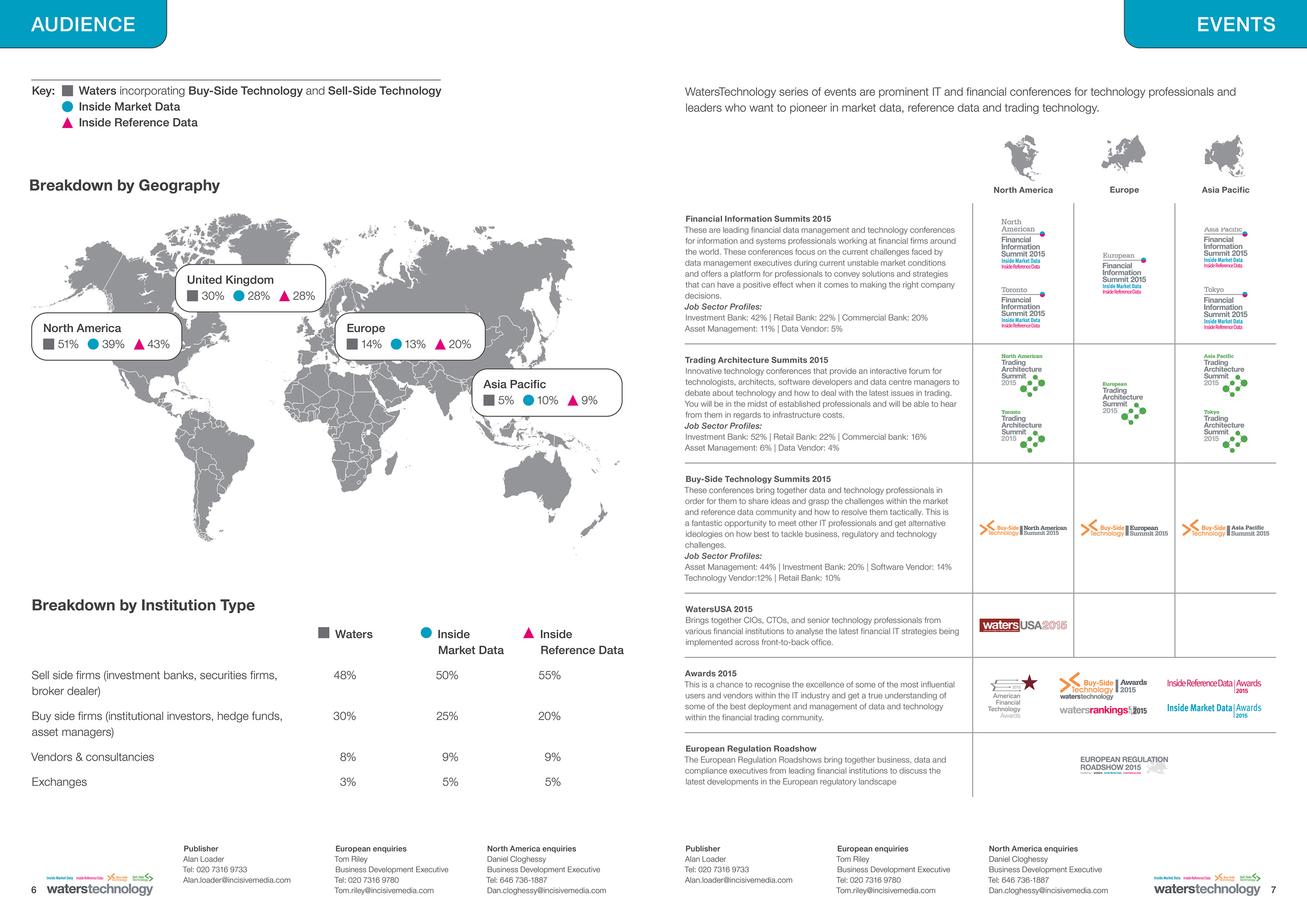
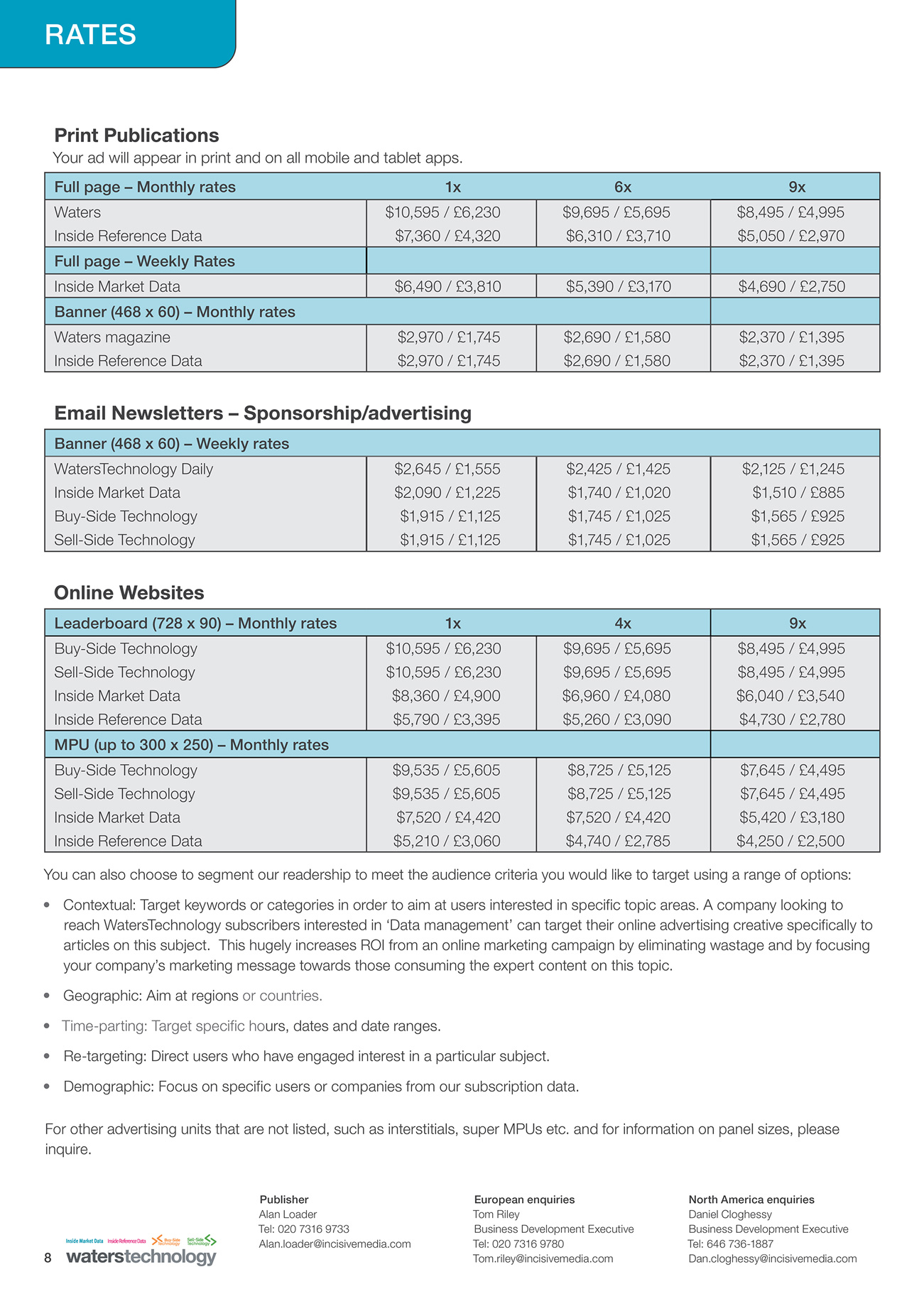
Waters Technology
I designed a brochure for a family of publications covering financial information technology. Given the raw text and data, I determined the best arrangement for the information and devised tables and infographics that sustained visual interest.
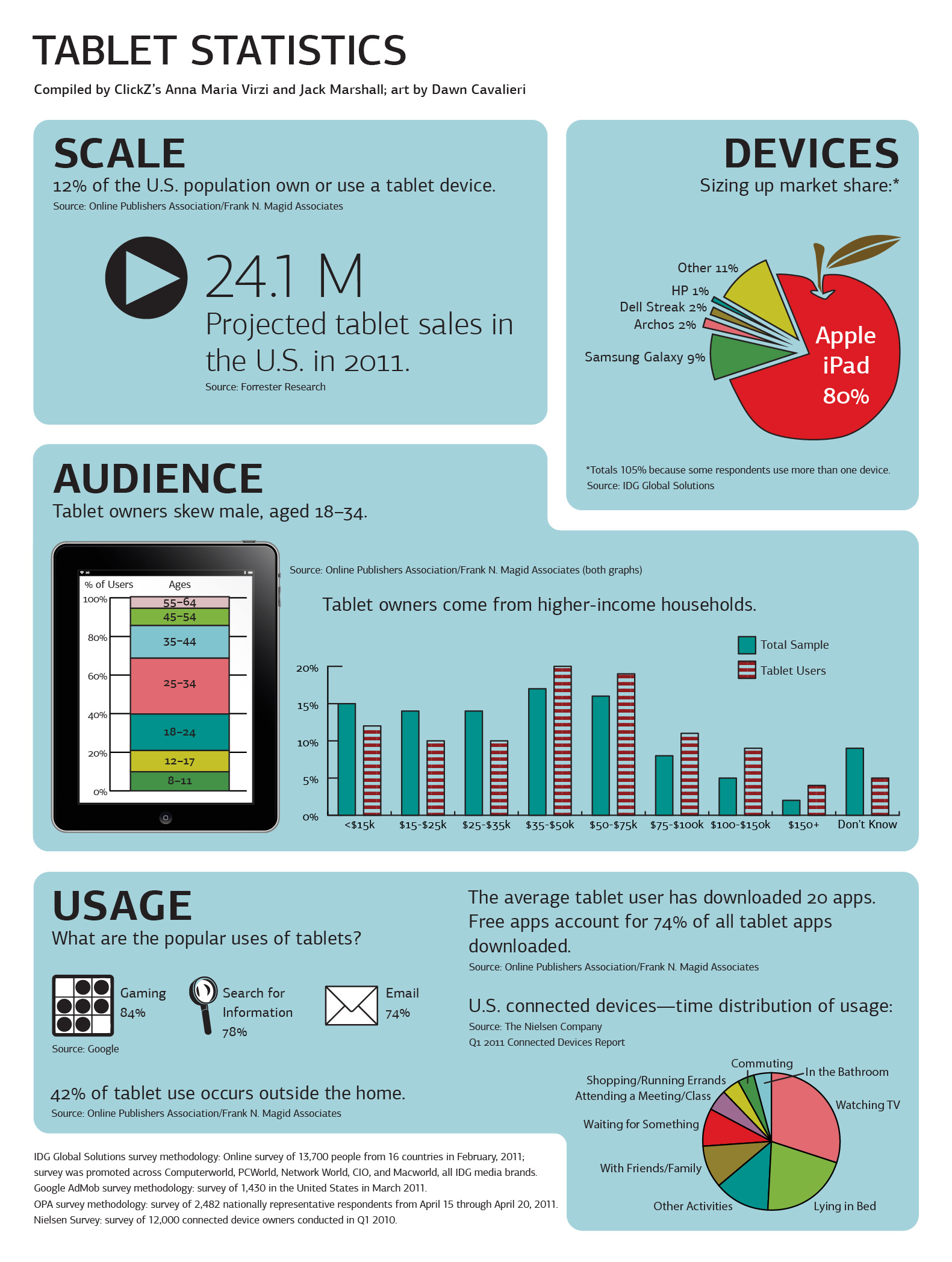
SES Magazine
This infographic appeared in the magazine issued by Search Engine Strategies, the predecessor brand of ClickZ.
Learn more about my work for the publication.
Since the release of this infographic, I have modified the pie and bar charts—adding borders, changing colors, incorporating patterns, and rearranging type—in order to comply with WCAG standards.
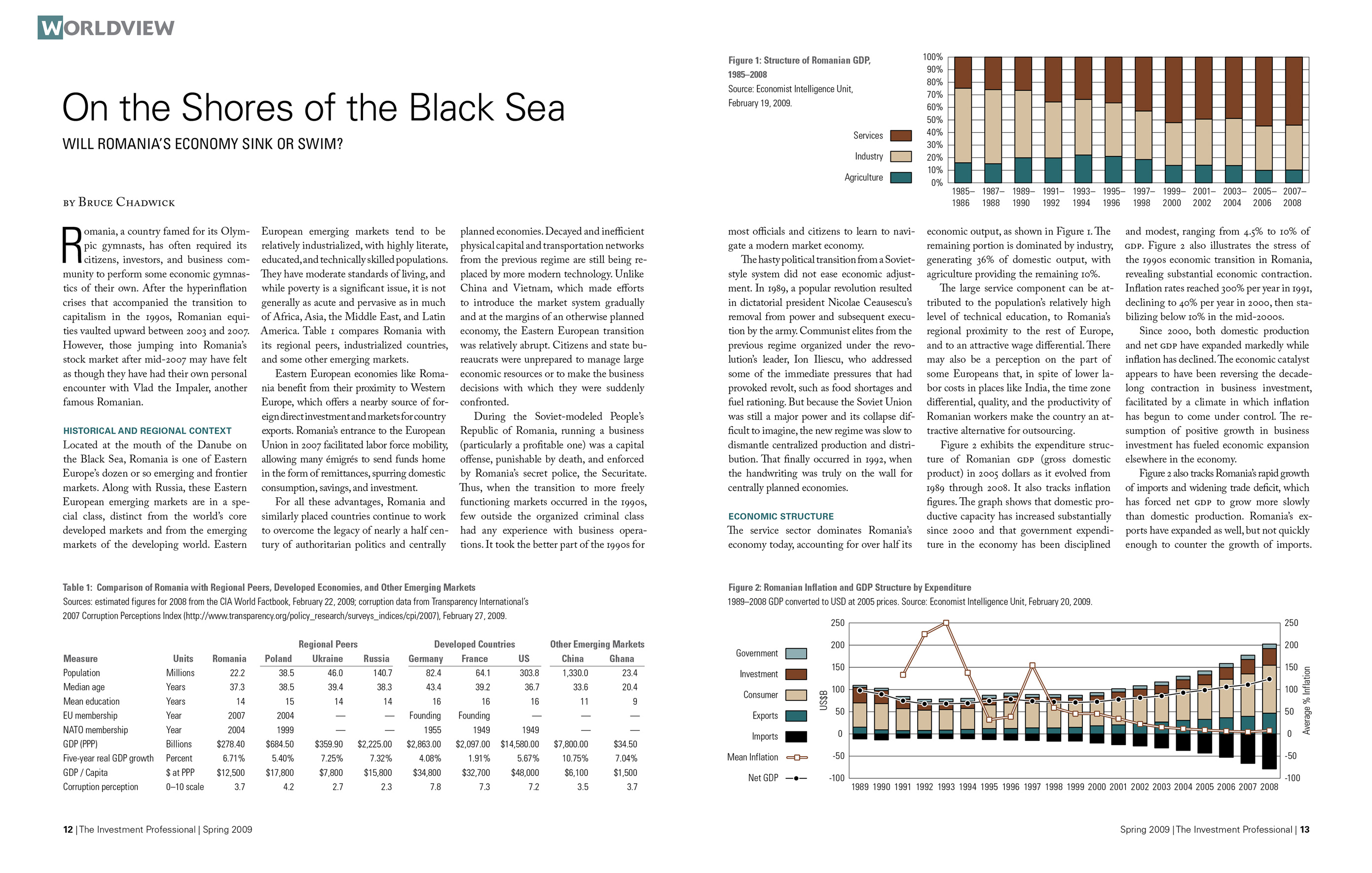
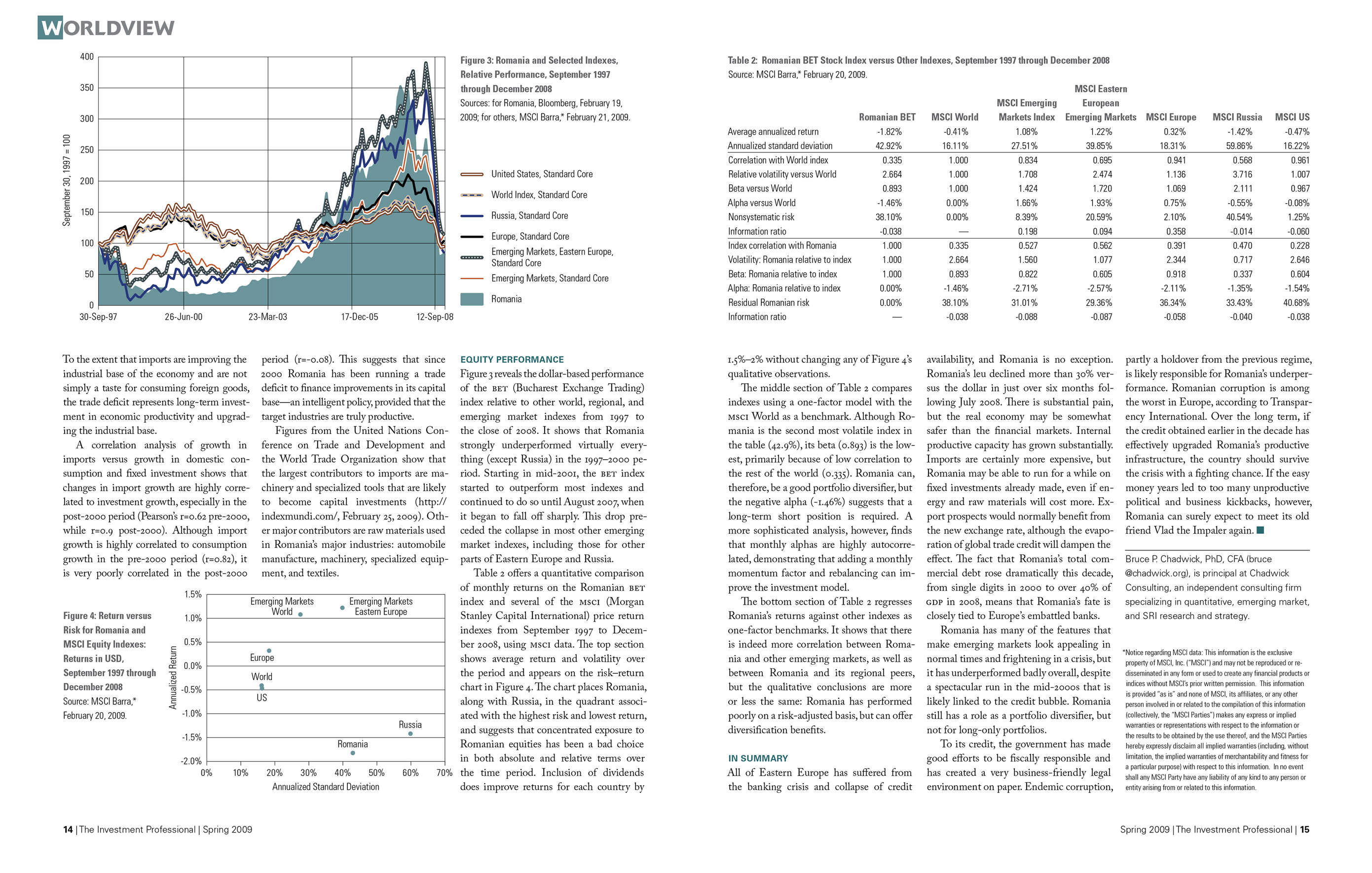
Column in The Investment Professional
I designed many graphs and tables as part of my work for a publication in the financial industry; this article shows six examples.
Feature in The Investment Professional
An infographic adds interest to a page that holds the headline and subhead. See the full article.